
如何给woocommerce single page增加一个产品资料下载按钮
用户需求
用户是做B2B企业外贸独立站的,不需要显示产品价格,不需要显示产品add to cart,wordpress后台需要每个产品有一个自定义字段,可上传资料,wordpress前台在add to cart 前面位置显示一个“DATASHEET” 的下载资料下载按钮,当检测到用户未登陆时,下载按钮不可下载,并提示“Login in to Download” , 点击按钮弹出登陆/注册窗口,当用户注册完成/登陆后,按钮点击即可下载资料。
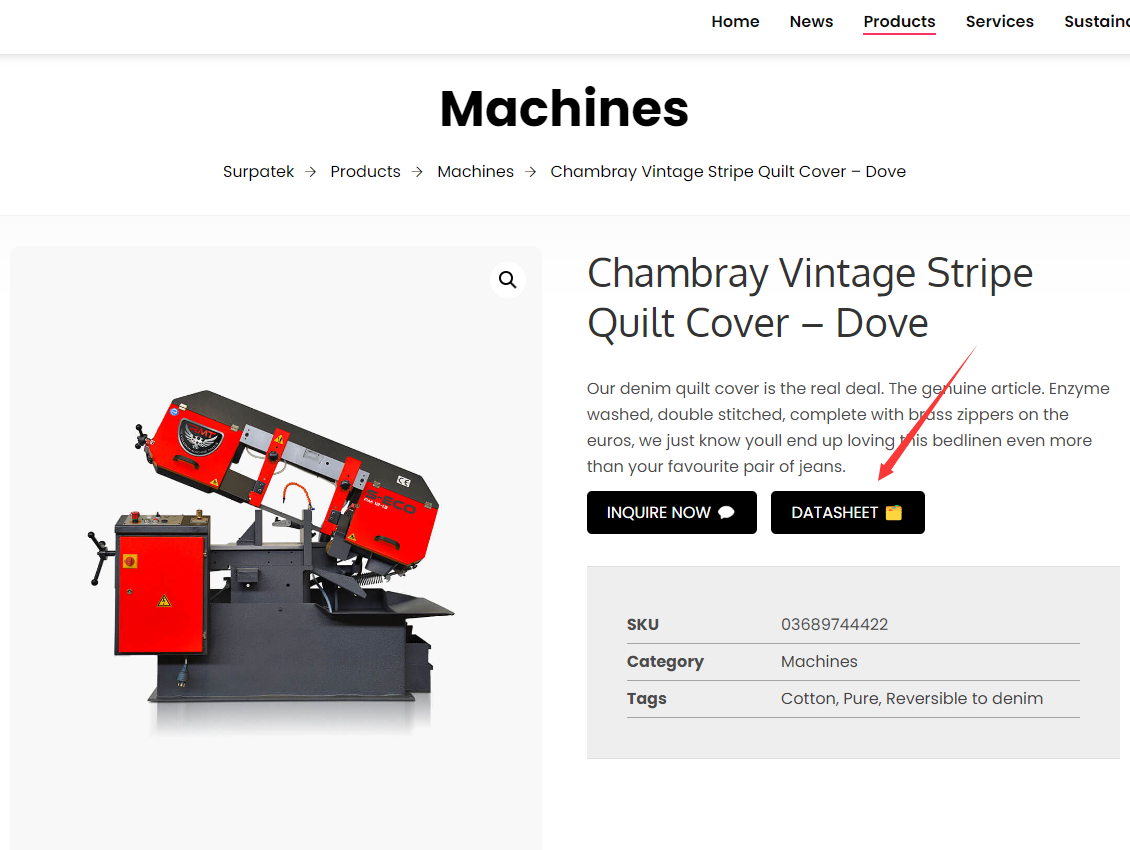
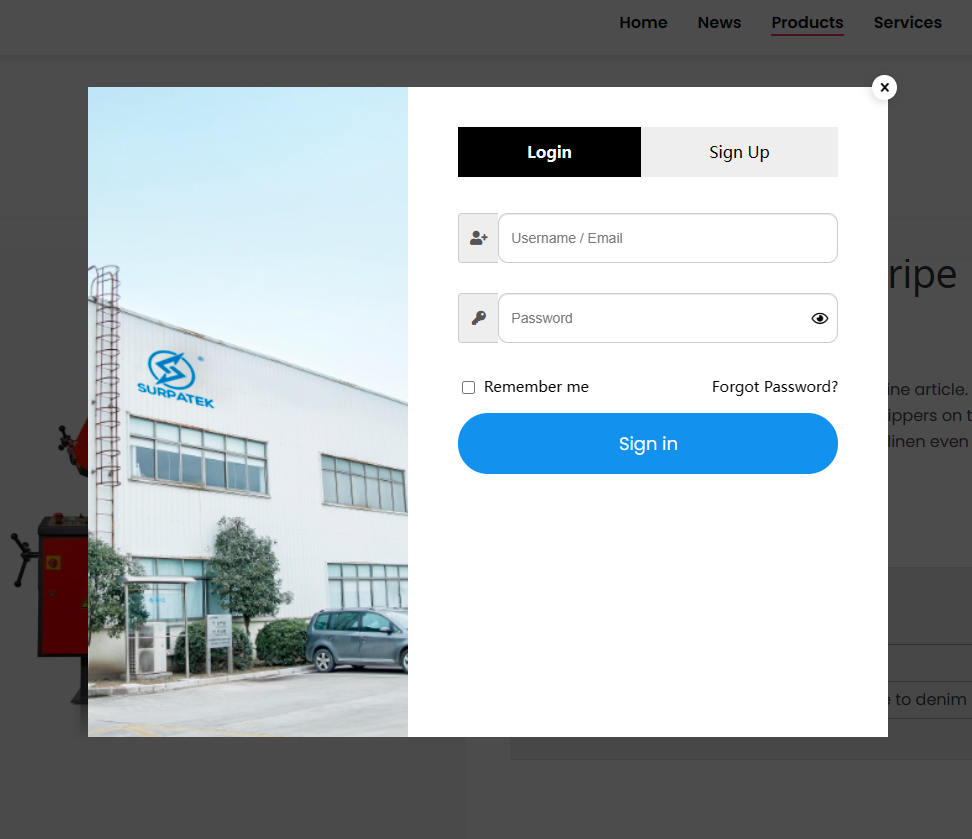
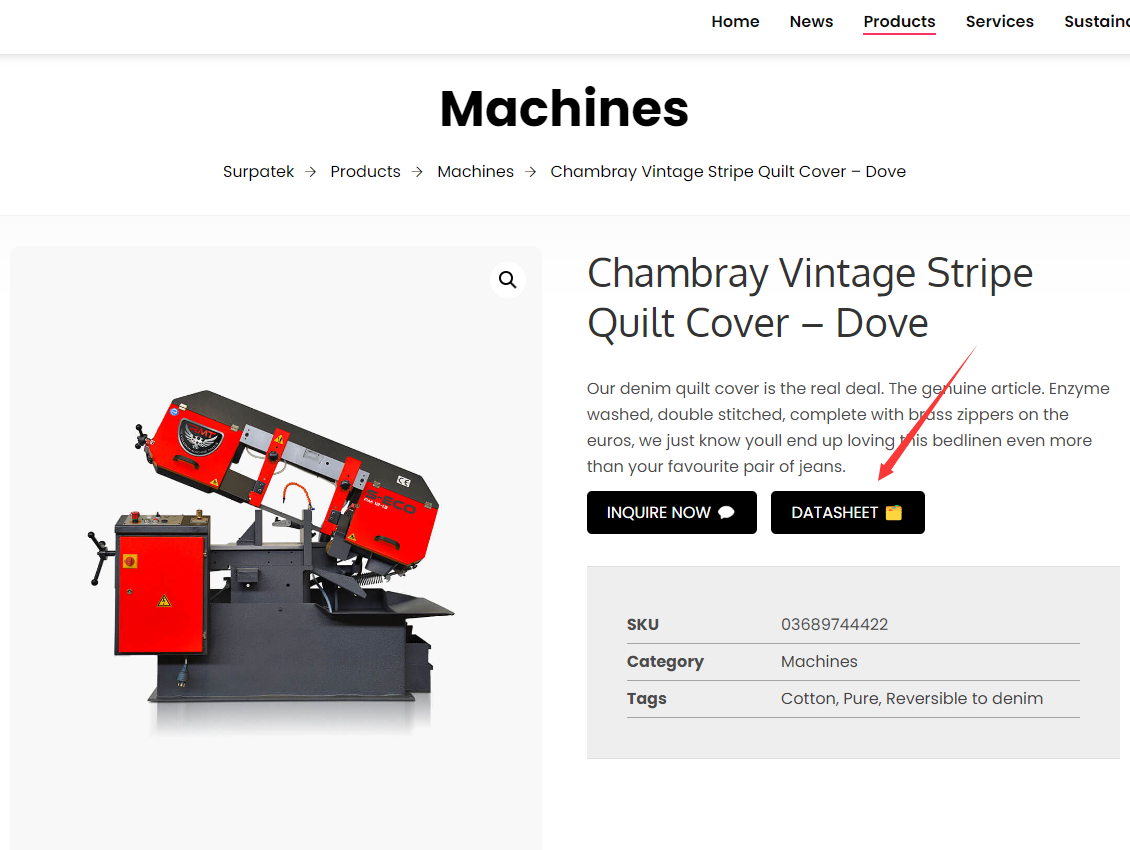
效果演示

思路
由于使用的是Woocommerce 产品管理系统,那么我们需要给产品添加一个自定义字段,也就是资料上传用的,还有就是点击按钮需要弹出注册/登陆窗口。
那么我们需要用到2个插件:
1、Advanced Custom Fields (高级自定义字段,当然也可以用其它任何类似插件,本文以此为例,根据不现使用方法调整代码)

使用方法:
官方示例
<?php if( get_field('file') ): ?> <a href="<?php the_field('file'); ?>" >Download File</a> <?php endif; ?>
2、Login/Signup Popup (点击按钮弹出woocommerce登陆/注册窗口)

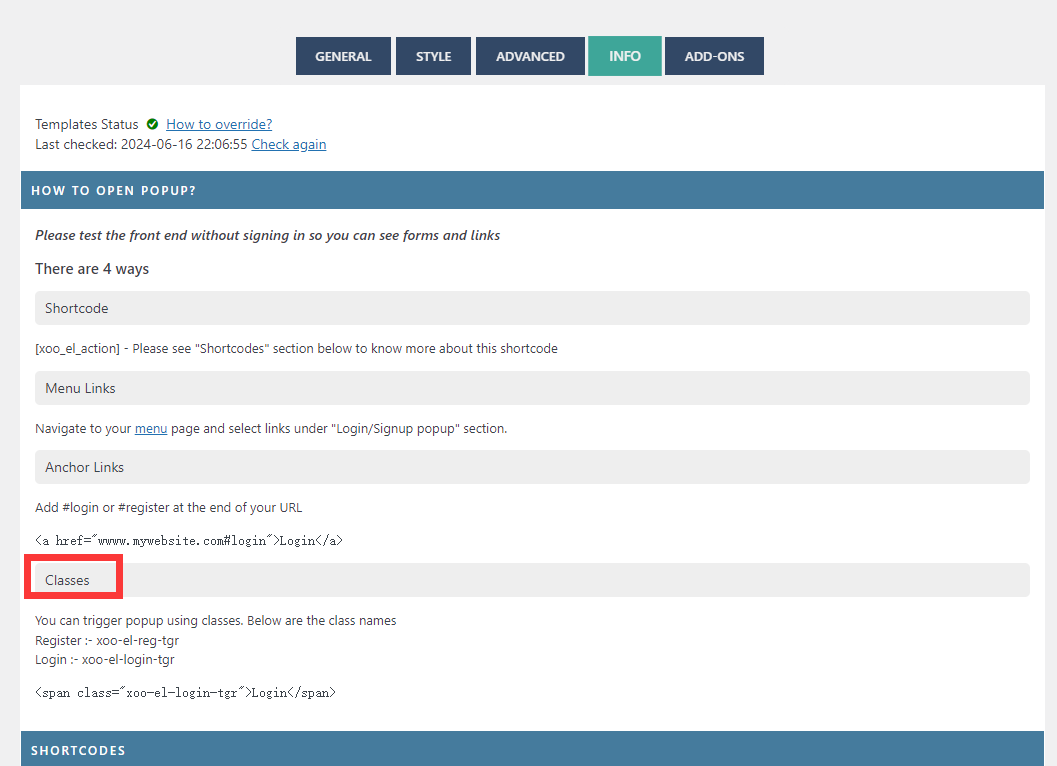
使用方法,安装后查看插件设置,本文使用的是classes方法

插件配置
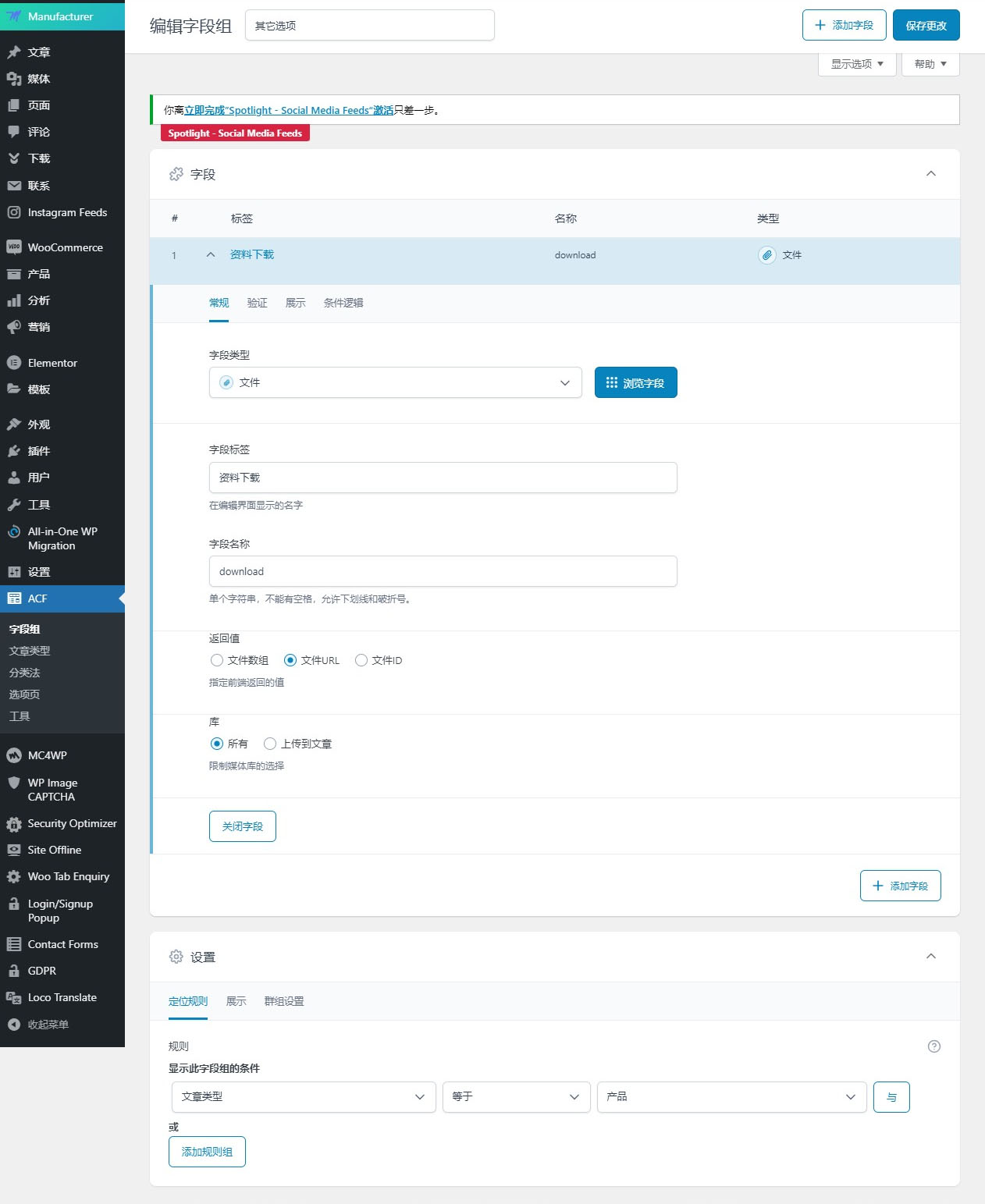
2个插件安装好后,配置Advanced Custom Fields ,登陆一个字段组,如下,给字段组加一个资料下载的字段,名称为download( 一定要英文字母),类型为“文件”,返回值是“文件URL”
设置只有产品显示此字段组。

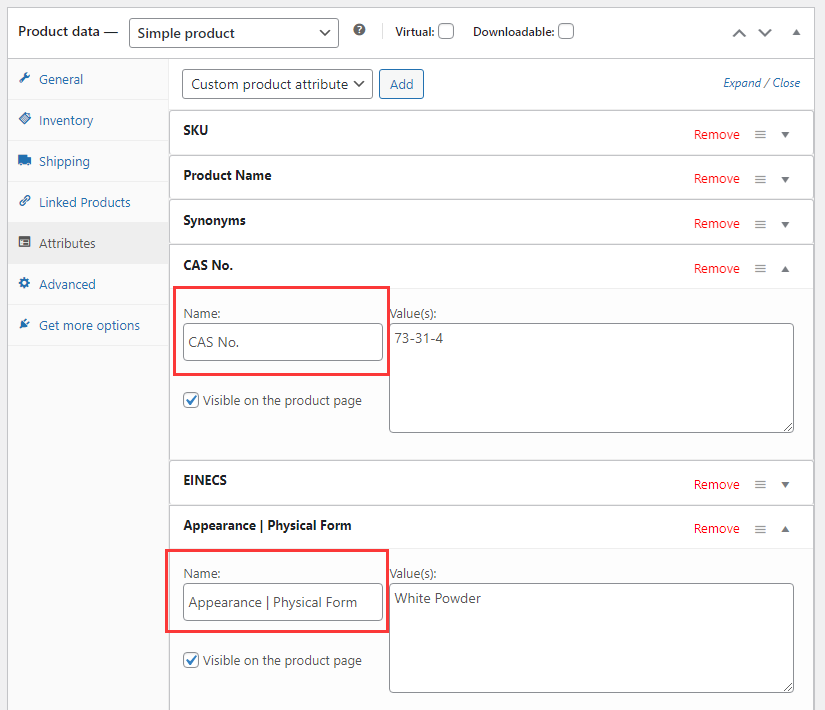
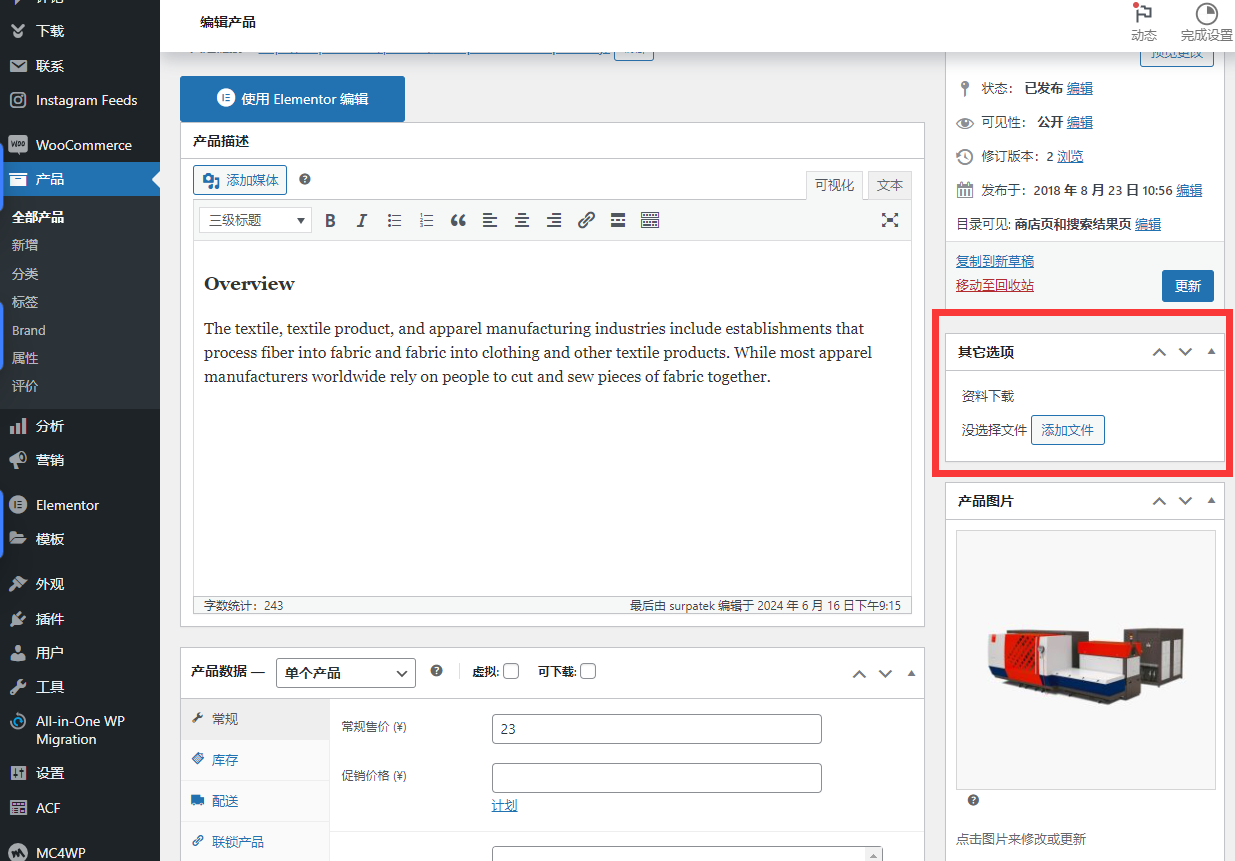
然后我们会在产品编辑看到增加好的选项了。上传一个文件并更新产品。

片段代码
打开主题文件,我们建议使用子主题,编辑function.php文件 在后面增加代码,请根据自己的情况调整代码。
// 在 WooCommerce 单个产品页面添加自定义按钮
add_action('woocommerce_before_add_to_cart_form', 'add_custom_datasheet_button', 10);
function add_custom_datasheet_button() {
// 获取当前用户信息
$current_user = wp_get_current_user();
$user_roles = $current_user->roles;
// 获取 Advanced Custom Fields 自定义字段 URL
$file_url = get_field('download');
// 检查用户是否登录及其角色
if ( is_user_logged_in() && ( in_array('administrator', $user_roles) || in_array('customer', $user_roles) ) ) {
// 如果用户是管理员或客户,则使用自定义字段 URL
if ($file_url) {
echo '<a href="' . esc_url($file_url) . '" class="buttondata">DATASHEET 🗂️</a>';
}
} else {
// 如果用户未登录或不是管理员或客户,则点击可弹出登陆/注册窗口,并显示提示信息
echo '<div class="login-to-download-container">';
echo '<a href="#" class="buttondata xoo-el-login-tgr">DATASHEET 🗂️</a>';
echo '<div class="login-to-download">Log in to download</div>';
echo '</div>';
}
}
// 添加一些简单的样式来显示提示信息
add_action('wp_head', 'custom_login_to_download_styles');
function custom_login_to_download_styles() {
echo '
<style>
.login-to-download-container {
position: relative;
display: inline-block;
}
.buttondata{font-size: 16px;
font-weight: normal;
color: #fff!important;
background-color: #000;
border-radius: 5px;
padding: 10px 20px;
margin: 0px 10px 0px 0px;
}
.login-to-download {
display: none;
position: absolute;
bottom: 36px;
left: 50%;
transform: translateX(-53%);
background-color: #f6f6f6;
color: #000;
padding: 4px 8px;
border-radius: 6px;
white-space: nowrap;
z-index: 1;
font-size: 14px;
border: 1px dashed #6e6e6e;
}
.login-to-download-container:hover .login-to-download {
display: block;
}
</style>
';
}
然后预览前台产品(必需是已经上传了资料的产品,否则看不到按钮)

小结
这里的关键点在于:1、获取 Advanced Custom Fields 自定义字段 URL,get_field(‘download’); 才能获取到当前产品下载资料的URL地址
2、class=”buttondata xoo-el-login-tgr”,按钮有此class才能弹出窗口。