CSS
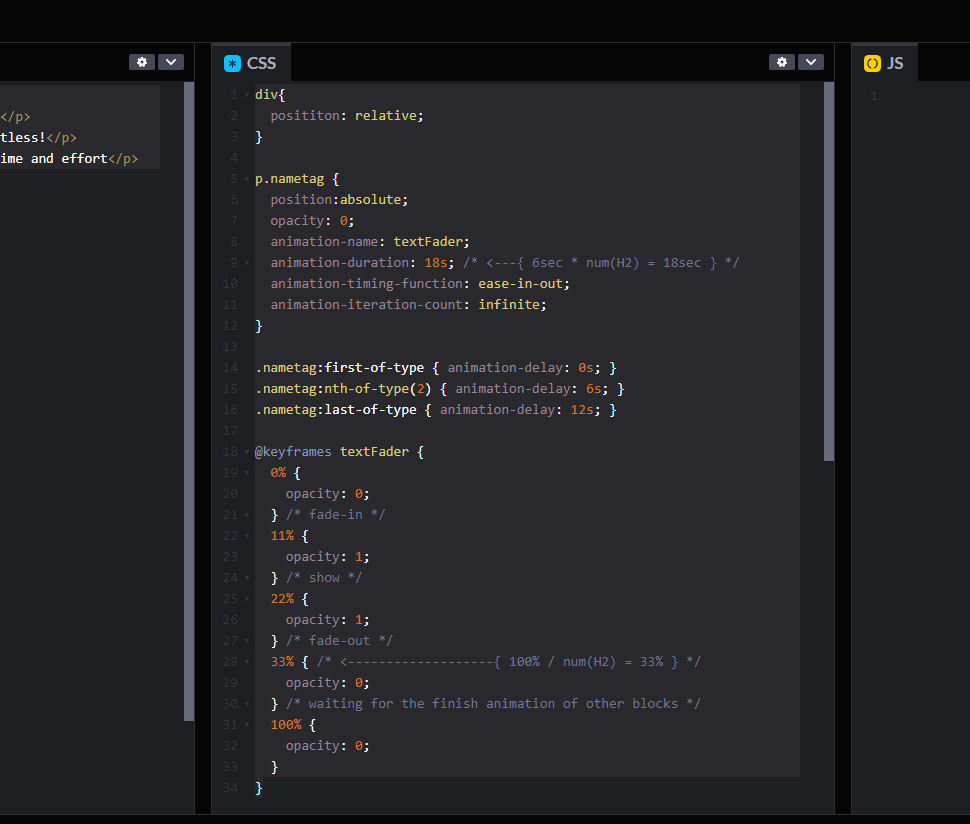
用CSS做一个动态的DIV容器边框
我们经常会看到这样的小动画,但他又不是视频,也不是GIF图片,而且文字还可以编辑。
用做一些重要的展示,重点突出内容是非常好的效果。
这段文字够抢眼吧!...
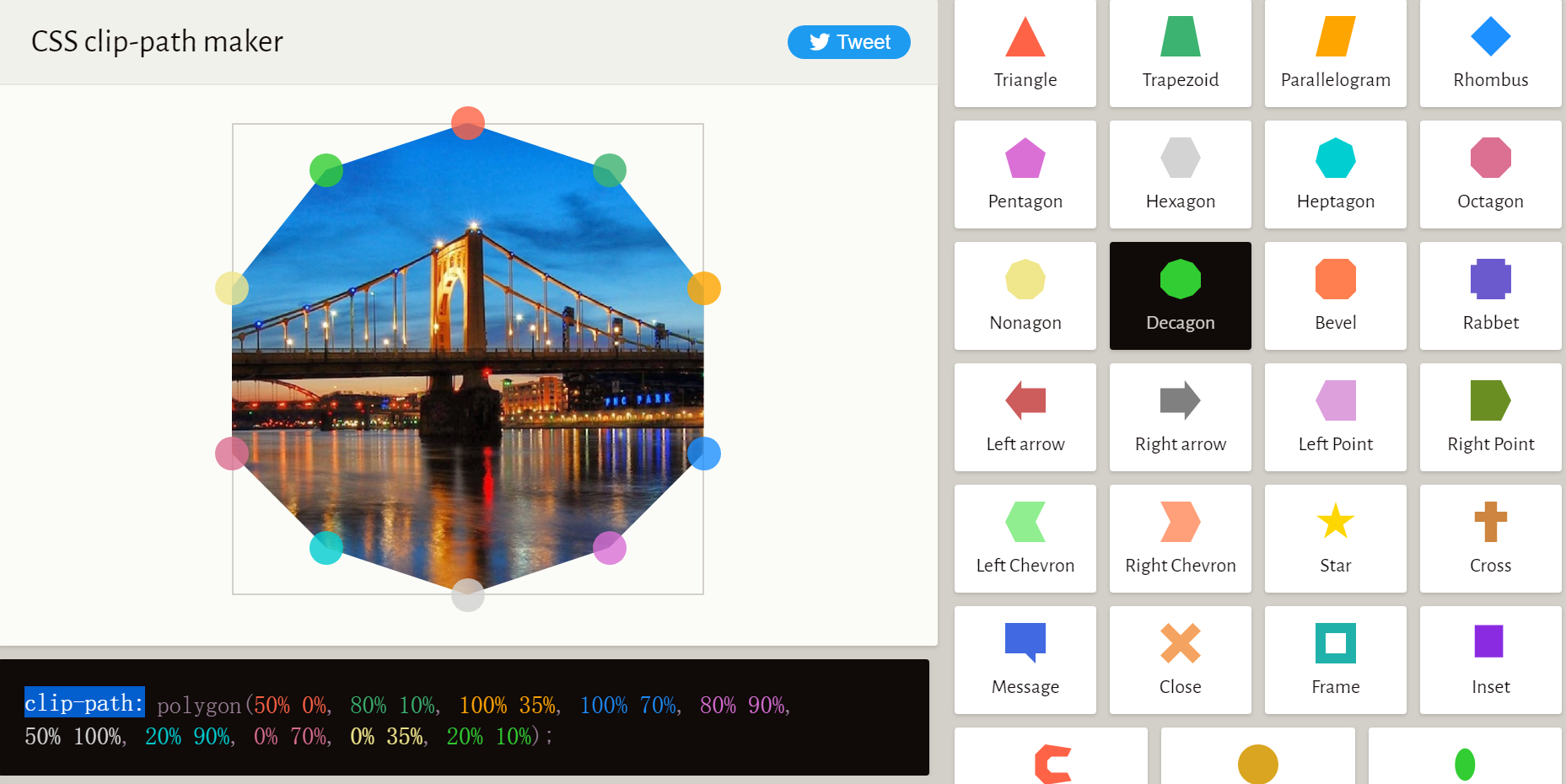
CSS 利用clip-path 制作容器的多边型/不规则遮罩
CSS的clip-path属性用于创建一个元素的可见区域,相当于是一个遮罩效果,可以根据指定的形状剪切或裁剪元素。以下是clip-path属性的使用方法和示例:...
CSS滤镜 Filter的使用方法
你是否曾经想要为你的网站或应用程序添加一些炫酷的视觉效果,但不知道如何实现?那么这篇博客就是为你而写!今天我们将探讨CSS滤镜Filter的使用方法。无需任何J...
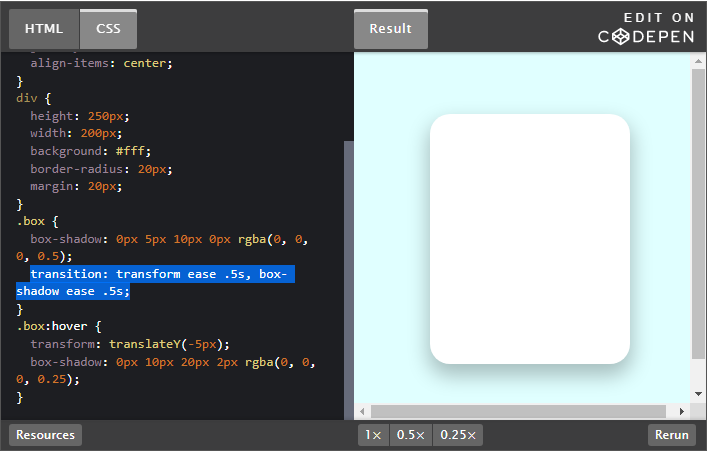
CSS:box-shadow盒子阴影+悬停位移效果
在 CSS 中,该box-shadow属性用于给网页元素添加阴影,并且这些阴影可以变成动画。但是,阴影动画会影响浏览器的性能,导致渲染页面时出现延迟。
b...