
woocommerce 如何设置缺货售罄产品默认排序在后面
问题
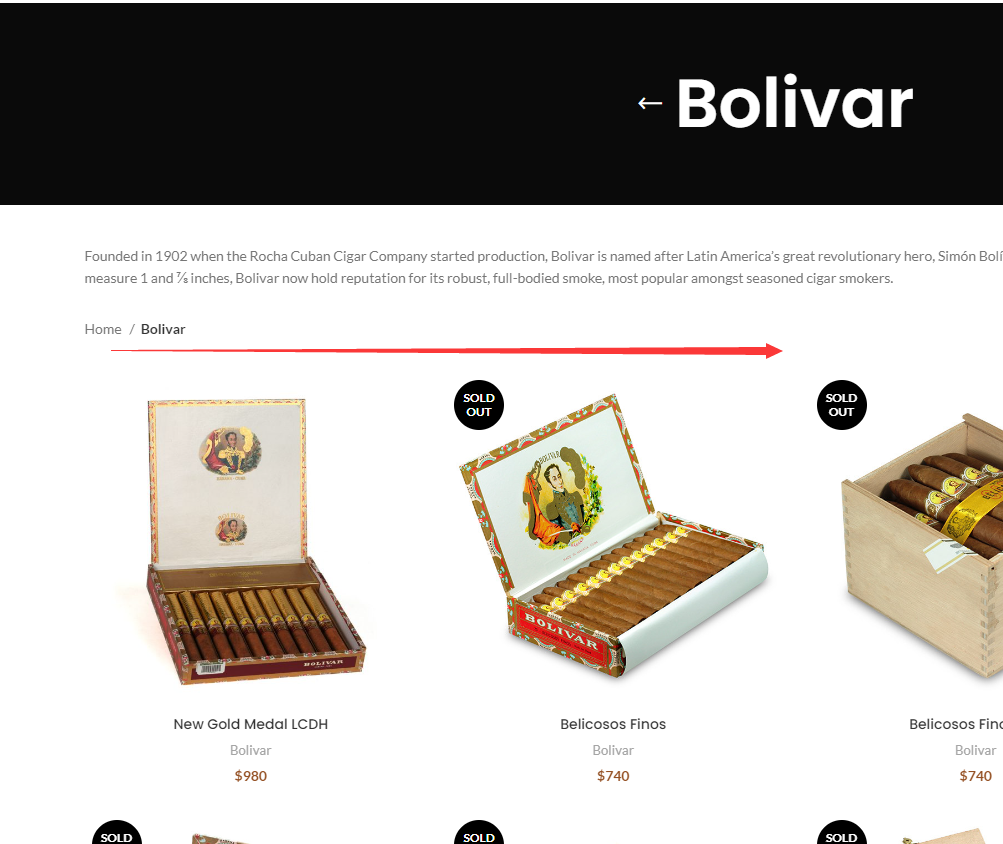
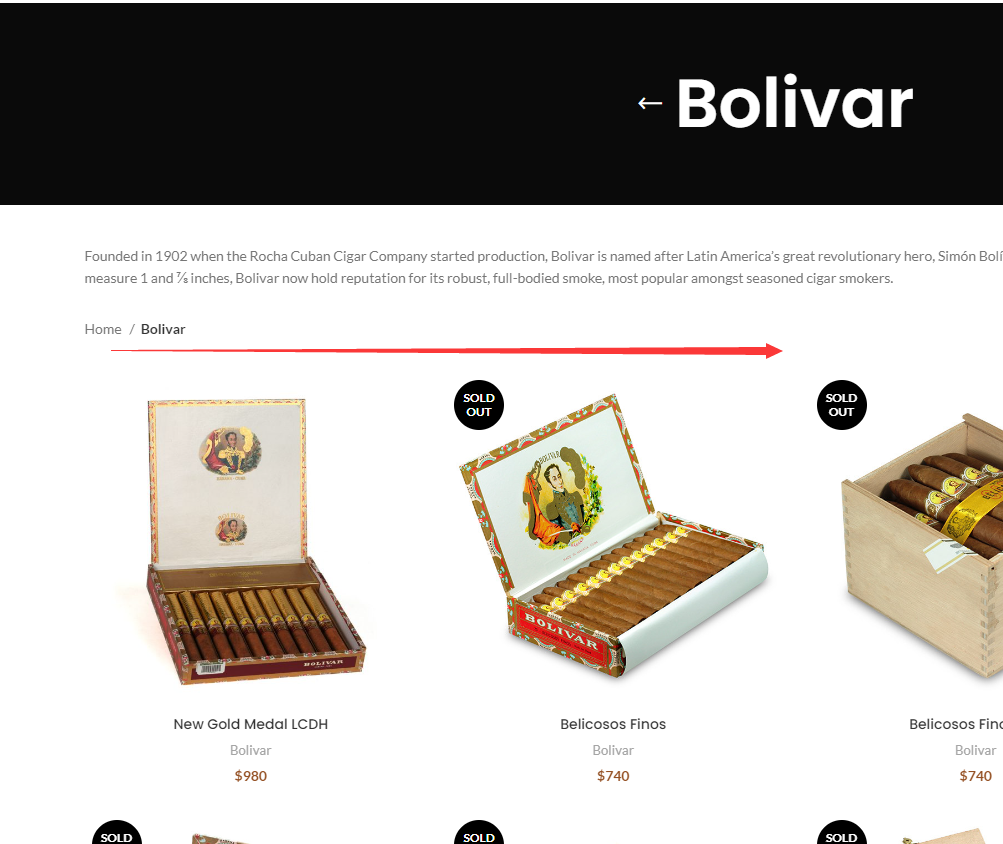
在外贸独立站商店中,我们有大量缺货产品,我们希望将它们显示在商店/档案页面的页面/档案底部。我们希望显示缺货产品(而不是从仪表板隐藏),而是在存档页面的末尾或后面的页面上显示它们。
例如:打开商店/档案页面时,将显示最新的和缺货的产品,然后显示缺货的产品。请告诉我这是否可行?如果可行,该怎么做?

解决方案
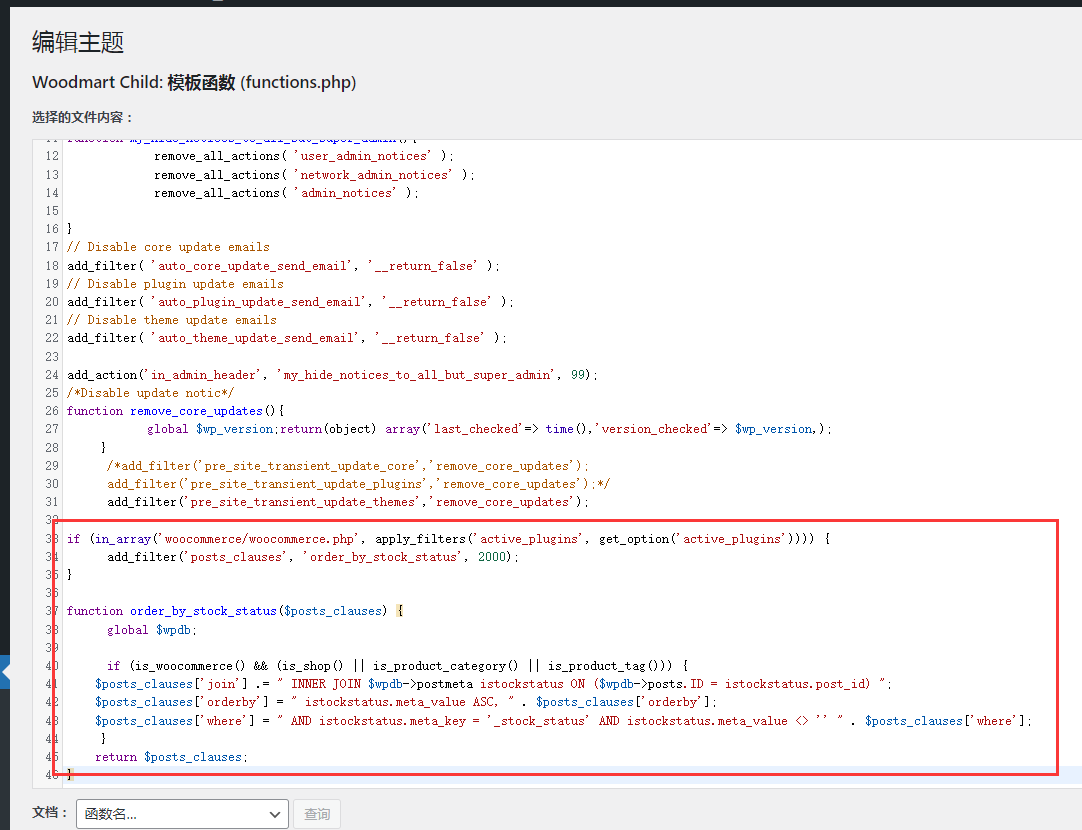
一段很有效的代码。您可以将其添加到子主题的 functions.php 文件中

片断代码
if (in_array('woocommerce/woocommerce.php', apply_filters('active_plugins', get_option('active_plugins')))) { add_filter('posts_clauses', 'order_by_stock_status', 2000); } function order_by_stock_status($posts_clauses) { global $wpdb; if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) { $posts_clauses['join'] .= " INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) "; $posts_clauses['orderby'] = " istockstatus.meta_value ASC, " . $posts_clauses['orderby']; $posts_clauses['where'] = " AND istockstatus.meta_key = '_stock_status' AND istockstatus.meta_value <> '' " . $posts_clauses['where']; } return $posts_clauses; }
原文:https://wordpress.org/support/topic/show-out-of-stock-items-at-the-end-bottom/