
WordPress独立站为WooCommerce分类列表页面增加第2个Description内容区
WooCommerce分类列表页面默认只有一个Description内容区,大部分的主题都是默认显示在产品分类和产品列表之间,如果你想把分类页面也做好SEO,那么我们可以在产品列表底部增加另一个Description内容区,这样产品分类列表页面也可以更加丰富了。
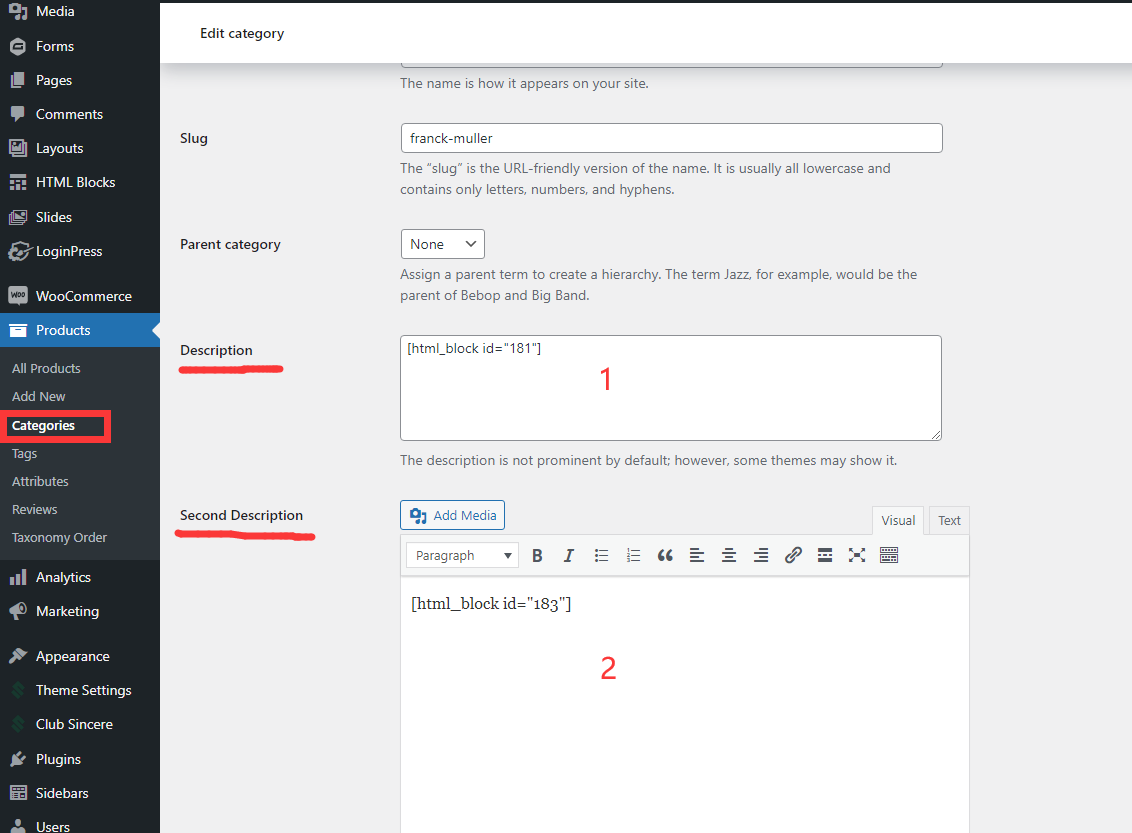
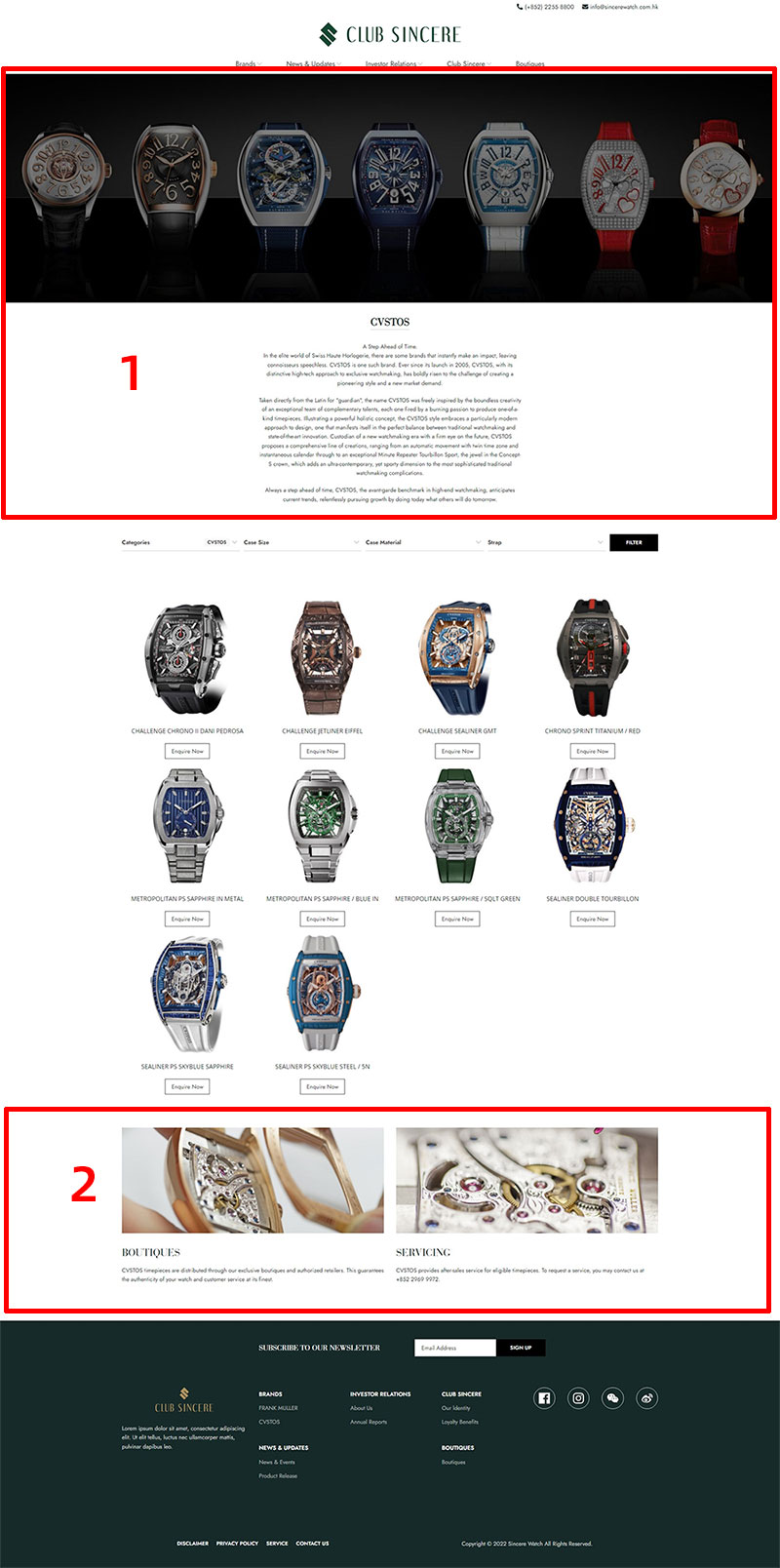
效果展示


前台内容模块展示如下

代码安装
你可以把以下代码添加到主题 functions.php 文件的底部
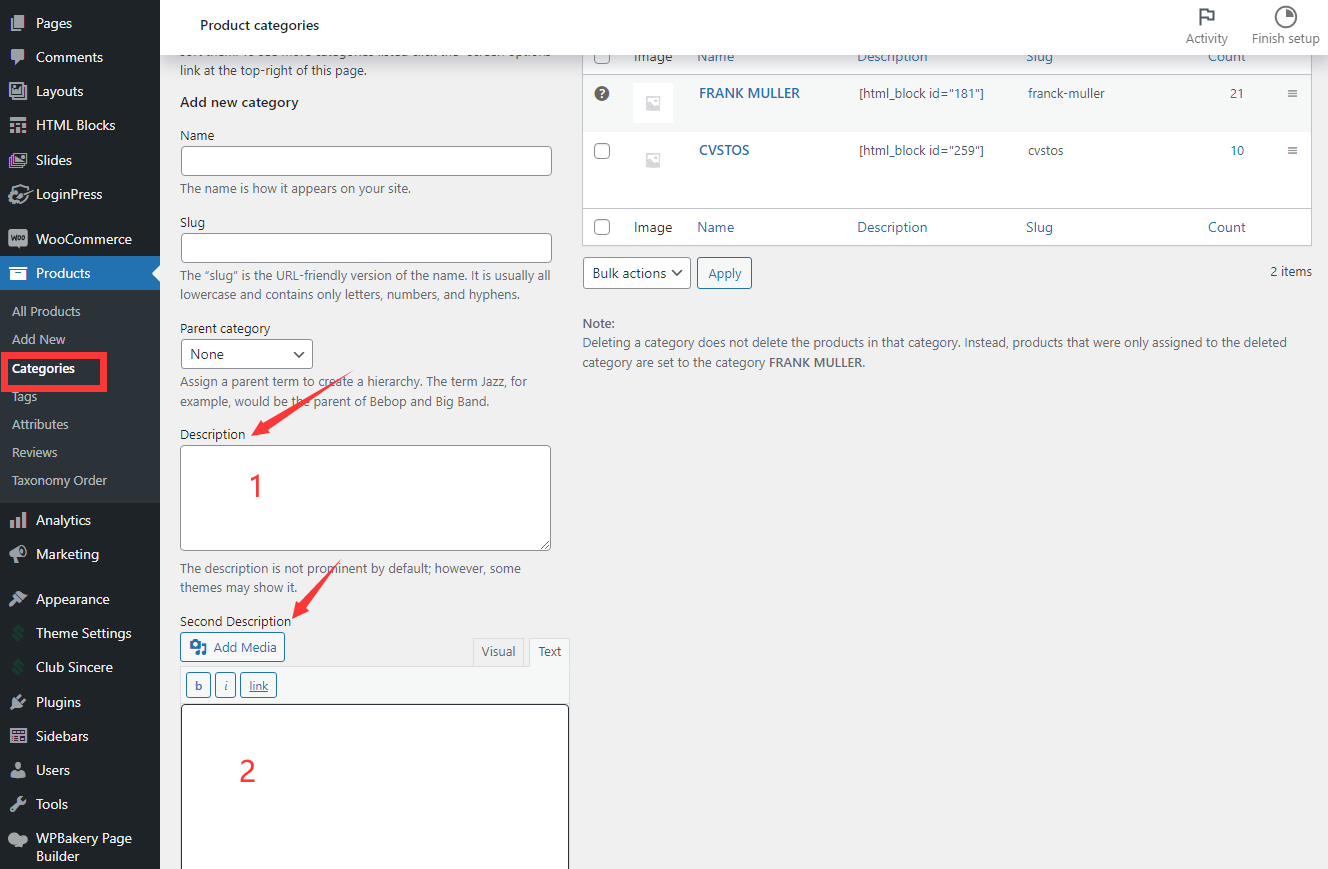
// 1. 后台"Add new product category新增产品分类" 增加第2个Description模块
add_action( 'product_cat_add_form_fields', 'bbloomer_wp_editor_add', 10, 2 );
function bbloomer_wp_editor_add() {
?>
<div class="form-field">
<label for="seconddesc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( '', 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</div>
<?php
}
// ---------------
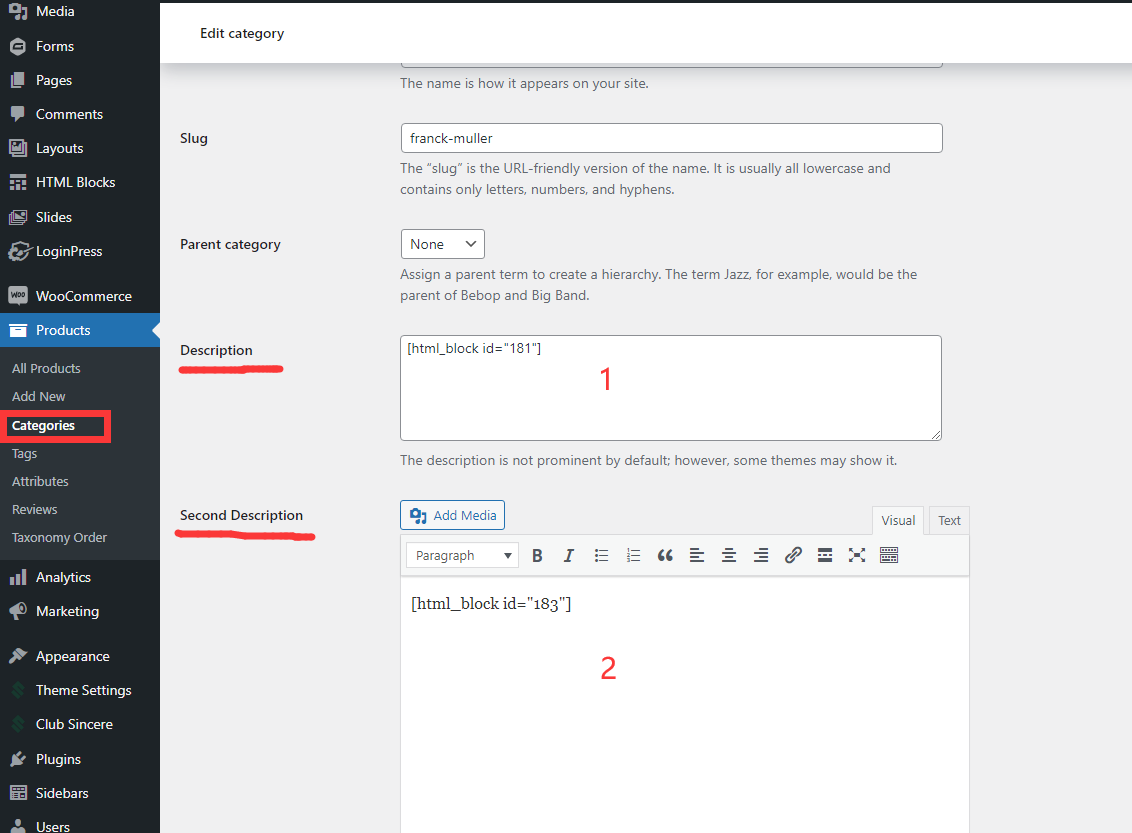
// 2. 后台 "Edit product category编辑产品分类" 增加第2个Description模块
add_action( 'product_cat_edit_form_fields', 'bbloomer_wp_editor_edit', 10, 2 );
function bbloomer_wp_editor_edit( $term ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="second-desc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label></th>
<td>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( $second_desc, 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</td>
</tr>
<?php
}
// ---------------
// 3. 保存字段
add_action( 'edit_term', 'bbloomer_save_wp_editor', 10, 3 );
add_action( 'created_term', 'bbloomer_save_wp_editor', 10, 3 );
function bbloomer_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) );
}
}
// ---------------
// 4. 前台显示第2个Description模块
add_action( 'woocommerce_after_shop_loop', 'bbloomer_display_wp_editor_content', 10 );
function bbloomer_display_wp_editor_content() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {
echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>';
}
}
}
原文:https://www.businessbloomer.com/woocommerce-add-a-second-content-box-product-category-pages/