用CSS的方式给wordpress添加自定义字体
以下是如何将自定义字体添加到 WordPress,手动添加。
如何手动将字体添加到 WordPress
如果您不想使用插件使 WordPress 增加负担,您可以手动将字体添加到您的网站。您必须将字体上传到您的网站主机并编辑主题的 CSS 文件。
将您要使用的字体下载到您的本地并解压缩得到字体文件。
上传字体
将您的字体文件上传到wp-content/fonts目录。如果您还没有字体文件夹,请创建一个单独的fonts字体文件夹。您可以使用诸如FileZilla或Cpanel面板的文件管理器之类的 FTP 客户端来上传。在我们的示例中,我们使用wordpress插件文件管理器上传.ttf字体,如下。
写入CSS
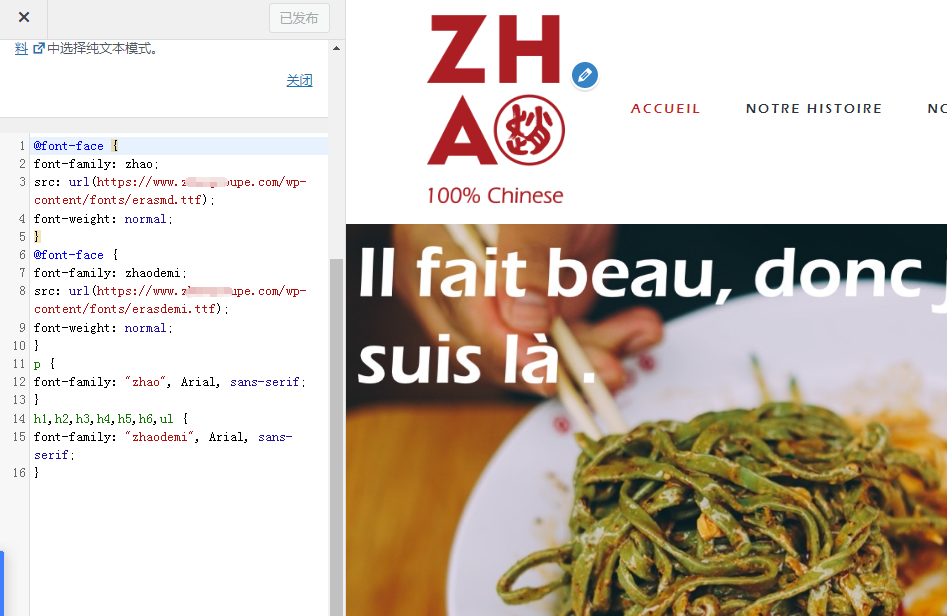
前往 WordPress 管理后台。然后,转到外观->主题文件编辑器。编辑主题的style.css文件。或者,转到外观->自定义->额外CSS,添加以下代码。
@font-face {
font-family: zhao;
src: url(https://www.yousite.com/wp-content/fonts/erasmd.ttf);
font-weight: normal;
}
@font-face {
font-family: zhaodemi;
src: url(https://www.yousite.com/wp-content/fonts/erasdemi.ttf);
font-weight: normal;
}
p {
font-family: "zhao", Arial, sans-serif;
}
h1,h2,h3,h4,h5,h6,ul {
font-family: "zhaodemi", Arial, sans-serif;
}
以上示例是设置了2种字体应用在不同标签上,请按需要调整。
注意:请修改www.yousite.com为你的域名,请注意字体名称和文件路径对应上你上传的。
记得保存一切修改。