
CSS 利用clip-path 制作容器的多边型/不规则遮罩
[vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]CSS的clip-path属性用于创建一个元素的可见区域,相当于是一个遮罩效果,可以根据指定的形状剪切或裁剪元素。以下是clip-path属性的使用方法和示例:
使用基本形状剪切元素:
circle():剪切为圆形。ellipse():剪切为椭圆形。inset():剪切为矩形,可以指定四个边距。polygon():剪切为多边形,可以指定多个点的坐标。
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/3″ woodmart_css_id=”64a825543d316″ parallax_scroll=”no” woodmart_sticky_column=”false” wd_collapsible_content_switcher=”no” wd_column_role_offcanvas_desktop=”no” wd_column_role_offcanvas_tablet=”no” wd_column_role_offcanvas_mobile=”no” wd_column_role_content_desktop=”no” wd_column_role_content_tablet=”no” wd_column_role_content_mobile=”no” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_box_shadow=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4MjU1NDNkMzE2Iiwic2hvcnRjb2RlIjoidmNfY29sdW1uIiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_reset_margin=”no” tablet_reset_margin=”no” wd_z_index=”no”][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8258309012″ img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4MjU4MzA5MDEyIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip1″][/vc_column][vc_column width=”1/3″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a825b0c0ee3″ img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4MjViMGMwZWUzIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip2″][/vc_column][vc_column width=”1/3″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a825bb419ac” img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4MjViYjQxOWFjIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip3″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
.clip1 {
clip-path: circle(50%); /* 剪切为圆形 */
}
.clip2 {
clip-path: ellipse(50% 40% at 50% 50%); /* 剪切为椭圆形 */
}
.clip3 {
clip-path: inset(20px 40px 60px 80px); /* 剪切为矩形 */
}
[/vc_column_text][vc_column_text woodmart_inline=”no” text_larger=”no”]属性中的ellipse()函数接受四个参数,分别是椭圆的水平半径、垂直半径、椭圆中心的水平位置和垂直位置。在示例中,50% 50%表示椭圆的半径是元素宽度和高度的一半,at 50% 50%表示椭圆的中心位于元素的中心位置。
属性中的inset()函数接受四个参数,分别是上、右、下、左边距的大小。在示例中,20px 40px 60px 80px表示上边距为20px,右边距为40px,下边距为60px,左边距为80px。[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
使用SVG路径剪切元素:
url():引用一个SVG文件中的路径。
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
使用CSS函数自定义剪切路径:
polygon():自定义多边形路径,可以指定多个点的坐标。path():自定义路径,使用SVG路径语法。
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/3″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8b3868d609″ img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4YjM4NjhkNjA5Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip4″][/vc_column][vc_column width=”1/3″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8b3a8a3b8e” img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4YjNhOGEzYjhlIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip5″][/vc_column][vc_column width=”1/3″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8b50bda6eb” img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4YjUwYmRhNmViIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip6″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
.clip4 {
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%); /* 8边形 */
}
.clip5 {
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%); /* 箭头 */
}
.clip6 {
clip-path: polygon(0% 0%, 0% 100%, 25% 100%, 25% 25%, 75% 25%, 75% 75%, 25% 75%, 25% 100%, 100% 100%, 100% 0%); /* 中心矩形 */
}
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8bb5b27dec” img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4YmI1YjI3ZGVjIiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip7″][/vc_column][vc_column width=”1/2″][woodmart_image img_align=”center” rounding_size=”” woodmart_css_id=”64a8bb6648a39″ img_id=”6934″ img_size=”full” display_inline=”no” parallax_scroll=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NGE4YmI2NjQ4YTM5Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfaW1hZ2UiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==” woodmart_box_shadow=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no” extra_classes=”clip8″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
.clip7 {
clip-path: path('M0 0 L150 200 L300 0 Z'); /* SVG写法的剪切为自定义路径 */
}
.clip8 {
clip-path: path('M100 0 L129.41 50 L200 55.19 L150 96.18 L161.82 150 L100 120 L38.18 150 L50 96.18 L0 55.19 L70.59 50 Z'); /* 剪切为自定义路径 */
}[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”].clip7示例:clip-path属性中的path()函数接受一个参数,该参数是一个使用SVG路径语法描述的路径。在示例中,路径描述了一个从坐标(0,0)到(150,200)再到(300,0)的路径,最后使用Z指令闭合路径。
.clip8示例:clip-path属性中的path()函数接受一个参数,该参数是一个使用SVG路径语法描述的路径。在示例中,路径描述了一个五角星,使用多个线段 (L) 连接五个顶点。[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text woodmart_inline=”no” text_larger=”no”]
注意:clip-path属性是一个相对新的CSS属性,在某些浏览器中可能不被完全支持。为了兼容性,可以使用-webkit-clip-path前缀来适配WebKit内核的浏览器(如Chrome、Safari)。
请注意,在一些情况下,clip-path可能无法对一些元素(如表单元素)起作用。
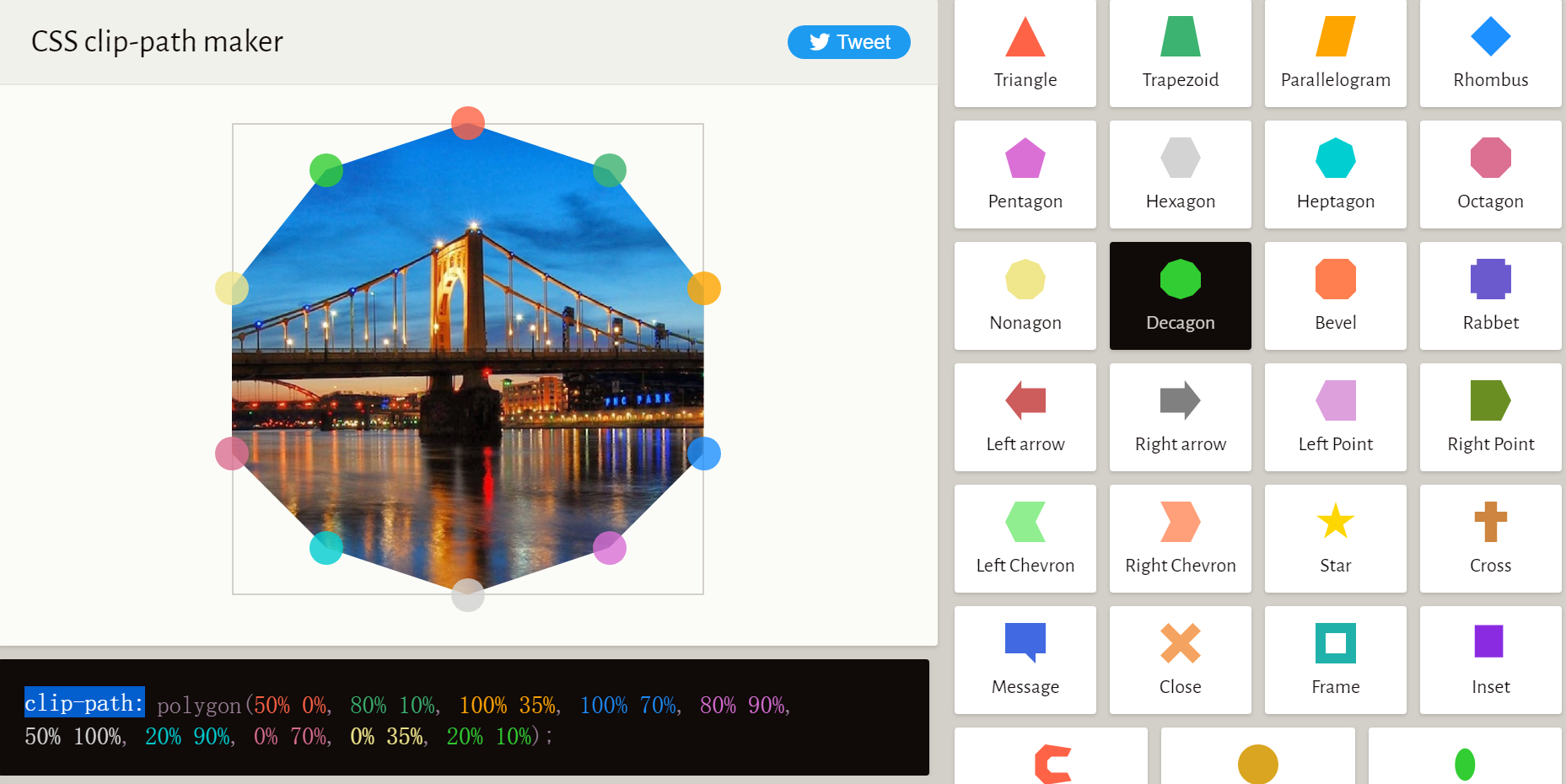
以下是一个非常好用的在线调试工具
https://bennettfeely.com/clippy/[/vc_column_text][/vc_column][/vc_row]