
Woocommerce产品列表页面调用自定义属性显示自定义字段
通常情况下,Woocommerce产品列表页面一般能显示标题,分类,SKU等常规属性,如果要显示其它的属性,只能通用勾子添加了。
以下是是我们做WordPress外贸建站时,用户提出的要求,需要调用2个自定义属性。
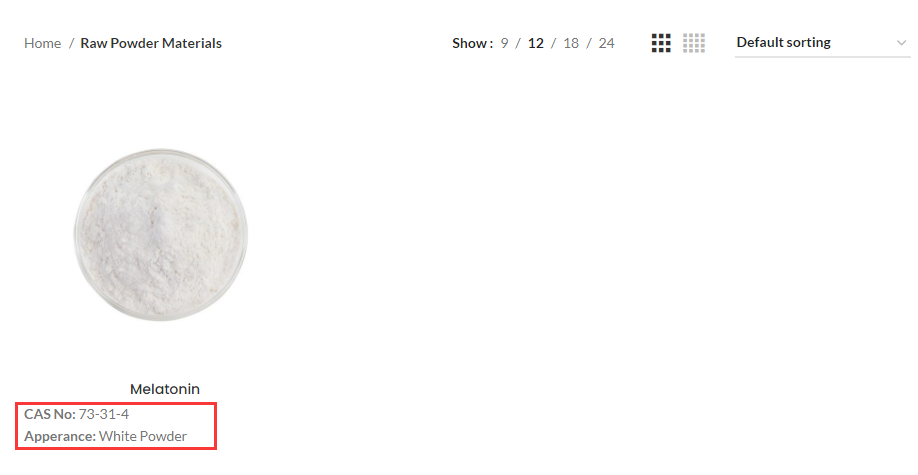
效果预览
需要展示2行属性,CAS No 和 Apperance

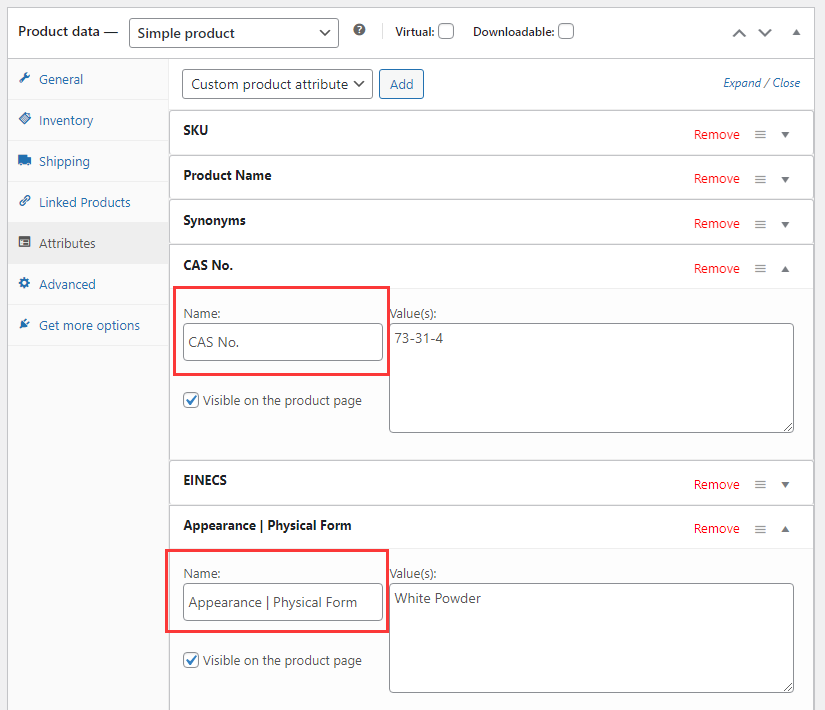
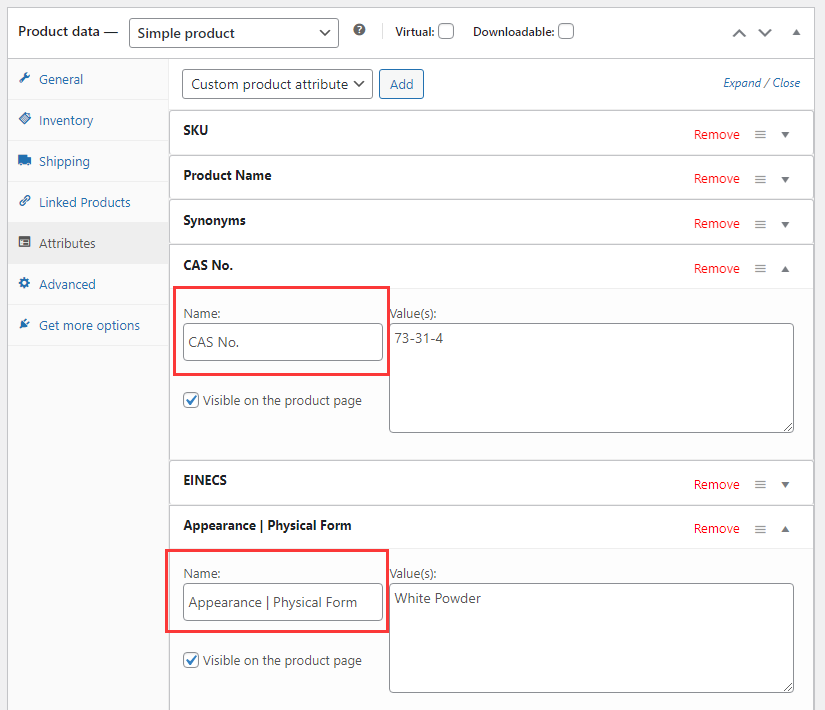
调用的是后台属性分别对应如下,直接对应属性名称。
注意:一定要保证属性名称对上,不要多空格,多字符,否则不会正常显示。

代码片断
/*列表页增加字段*/
add_action( 'woocommerce_after_shop_loop_item_title', 'shop_product_list', 1 );
function shop_product_list() {
$product = wc_get_product();
$cas = $product->get_attribute( 'CAS No.' );//对应属性名称
$apperance = $product->get_attribute( 'Appearance | Physical Form' );//对应属性名称
if (empty ( $cas)) {
echo'';} else {echo '<div class=\'casno\' ><strong> CAS No: </strong>' . $cas . '</div> ';}
if (empty ( $apperance)) {
echo'';} else {echo '<div class=\'apperance\' > <strong>Apperance:</strong> ' . $apperance . '</div> ';}