
制作一个虚拟的woocommerce付款按钮
用户的要求
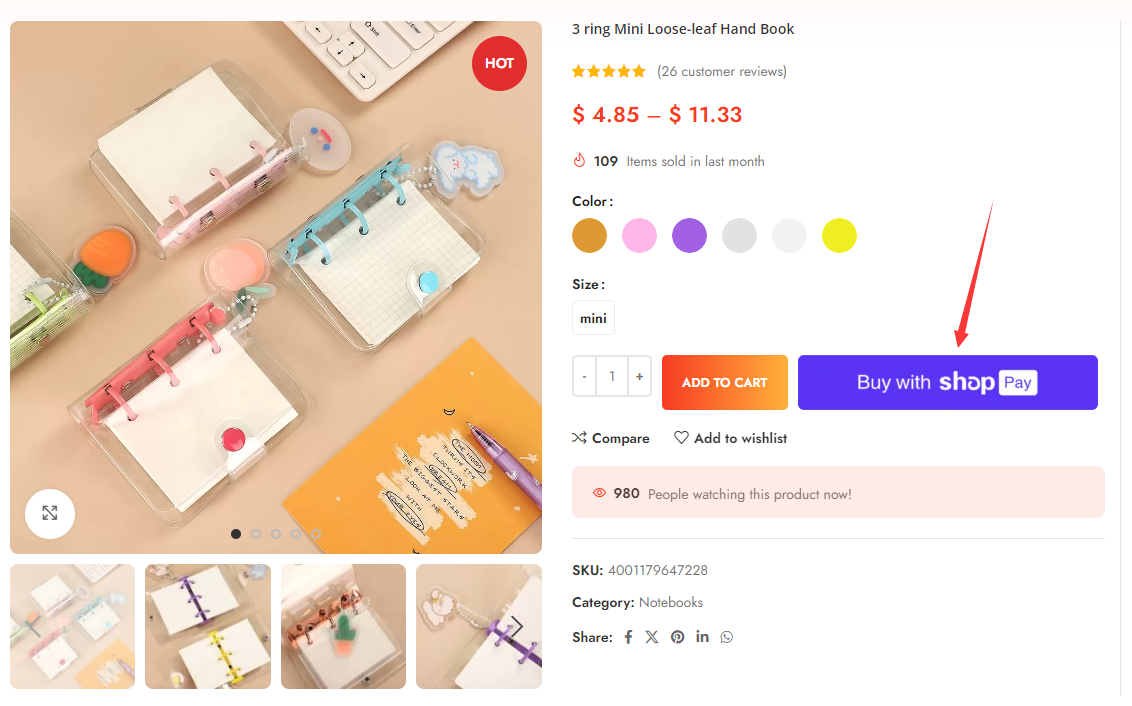
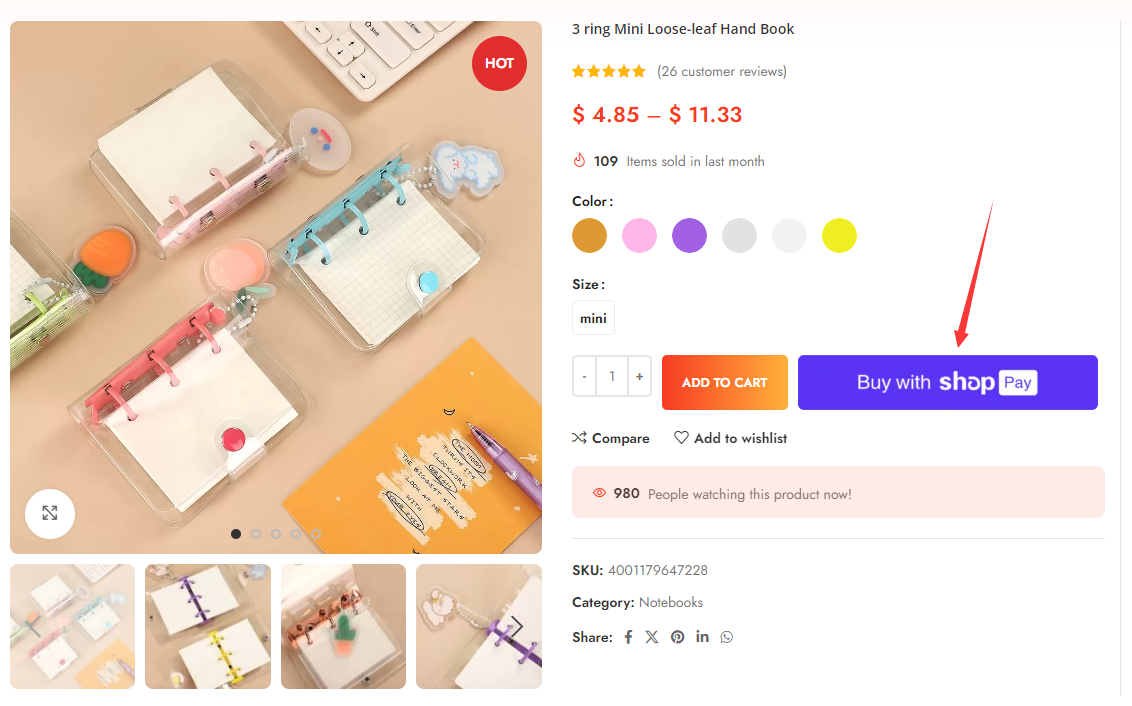
在woocommerce详情页添加一个自定义按钮,点击按钮后,同时触发添加购物车,然后跳转到一自定义页面

代码片断
写入主题function.php
</pre>
function custom_add_to_cart_script() {
if (is_product()) {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
var isBuyNowClicked = false; // 新增变量,用于追踪是否点击了图片按钮
// 创建图片按钮
var buyNowButton = $('<img>', {
src: 'https://xxxx.com/wp-content/uploads/2024/05/buy-now-300x55.png',
width: 300,
height: 55,
css: {
cursor: 'pointer',
marginLeft: '10px'
},
class: 'buynow2' // 添加自定义类
});
// 将按钮插入到添加到购物车按钮之后
$('.single_add_to_cart_button').after(buyNowButton);
// 点击图片按钮时触发添加到购物车
buyNowButton.on('click', function() {
isBuyNowClicked = true; // 设置为true,表示点击了图片按钮
$('.single_add_to_cart_button').click();
});
// 监听 added_to_cart 事件
$(document.body).on('added_to_cart', function() {
if (isBuyNowClicked) { // 只有在点击图片按钮后才执行跳转
window.location.href = 'https://itomo123.com/shop-pay.html';
isBuyNowClicked = false; // 重置为false,以防止意外的跳转
}
});
});
</script>
<?php
}
}
add_action('wp_footer', 'custom_add_to_cart_script');
<pre>
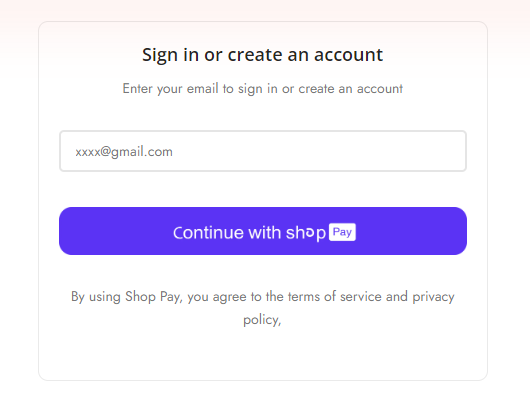
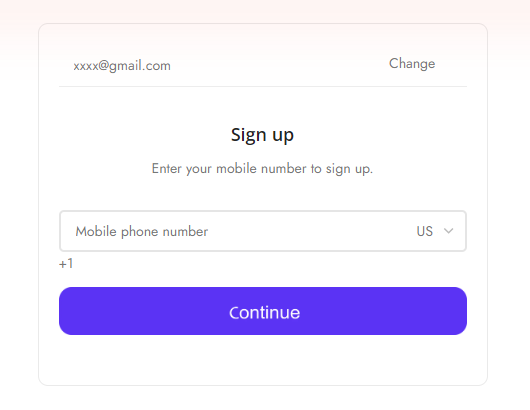
自定义页面部分,需要填写一个邮箱,需要验证是否已经填写才可以继续,然后点击继续,再填写手机号,手机号可以下拉选择国家代码

邮箱部分
<input type="email" id="email" name="email" required oninput="field2.value = this.value">
电话部分
<input type="text" id="field2" name="field2" readonly> <p class="change">Change</p>
下拉菜单部分
<input type="tel" id="phone" placeholder="Mobile phone number" required> <div id="selectedValue"></div> <select id="countryCode" onchange="displayValue()"> <option value="+56">CL +56 Chile(+56)</option> <option value="+1">CA +1 Canada (+1)</option> <option value="+1">US +1 United States (+1)</option> <option value="+44">GB +44 United Kingdom (+44)</option> <option value="+33">FR +33 France(+33)</option> <option value="+49">DE +49 Germany (+49))</option> <option value="+34">ES +34 Spain(34)</option> </select>
CSS部分
#box2{display:none;}
#field2{border: none;width: 80%;display: inline;}
.change{display: inline;cursor: pointer;}
#countryCode{border: none;width: 66px;right: 20px;position: absolute;}
#selectedValue{position: absolute;}

JS部分
document.addEventListener("DOMContentLoaded", function() { const btn1 = document.querySelector('.btn1'); const changeBtn = document.querySelector('.change'); const box1 = document.getElementById('box1'); const box2 = document.getElementById('box2'); const emailField = document.getElementById('email'); btn1.addEventListener('click', function() { // Check if email field is valid if (isValidEmail(emailField.value)) { box1.style.display = 'none'; box2.style.display = 'block'; } else { alert('Please enter a valid email address.'); } }); changeBtn.addEventListener('click', function() { box2.style.display = 'none'; box1.style.display = 'block'; }); // Function to validate email address function isValidEmail(email) { // Regular expression for email validation const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/; return emailRegex.test(email); } }); function displayValue() { var select = document.getElementById("countryCode"); var selectedOption = select.options[select.selectedIndex]; var selectedValue = selectedOption.value; document.getElementById("selectedValue").textContent = selectedValue; }
最后继续点击就可以进到woocommerce check out页面结账。这里面模拟的是一个虚拟过程。具体用意只有客户才知道。
😁