WordPress外贸建站客户要求增加自定义发货地选项,
主要的功能要求
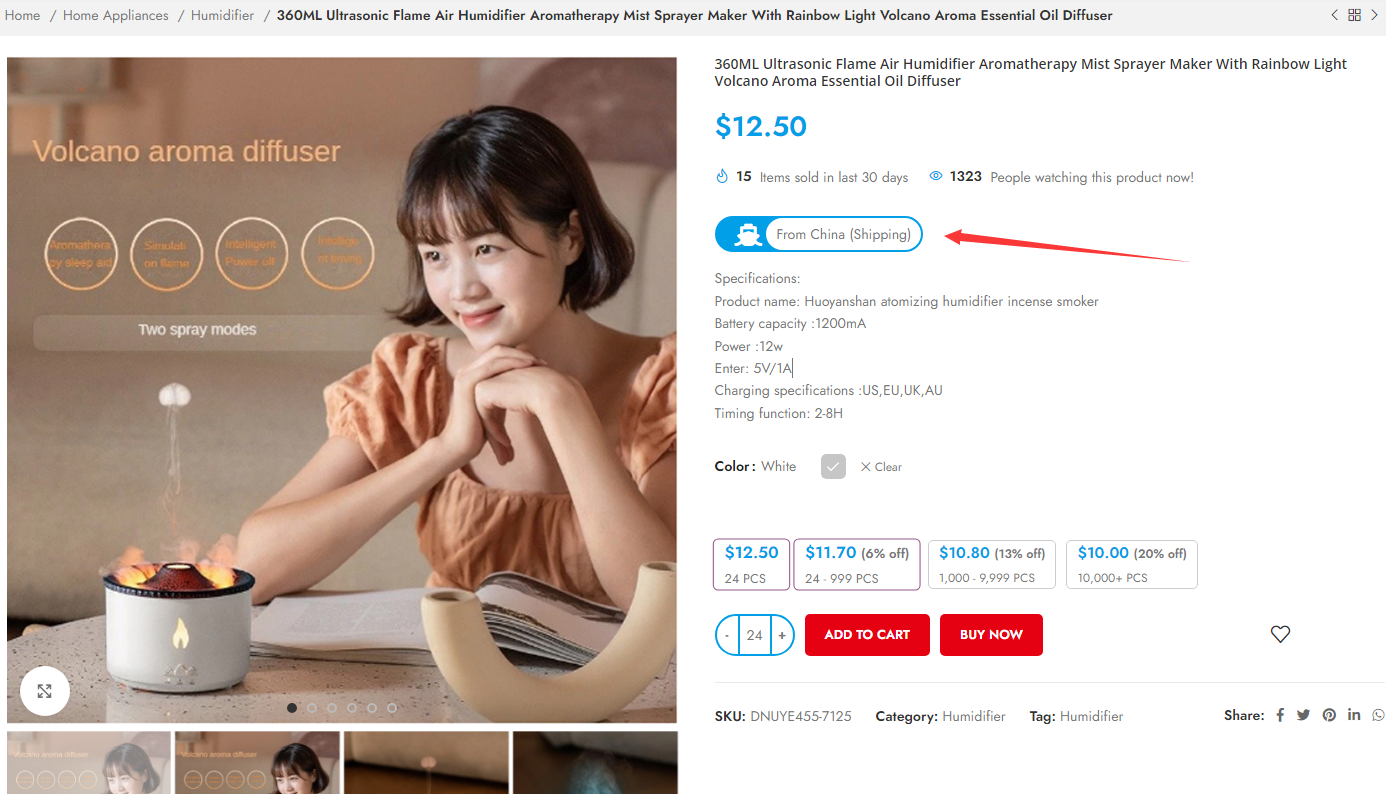
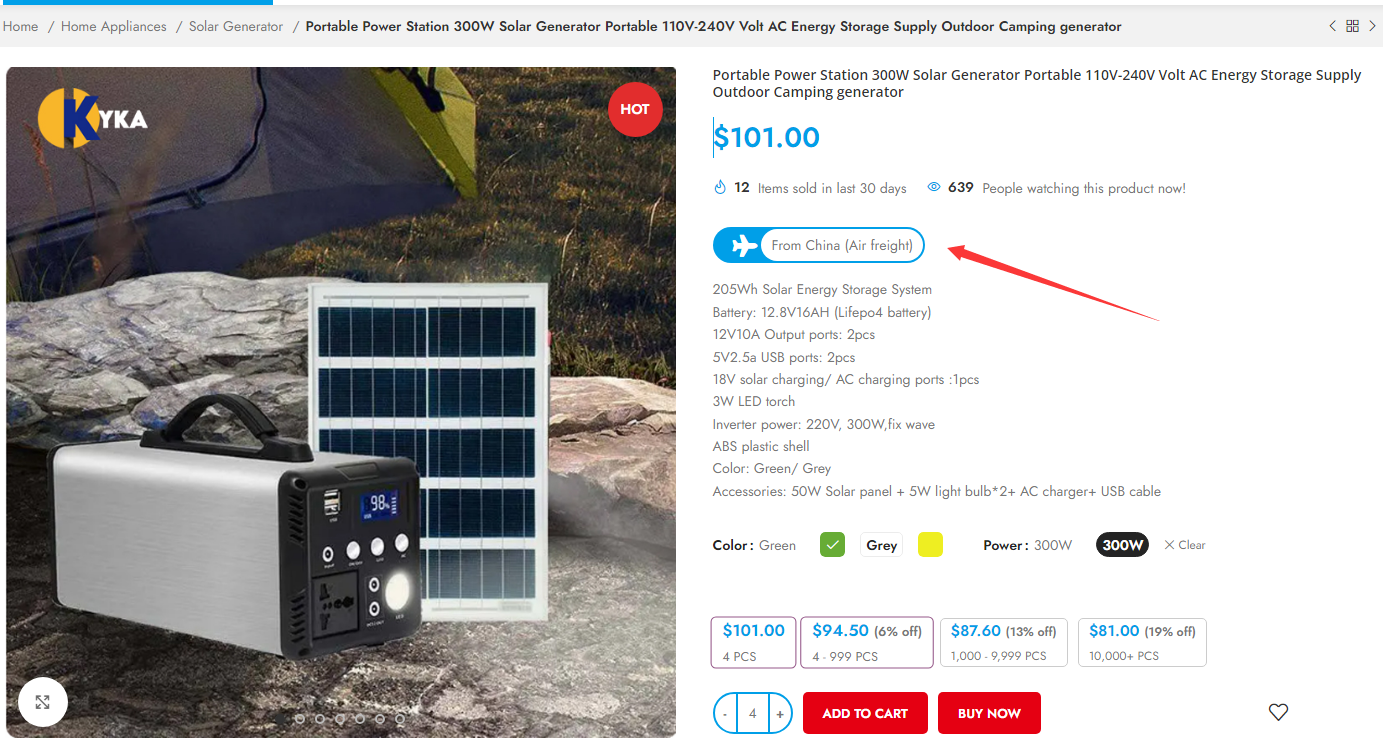
在编辑产品时,要有3个地址的单选项,选择并保存产品,然后在产品详情页面显示对应的图标。如下


设置方案
这里要使用一个自定义字段插件advanced-custom-fields,简称ACF,这是一付费插件,下载ACF插件。
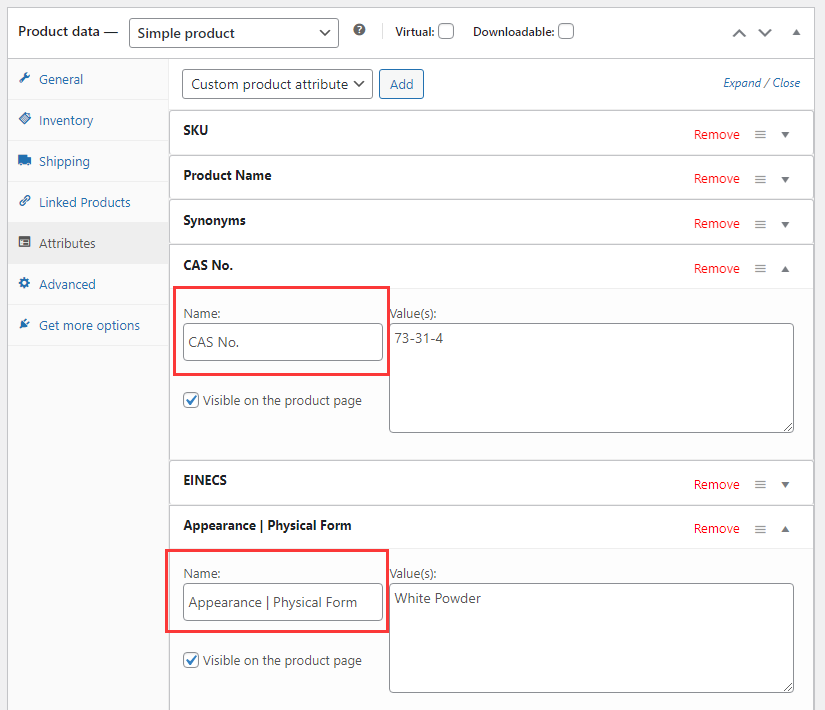
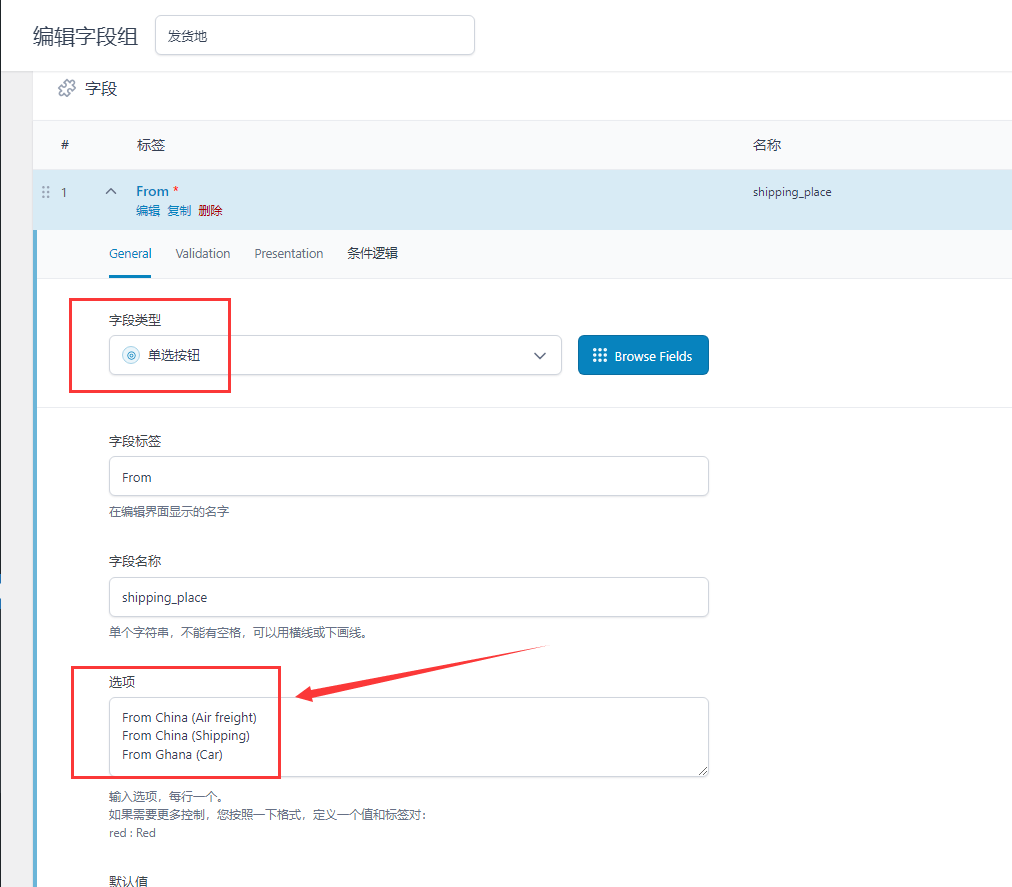
上传并安装好激活,添加一个字段组,然后增加字段,随意命名为From,别名为shipping_place

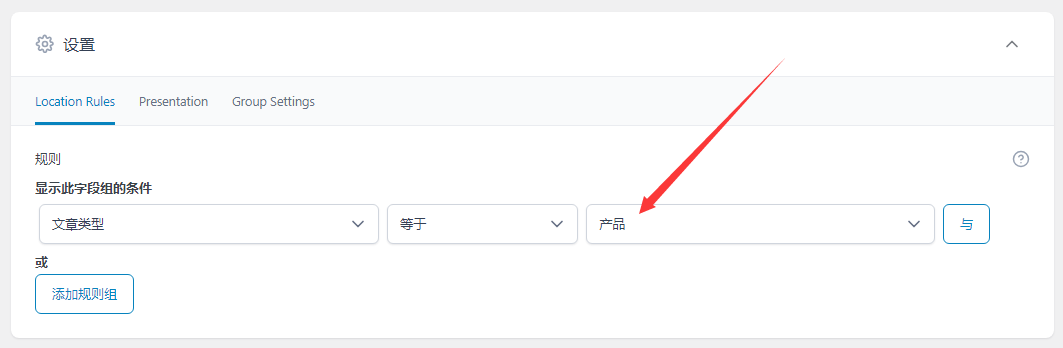
设置字段组的规则,选择产品,这样就只有在产品上显示以上字段了。

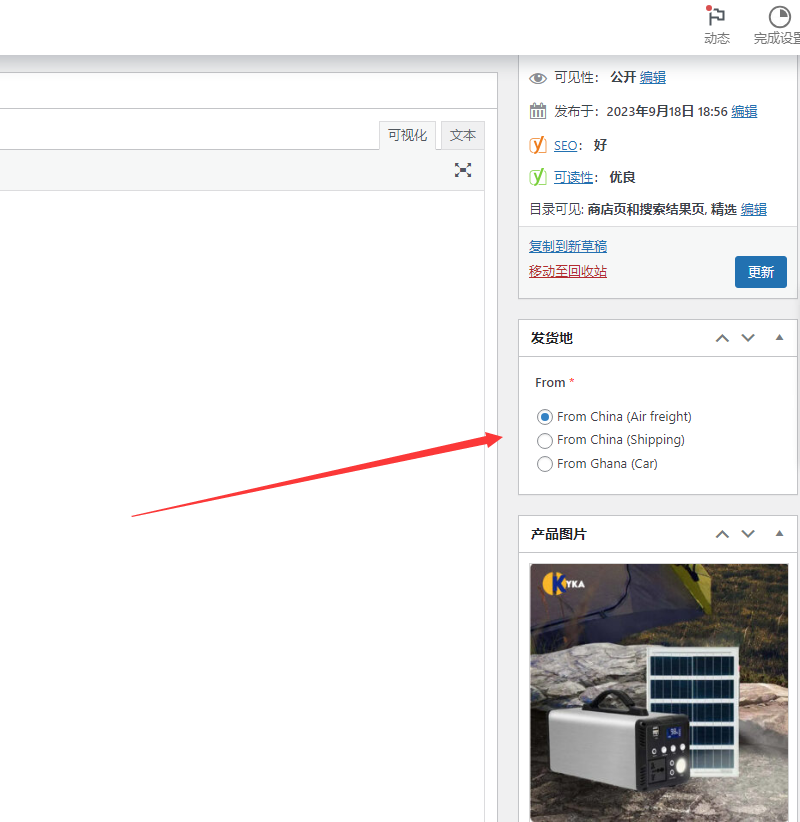
然后,随便编辑一个产品,就看到字段出来了,这样保存产品后,此产品就有这个字段了。

WordPress片段代码
增加代码到子主题Function.php
/*single products自定义字段*//*简码[shipping-from]插入*/
add_shortcode( 'shipping-from', 'wpc_shortcode_shipping' );
function wpc_shortcode_shipping() {
global $product;
$place = get_field('shipping_place');/*获取字段值*/
$air = "<div class='from-box'> <i class='fa fa-plane' /> </i> <div class='from2'>From China (Air freight) </div></div>";/*第1种情况输出的不同HTML*/
$Shipping = "<div class='from-box'> <i class='fa fa-ship' /> </i> <div class='from2'>From China (Shipping) </div></div>";/*第2种情况输出的不同HTML*/
$car = "<div class='from-box'> <i class='fa fa-truck' /> </i> <div class='from2'>From Ghana (Car) </div></div>";/*第3种情况输出的不同HTML*/
if( get_field('shipping_place') == 'From China (Air freight)' ) {
return $air;
}
if( get_field('shipping_place') == 'From China (Shipping)' ) {
return $Shipping;
}
if( get_field('shipping_place') == 'From Ghana (Car)' ) {
return $car;
}
}
以上代码通过简码的方式插入到产品详情页,你也可以用woocommerce勾子插入。
自定义CSS部分
/*shiping from自定义字段*/
.from2{background-color: #fff;border-radius: 30px;padding: 5px 10px;display: inline-block;}
.from-box {background-color: #009fe8;padding: 2px 2px 2px 20px;border-radius: 30px;display: inline-block;}
.from-box .fa{color: #fff;font-size: 22px;position: relative;top: 4px;}