一个香港用户有个要求:他有2个公司,风格不同,所以他的官方网站会展示2个风格,也就是同一篇Wordpress文章,要展示2个版本,主要区别是颜色,文章内容是一样的。
由于Wordpress网站要展示News和Project,所以Project要创建一个自定义文章类型将其分开2个文章系统。也就是News 用系统原生post , Project要自定义。
片断代码
如果是正常的Post类型,也就是适用于上面的News类型文章,使用如下代码就可以了。将其添加到子主题function.php,
add_filter('body_class','add_category_to_single');
function add_category_to_single($classes) {
if (is_single() ) {
global $post;
foreach((get_the_category($post->ID)) as $category) {
// add category slug to the $classes array
$classes[] = $category->category_nicename;
}
}
// return the $classes array
return $classes;
}
如果是custom post type自定义文章类型,那要使用如下代码,将其添加到子主题function.php,
//添加Project分类class到body--single post详情页
add_filter('body_class','add_category_to_single',10,2);
function add_category_to_single($classes, $class) {
if ( is_single() && 'project' == get_post_type() ){
global $post;
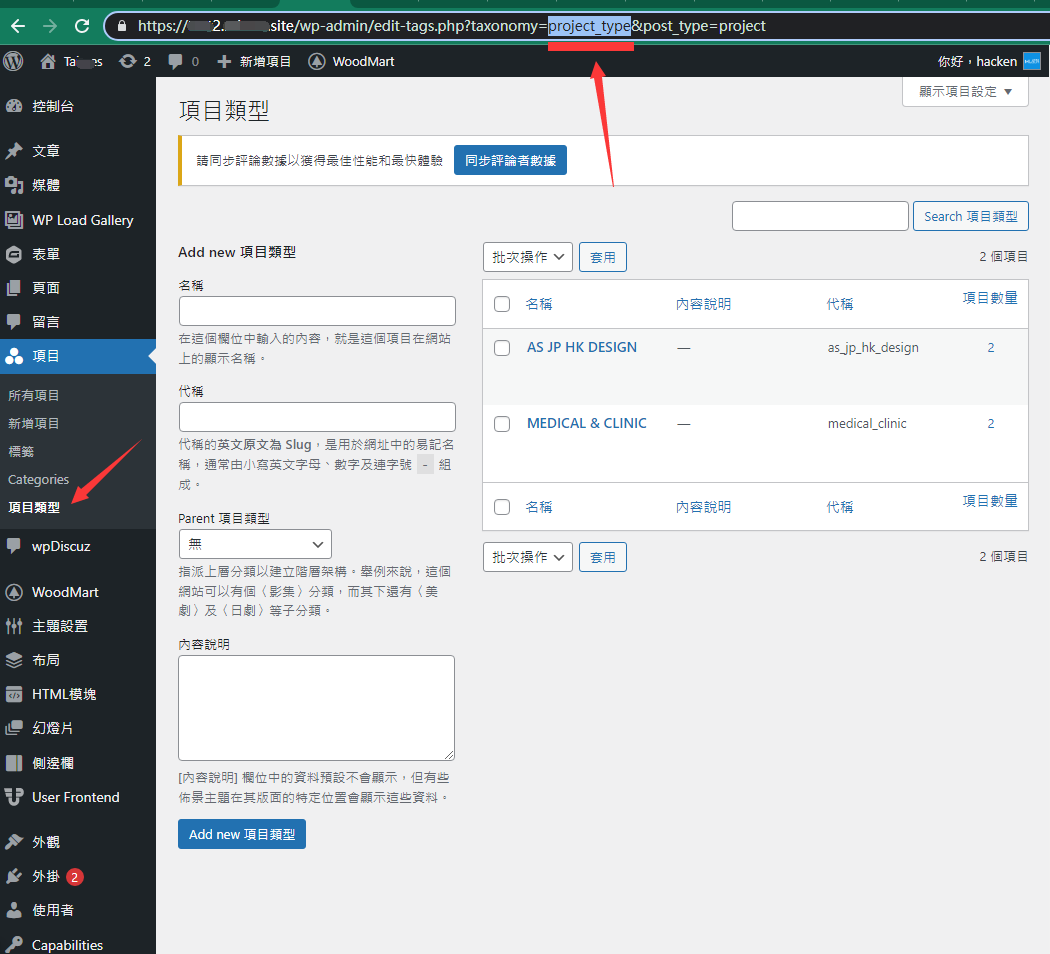
$category = get_the_terms( $post->ID, 'project_type' ); //注意project_type这个,需要自己替换为自己的自定义分类别名
foreach ( $category as $cat){
$classes[] = 'cat_' . $cat->slug;
}}
return $classes;
}
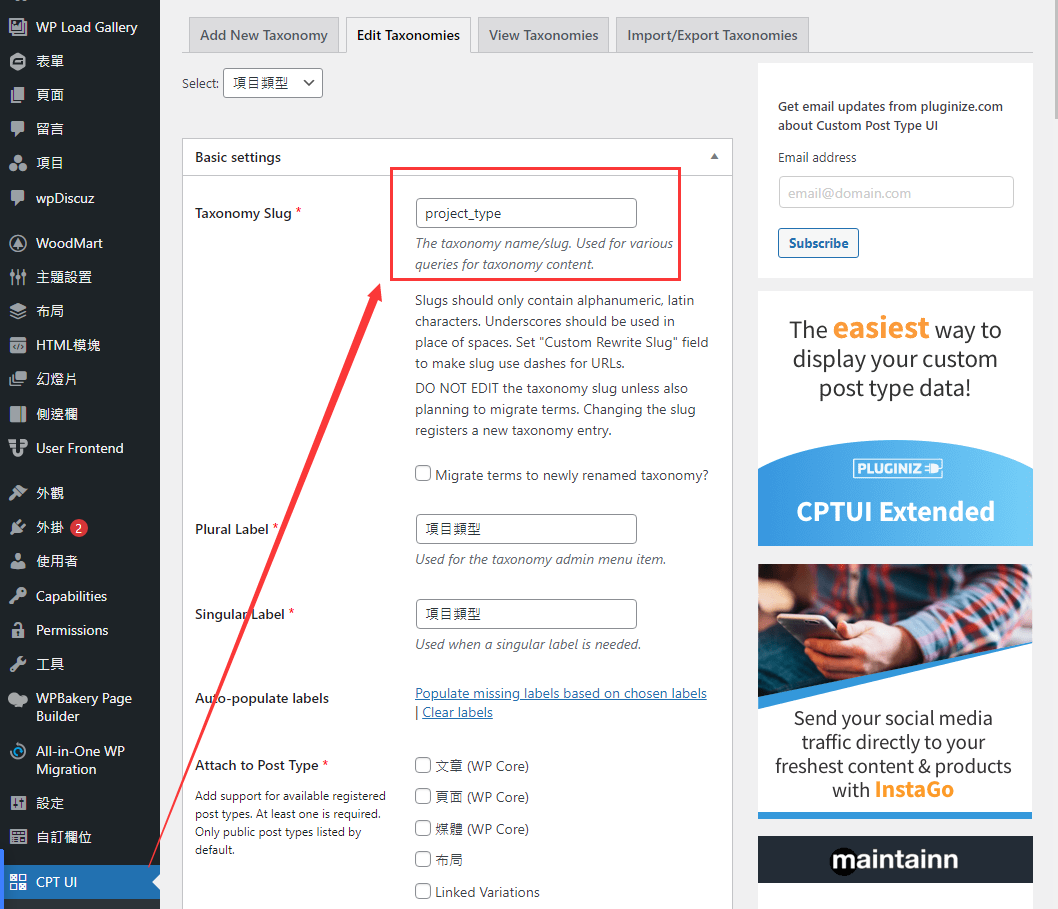
重点注意
我们需要注意的是Taxonomy Slug,识别到文章分类就看他了。


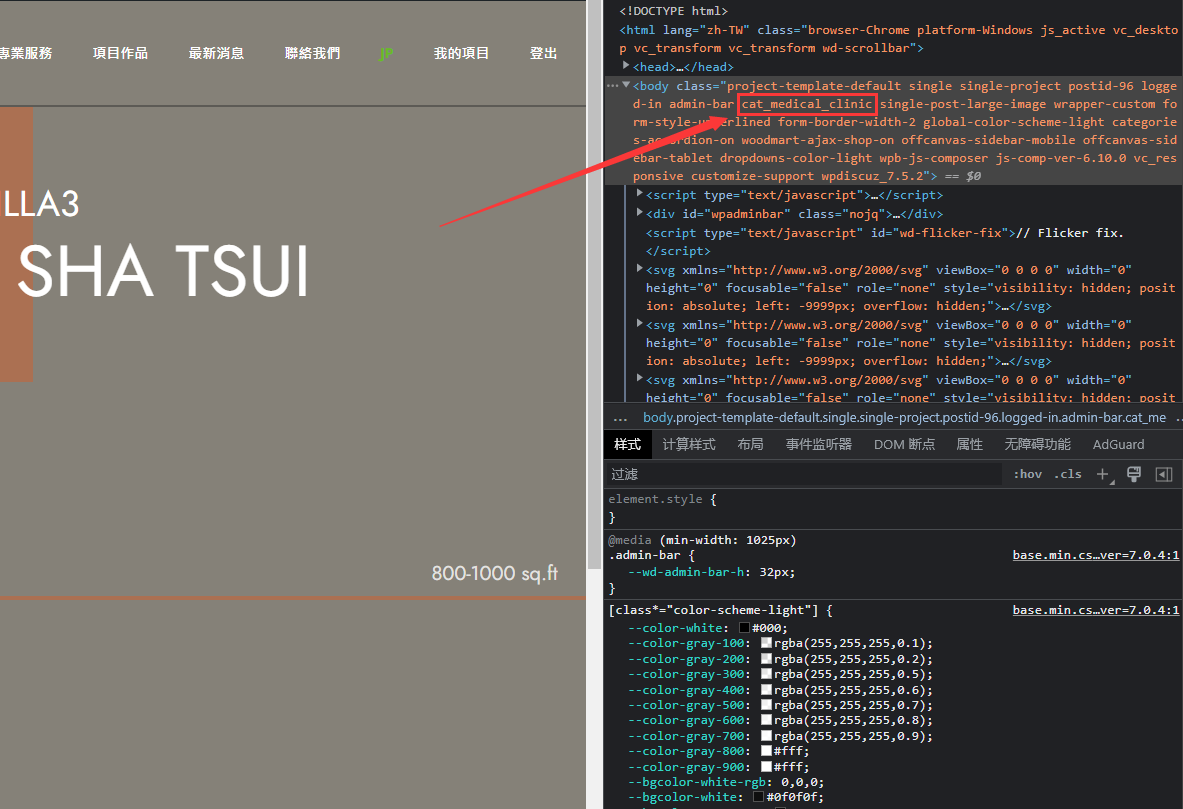
最终效果
我们看到Project的文章页面,Body 多了一个Class,他是当前文章的Project分类,这样我们就可以用这个来做CSS样式了。