标签存档: CSS
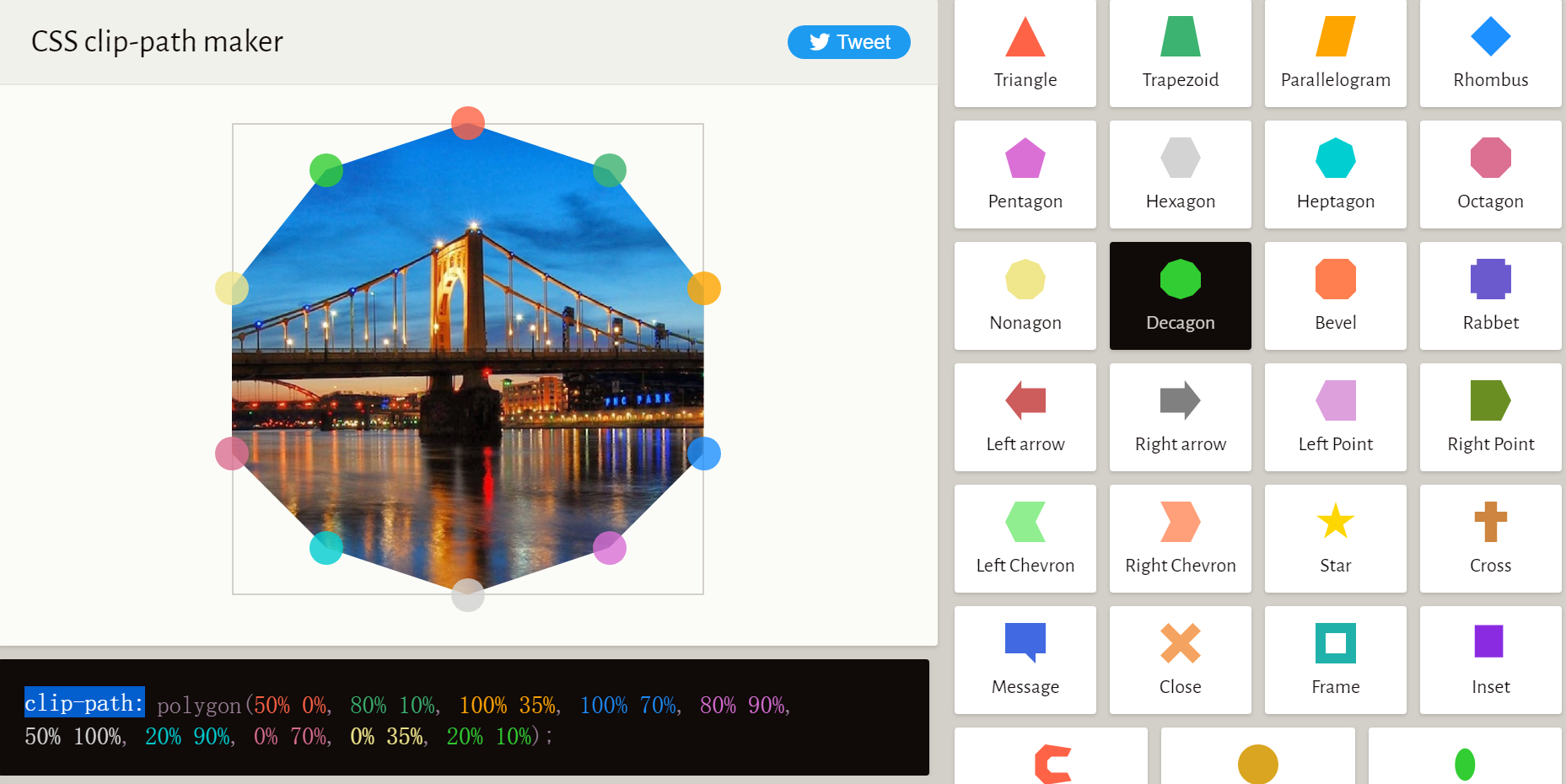
CSS 利用clip-path 制作容器的多边型/不规则遮罩
CSS的clip-path属性用于创建一个元素的可见区域,相当于是一个遮罩效果,可以根据指定的形状剪切或裁剪元素。以下是clip-path属性的使用方法和示例:...
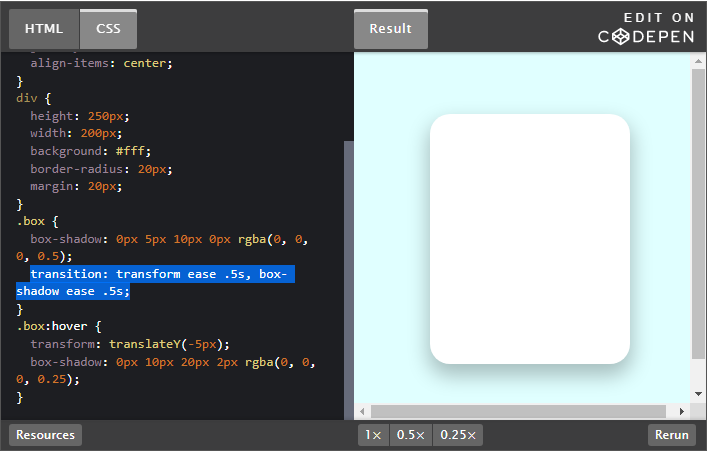
CSS:box-shadow盒子阴影+悬停位移效果
在 CSS 中,该box-shadow属性用于给网页元素添加阴影,并且这些阴影可以变成动画。但是,阴影动画会影响浏览器的性能,导致渲染页面时出现延迟。
b...