
CSS:box-shadow盒子阴影+悬停位移效果
[vc_row][vc_column][woodmart_text_block woodmart_css_id=”638ff2647ddec” woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2MzhmZjI2NDdkZGVjIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]在 CSS 中,该box-shadow属性用于给网页元素添加阴影,并且这些阴影可以变成动画。但是,阴影动画会影响浏览器的性能,导致渲染页面时出现延迟。
box-shadow有四个值和一种颜色。这四个值分别是阴影的水平位置(x 偏移)、垂直位置(y 偏移)、展开和模糊半径。典型的阴影动画将涉及以下一个或多个值的更改
box-shadow: <x-offset> <y-offset> <spread> <blur> <color>;
以下我们创建一个简单的box-shadow动画,
HTML部分
<div class="box"></div>
CSS部分
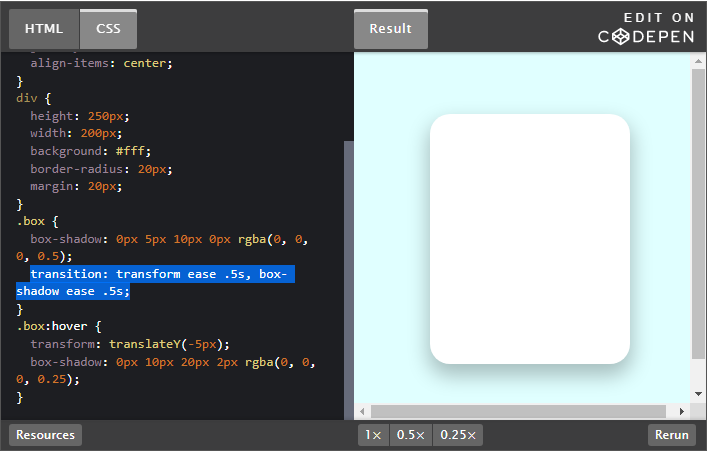
.box {
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.25),
0px 10px 20px 0px rgba(0, 0, 0, 0.5);
transition: transform ease .5s, box-shadow ease .5s;
}
.box:hover { transform: translateY(-5px);
box-shadow: 0px 10px 20px 0px rgba(0, 0, 0, 0.25),
0px 20px 40px 0px rgba(0,0,0,0.15);
}
[/woodmart_text_block][/vc_column][/vc_row][vc_row][vc_column][woodmart_text_block woodmart_css_id=”638fed494beb5″ woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2MzhmZWQ0OTRiZWI1Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]
运行结果
[/woodmart_text_block][/vc_column][/vc_row][vc_row css=”.vc_custom_1670376843466{padding: 5% !important;background-color: #f8f8f8 !important;}” woodmart_css_id=”638fed78bc93b” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2MzhmZWQ3OGJjOTNiIiwic2hvcnRjb2RlIjoidmNfcm93IiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_gradient_switch=”no” woodmart_box_shadow=”no” wd_z_index=”no” woodmart_disable_overflow=”0″ row_reverse_mobile=”0″ row_reverse_tablet=”0″][vc_column][woodmart_text_block woodmart_css_id=”638feee11405b” woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2MzhmZWVlMTE0MDViIiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” extra_classes=”box” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” css=”.vc_custom_1670377450362{padding-top: 8% !important;padding-right: 2% !important;padding-bottom: 8% !important;padding-left: 2% !important;background-color: #ffffff !important;}”]运行结果[/woodmart_text_block][/vc_column][/vc_row][vc_row][vc_column][woodmart_text_block woodmart_css_id=”638ff2ba2b058″ woodmart_empty_space=”” woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2MzhmZjJiYTJiMDU4Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]原文章:https://www.sitepoint.com/css-box-shadow-animation-performance/[/woodmart_text_block][/vc_column][/vc_row]