
外贸独立站建站给手机上的jQuery UI 滑块支持触摸和拖拽
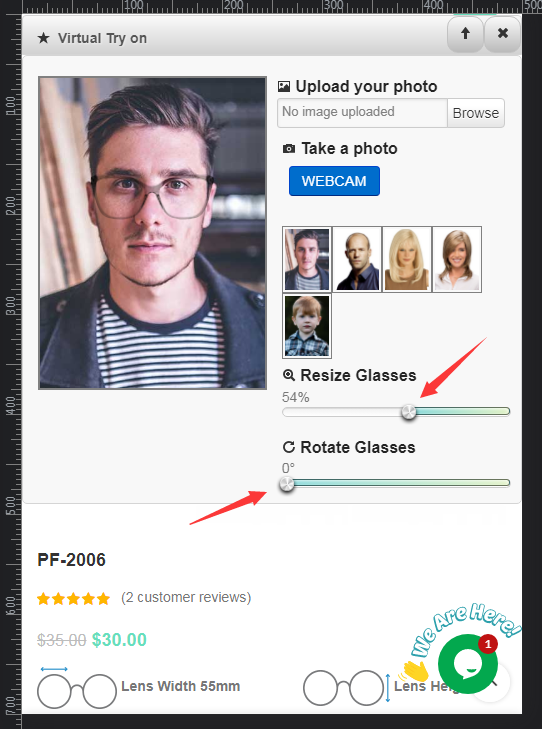
有个外贸独立站的眼镜商店项目,2年前的客户,现在需要重新做网站改版,其中一个特别需要修改的眼镜试戴的功能,在电脑上用鼠标拖拽是正常的,但是在手机上就比较麻烦了,只能点击,无法拖拽。
这是一个jQuery UI 滑块。虽然它是响应式的,但滑块不会响应被触摸和拖拽。对于移动端用户越来越多的今天,这样对手机用户非常不友好,急于优化此功能。
解决方法也简单:
需要增加jQuery-ui touch punch以支持
只需在 jQuery ui 之后添加脚本:
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script> <script src="http://code.jquery.com/ui/1.8.21/jquery-ui.min.js"></script> <script src="jquery.ui.touch-punch.min.js"></script>
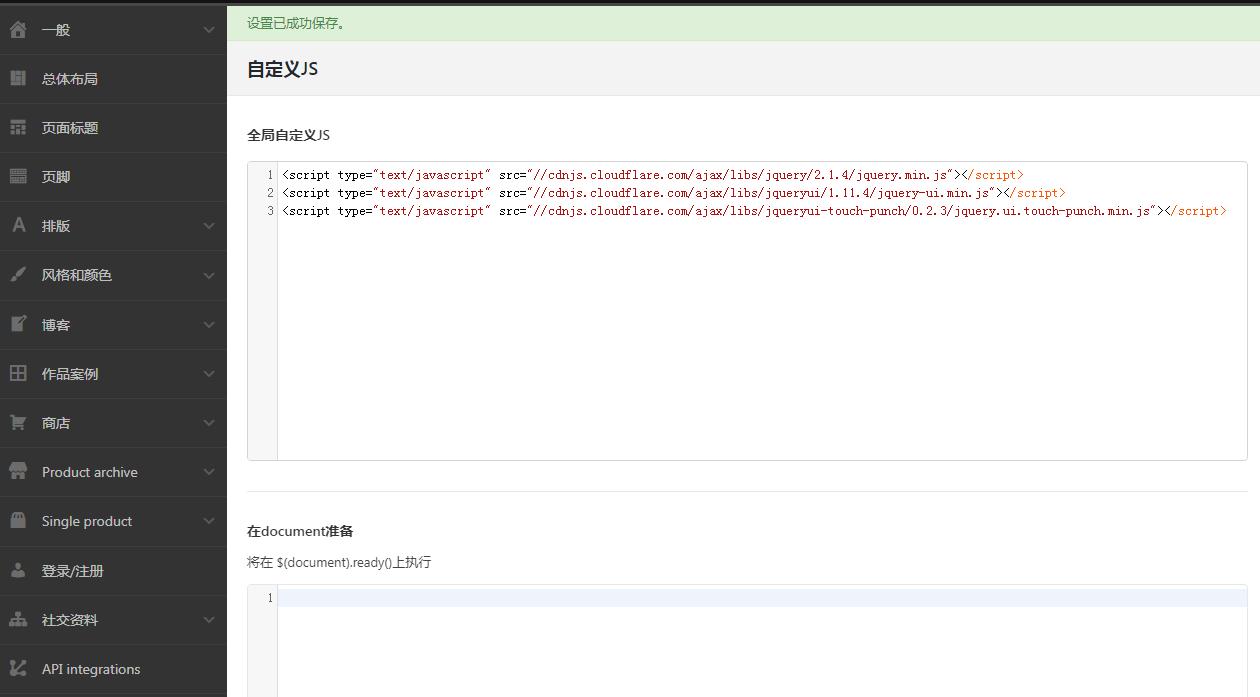
你也可以使用cdnjs:
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jqueryui-touch-punch/0.2.3/jquery.ui.touch-punch.min.js"></script>