[vc_row][vc_column][woodmart_text_block woodmart_css_id=”64035e3826b46″ woodmart_empty_space=”” woodmart_inline=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWUzODI2YjQ2Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGV4dF9ibG9jayIsImRhdGEiOnsidGFibGV0Ijp7fSwibW9iaWxlIjp7fX19″ parallax_scroll=”no” wd_hide_on_desktop=”no” wd_hide_on_tablet=”no” wd_hide_on_mobile=”no”]CSS鼠标悬停整体放大[/woodmart_text_block][vc_column_text woodmart_inline=”no” text_larger=”no”]
/*例子1*/
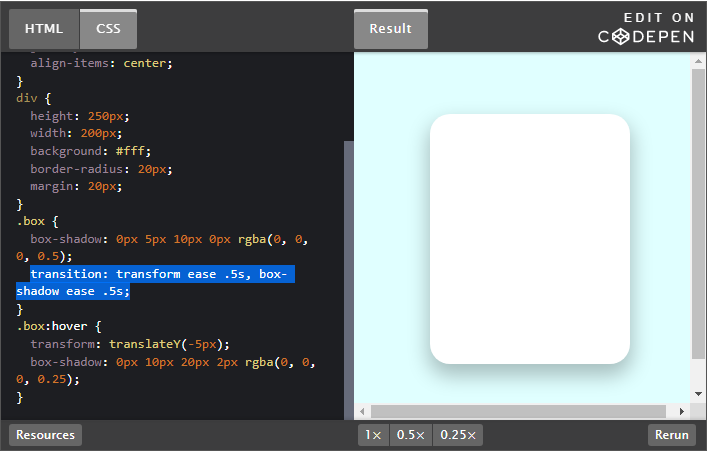
.promo-banner1 {transition: transform .2s; }
.promo-banner1:hover{transform: scale(1.05); }
/*或者*/
/*例子2*/
.promo-banner2 {transition: all 0.4s ease-in-out 0s, visibility 0s; }
.promo-banner2:hover{transform: scale(1.05); }
[/vc_column_text][/vc_column][/vc_row][vc_row gap=”35″ equal_height=”yes” woodmart_css_id=”64035df7a2456″ responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWRmN2EyNDU2Iiwic2hvcnRjb2RlIjoidmNfcm93IiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_gradient_switch=”no” woodmart_box_shadow=”no” wd_z_index=”no” woodmart_disable_overflow=”0″ row_reverse_mobile=”0″ row_reverse_tablet=”0″ css=”.vc_custom_1677942268714{margin-right: 0px !important;margin-left: 0px !important;}”][vc_column width=”1/2″ el_class=”promo-banner1″ css=”.vc_custom_1677942030271{padding-top: 8% !important;padding-bottom: 8% !important;background-color: #1e73be !important;}” woodmart_css_id=”64035cf559878″ parallax_scroll=”no” woodmart_sticky_column=”false” wd_collapsible_content_switcher=”no” wd_column_role_offcanvas_desktop=”no” wd_column_role_offcanvas_tablet=”no” wd_column_role_offcanvas_mobile=”no” wd_column_role_content_desktop=”no” wd_column_role_content_tablet=”no” wd_column_role_content_mobile=”no” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_box_shadow=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWNmNTU5ODc4Iiwic2hvcnRjb2RlIjoidmNfY29sdW1uIiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_reset_margin=”no” tablet_reset_margin=”no” wd_z_index=”no”][woodmart_title style=”simple” color=”white” tag=”p” woodmart_css_id=”64035d67b4747″ title=”例子1″ title_custom_color=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfY29sb3JwaWNrZXIiLCJjc3NfYXJncyI6eyJjb2xvciI6WyIgLndvb2RtYXJ0LXRpdGxlLWNvbnRhaW5lciJdfSwic2VsZWN0b3JfaWQiOiI2NDAzNWQ2N2I0NzQ3IiwiZGF0YSI6eyJkZXNrdG9wIjoiI2ZmZmZmZiJ9fQ==” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWQ2N2I0NzQ3Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGl0bGUiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==”][/vc_column][vc_column width=”1/2″ el_class=”promo-banner2″ css=”.vc_custom_1677942046405{background-color: #dd9933 !important;}” woodmart_css_id=”64035d121f2a3″ parallax_scroll=”no” woodmart_sticky_column=”false” wd_collapsible_content_switcher=”no” wd_column_role_offcanvas_desktop=”no” wd_column_role_offcanvas_tablet=”no” wd_column_role_offcanvas_mobile=”no” wd_column_role_content_desktop=”no” wd_column_role_content_tablet=”no” wd_column_role_content_mobile=”no” mobile_bg_img_hidden=”no” tablet_bg_img_hidden=”no” woodmart_parallax=”0″ woodmart_box_shadow=”no” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWQxMjFmMmEzIiwic2hvcnRjb2RlIjoidmNfY29sdW1uIiwiZGF0YSI6eyJ0YWJsZXQiOnt9LCJtb2JpbGUiOnt9fX0=” mobile_reset_margin=”no” tablet_reset_margin=”no” wd_z_index=”no”][woodmart_title style=”simple” color=”white” tag=”p” woodmart_css_id=”64035da8cbb47″ title=”例子2″ title_custom_color=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfY29sb3JwaWNrZXIiLCJjc3NfYXJncyI6eyJjb2xvciI6WyIgLndvb2RtYXJ0LXRpdGxlLWNvbnRhaW5lciJdfSwic2VsZWN0b3JfaWQiOiI2NDAzNWRhOGNiYjQ3IiwiZGF0YSI6eyJkZXNrdG9wIjoiI2ZmZmZmZiJ9fQ==” responsive_spacing=”eyJwYXJhbV90eXBlIjoid29vZG1hcnRfcmVzcG9uc2l2ZV9zcGFjaW5nIiwic2VsZWN0b3JfaWQiOiI2NDAzNWRhOGNiYjQ3Iiwic2hvcnRjb2RlIjoid29vZG1hcnRfdGl0bGUiLCJkYXRhIjp7InRhYmxldCI6e30sIm1vYmlsZSI6e319fQ==”][/vc_column][/vc_row]