
点击选项卡/标题按钮/LI列表 突出显示 用JS的方法点击增加class
[vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
目标效果
我们常见的效果是,在同一排选项卡和切换按钮,或者不同的列表标题,当我们点中后出现突出的效果,这种一般都是会有Class上的区别,我们只需要找到区别就可以加以控制。
效果原理
这种效果的原理是:点击对应的元素后,为这个元素添加对应Class ,点击其它的又自动移除Class。对此Class写放不同样式即可。
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
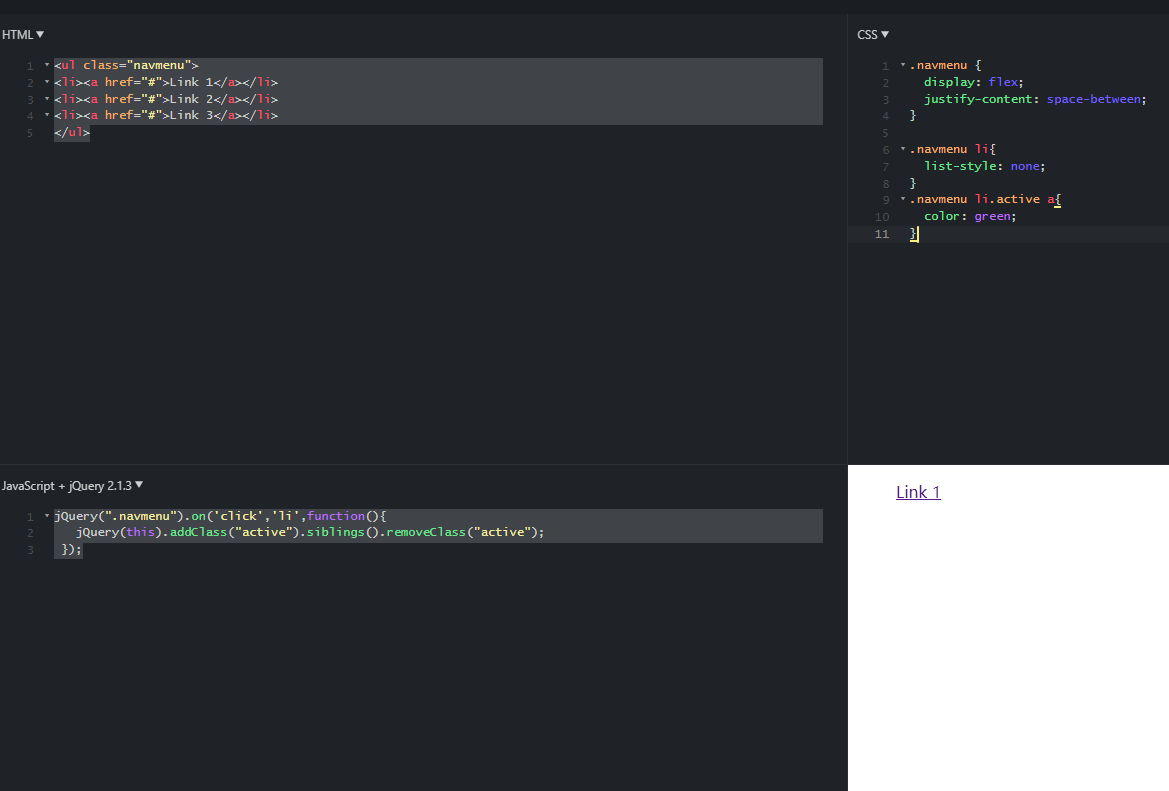
HTML部分
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]
<ul class="navmenu"> <li><a>选项卡 1</a></li> <li><a>选项卡 2</a></li> <li><a>选项卡 3</a></li> </ul>
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]
CSS部分
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]
.navmenu {
display: flex;
justify-content: space-between;
}
.navmenu li{
list-style: none;cursor: pointer;
}
.navmenu li a{
padding:5px 10px;
}
.navmenu li.active a{
color: #fff;
background-color:#f06b03;
}
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]
JavaScript部分
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]
jQuery(".navmenu").on('click','li',function(){
jQuery(this).addClass("active").siblings().removeClass("active");
});
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][woodmart_text_block woodmart_css_id=”64cc45ddca518″ woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGNjNDVkZGNhNTE4Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]
效果演示
[/woodmart_text_block][/vc_column][/vc_row][vc_row css=”.vc_custom_1691108579926{padding: 5% !important;background-color: #000000 !important;}” woodmart_css_id=”64cc44cecf2e7″ responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGNjNDRjZWNmMmU3Iiwic2hvcnRjb2RlIjoidmNfcm93IiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_gradient_switch=”no” woodmart_box_shadow=”no” wd_z_index=”no” woodmart_disable_overflow=”0″ row_reverse_mobile=”0″ row_reverse_tablet=”0″][vc_column][woodmart_text_block woodmart_css_id=”64cc4a77bac81″ woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGNjNGE3N2JhYzgxIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]
[/woodmart_text_block][vc_raw_js]JTNDc2NyaXB0JTNFJTIwalF1ZXJ5JTI4JTIyLm5hdm1lbnUlMjIlMjkub24lMjglMjdjbGljayUyNyUyQyUyN2xpJTI3JTJDZnVuY3Rpb24lMjglMjklN0IlMjAlMEElMjAlMjAlMjBqUXVlcnklMjh0aGlzJTI5LmFkZENsYXNzJTI4JTIyYWN0aXZlJTIyJTI5LnNpYmxpbmdzJTI4JTI5LnJlbW92ZUNsYXNzJTI4JTIyYWN0aXZlJTIyJTI5JTNCJTIwJTBBJTIwJTdEJTI5JTNCJTIwJTNDJTJGc2NyaXB0JTNF[/vc_raw_js][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]原文
https://jsfiddle.net/maverickabhi/caqu5sf0/5/[/vc_column_text][/vc_column][/vc_row]