
WooCommerce 如何禁用缺货的属性选项并添加out of stock文本
独立站用户要求
Woocommerce外贸独立站,客户的情况比较特殊,产品会有很多暂时无货的,需要展示出来,但又要方便用户看产品。可变产品属性比较多,下拉会有大部分无货的选项,所以要清晰明了的展示。
WooCommerce本身已经提供一个设置,允许在产品或可变体产品缺货时完全删除它们,使其在商店页面或产品页面上不再可见。然而,如果您的商店计划重新上架这些产品,最好不要将其完全删除。将这些缺货产品的可见性更改为可见,可以改善客户体验,即使没有货,但可以让客户看到有不同的选项可用。
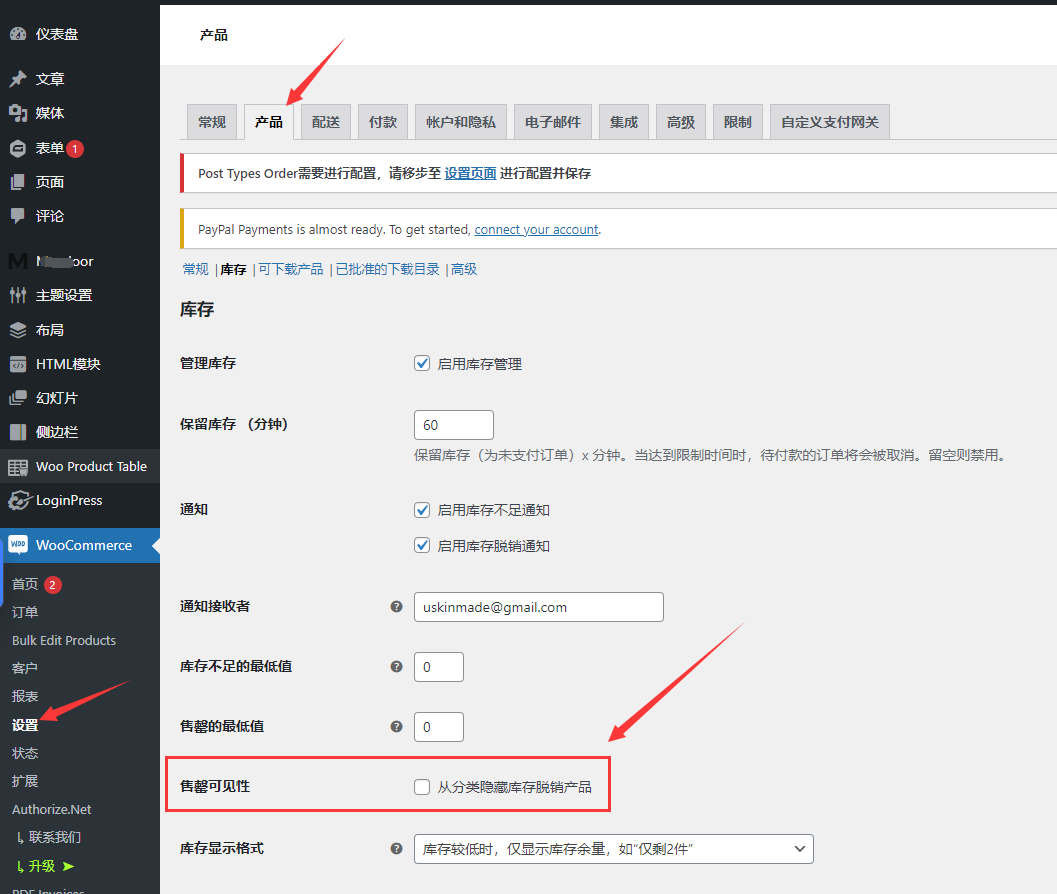
WooCommerce删除缺货产品
要删除缺货产品,前往“WooCommerce > 设置 > 产品 > 库存设置”部分。在那里,您会找到”售罄可见性”复选框。如果您想要完全隐藏这些产品,包括从目录和下拉列表中移除它们,请选中此框。

WooCommerce禁用缺货的可变产品选项
我们只需要一小段代码,就可以检查产品库存并将变体标记为不可用状态。然后,WooCommerce会自动将下拉列表中的选项显示为禁用状态。
以下是实现此效果的代码片段,添加到子主题Function.php文件中。
function ace_grey_out_variations_when_out_of_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) {
$is_active = false;
}
return $is_active;
}
add_filter( 'woocommerce_variation_is_active', 'ace_grey_out_variations_when_out_of_stock', 10, 2 );
我们还可以在所有禁用选项后面添加文本”(缺货/Out of stock)”,这样就可以一目了然了,继续添加以下代码片段。这需要使用一些JavaScript来实现。当然,您可以根据需要在代码片段中更改文本。
function ace__add_text_out_of_stock_variations() {
wp_add_inline_script( 'wc-add-to-cart-variation', "
var outOfStockText = ' (out of stock)'
jQuery('.variations_form').on('woocommerce_update_variation_values', function() {
jQuery(this).find('option:disabled').text(function(i, v) {
return v.replace(outOfStockText, '') + ' ' + outOfStockText
})
})
" );
}
add_action( 'wp_enqueue_scripts', 'ace__add_text_out_of_stock_variations' );
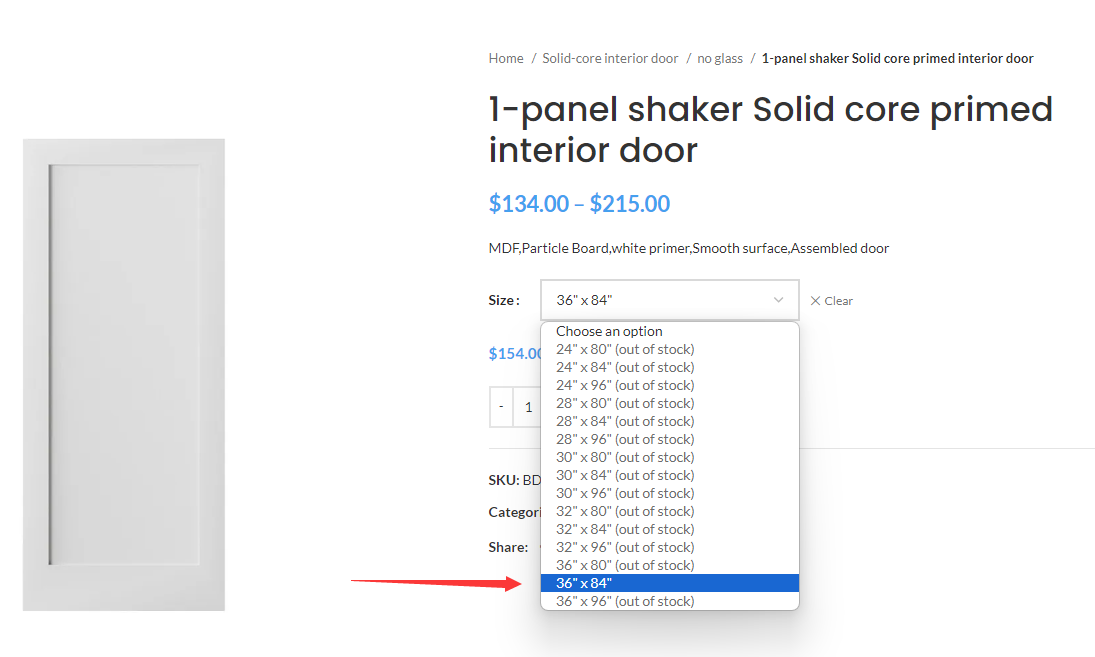
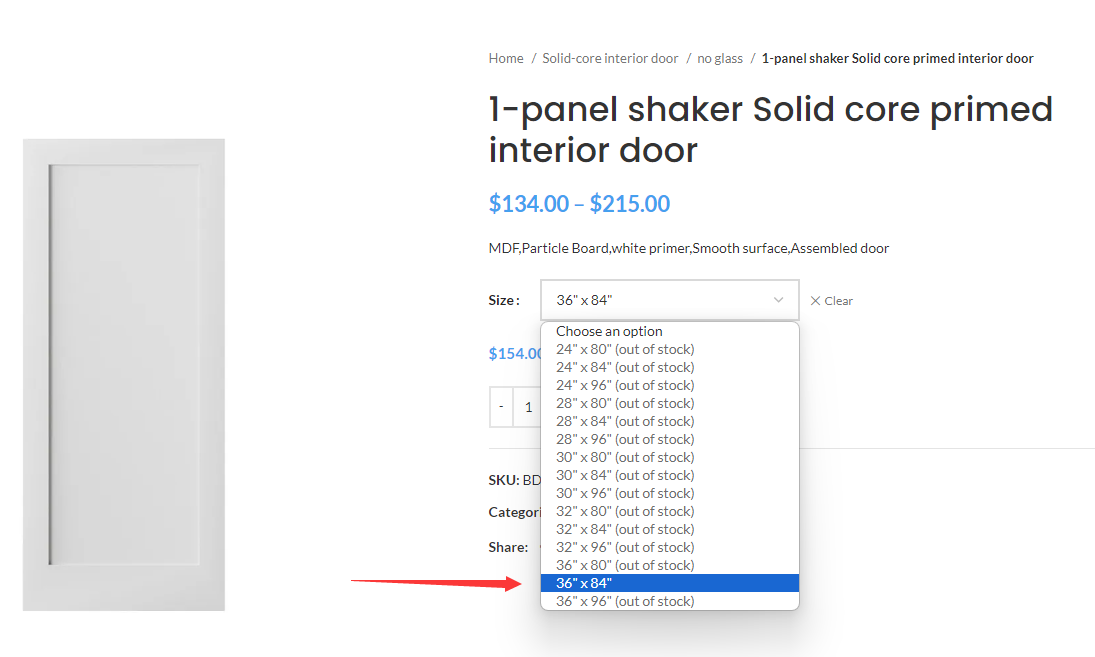
效果展示


以上方法是先禁用out of stock无货产品的状态,然后根据状态去添加文本后缀。
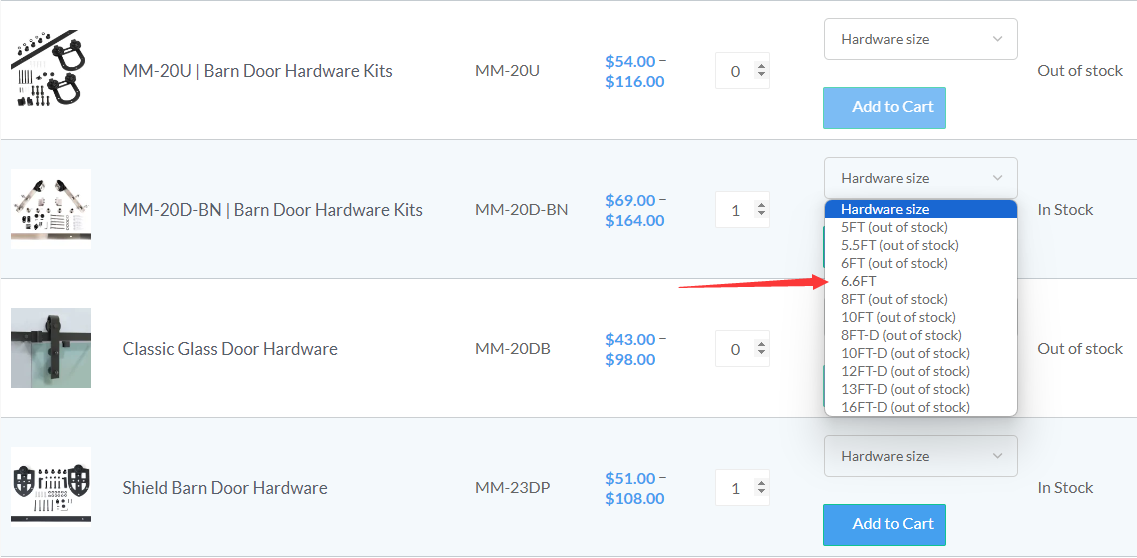
显示所有状态
以下片段代码可以在woocommerce 可变属性下拉菜单后面显示所有状态,且不禁用选择。
// Function that will check the stock status and display the corresponding additional text
function get_stock_status_text( $product, $name, $term_slug ){
foreach ( $product->get_available_variations() as $variation ){
if($variation['attributes'][$name] == $term_slug ) {
$is_in_stock = $variation['is_in_stock'];
$backordered = get_post_meta( $variation['variation_id'], '_backorders', true );
$stock_qty = get_post_meta( $variation['variation_id'], '_stock', true );
break;
}
}
$stock_status_text = $is_in_stock == 1 ? ' - (In Stock)' : ' - (Out of Stock)';
return $backordered !== 'no' && $stock_qty <= 0 ? ' - (On Backorder)' : $stock_status_text;
}
// The hooked function that will add the stock status to the dropdown options elements.
add_filter( 'woocommerce_dropdown_variation_attribute_options_html', 'show_stock_status_in_dropdown', 10, 2);
function show_stock_status_in_dropdown( $html, $args ) {
// Only if there is a unique variation attribute (one dropdown)
if( sizeof($args['product']->get_variation_attributes()) == 1 ) :
$options = $args['options'];
$product = $args['product'];
$attribute = $args['attribute']; // The product attribute taxonomy
$name = $args['name'] ? $args['name'] : 'attribute_' . sanitize_title( $attribute );
$id = $args['id'] ? $args['id'] : sanitize_title( $attribute );
$class = $args['class'];
$show_option_none = $args['show_option_none'] ? true : false;
$show_option_none_text = $args['show_option_none'] ? $args['show_option_none'] : __( 'Choose an option', 'woocommerce' );
if ( empty( $options ) && ! empty( $product ) && ! empty( $attribute ) ) {
$attributes = $product->get_variation_attributes();
$options = $attributes[ $attribute ];
}
$html = '<select id="' . esc_attr( $id ) . '" class="' . esc_attr( $class ) . '" name="' . esc_attr( $name ) . '" data-attribute_name="attribute_' . esc_attr( sanitize_title( $attribute ) ) . '" data-show_option_none="' . ( $show_option_none ? 'yes' : 'no' ) . '">';
$html .= '<option value="">' . esc_html( $show_option_none_text ) . '</option>';
if ( ! empty( $options ) ) {
if ( $product && taxonomy_exists( $attribute ) ) {
$terms = wc_get_product_terms( $product->get_id(), $attribute, array( 'fields' => 'all' ) );
foreach ( $terms as $term ) {
if ( in_array( $term->slug, $options ) ) {
// HERE Added the function to get the text status
$stock_status = get_stock_status_text( $product, $name, $term->slug );
$html .= '<option value="' . esc_attr( $term->slug ) . '" ' . selected( sanitize_title( $args['selected'] ), $term->slug, false ) . '>' . esc_html( apply_filters( 'woocommerce_variation_option_name', $term->name ) . $stock_status ) . '</option>';
}
}
} else {
foreach ( $options as $option ) {
$selected = sanitize_title( $args['selected'] ) === $args['selected'] ? selected( $args['selected'], sanitize_title( $option ), false ) : selected( $args['selected'], $option, false );
// HERE Added the function to get the text status
$stock_status = get_stock_status( $product, $name, $option );
$html .= '<option value="' . esc_attr( $option ) . '" ' . $selected . '>' . esc_html( apply_filters( 'woocommerce_variation_option_name', $option ) . $stock_status ) . '</option>';
}
}
}
$html .= '</select>';
endif;
return $html;
}