Skip to main content
搜索一下,你就知道
< 返回
当前位置:
打印
如何创建和编辑页面-page
创建于2021-01-07
上次更新时间2023-04-18
由hacken
目录
创建页面
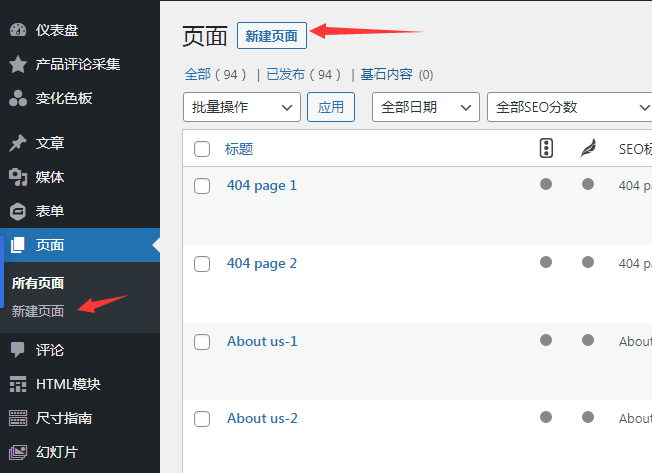
如果您想添加一些自定义页面,只需要“新建页面”即可

常规的页面的框架和内容我们已经做好,您只需要更改为你的内容
编辑有2个入口
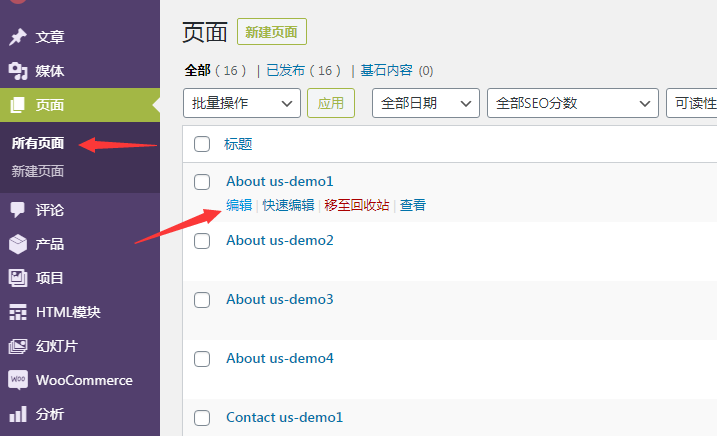
页面编辑入口1
后台:所有页面 – 编辑,即可,如下图

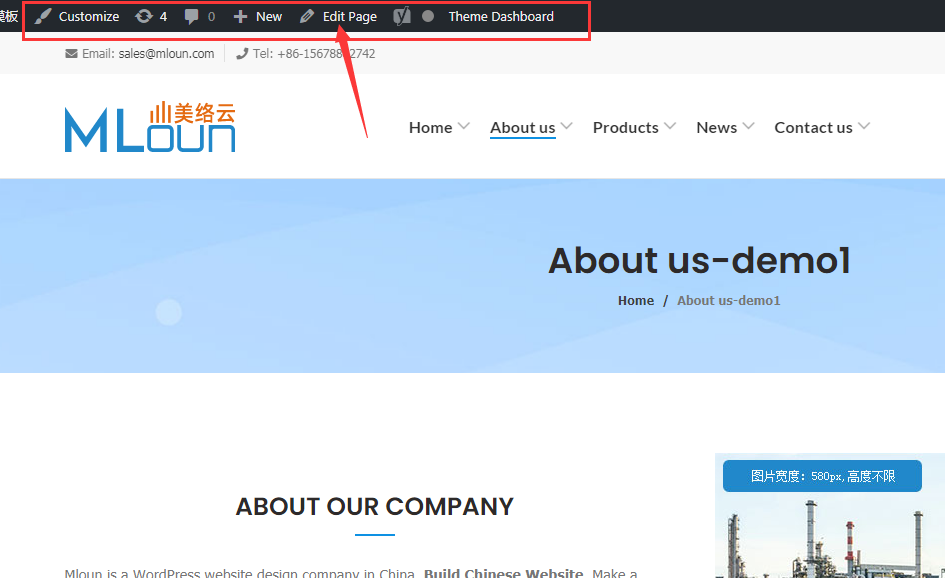
页面编辑入口2
前台看查页面,看顶部,有Edit Page,点击直接可编辑当前页面
PS:顶部这条工具栏只有在管理员登陆时才会出现,访客看不到。

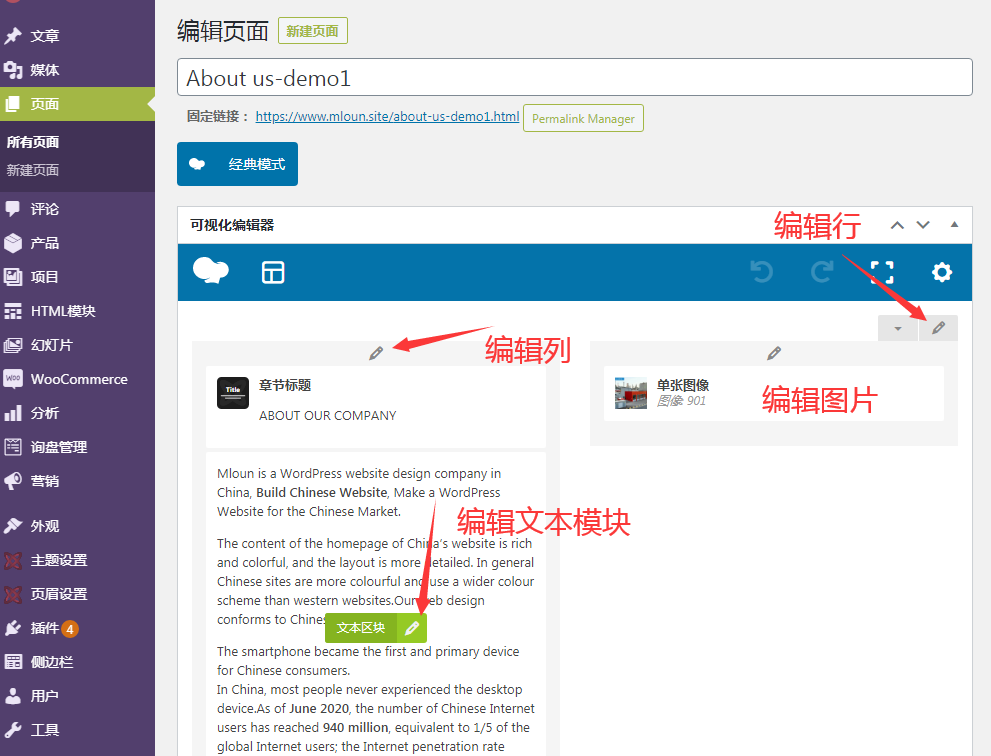
进入编辑状态,您只需要编辑您想修改的内容即可,文本替换,更换图片,其它的参数在不了解的情况下不要调整!

编辑完成,要点击右边的更新。
修改页面网址URI
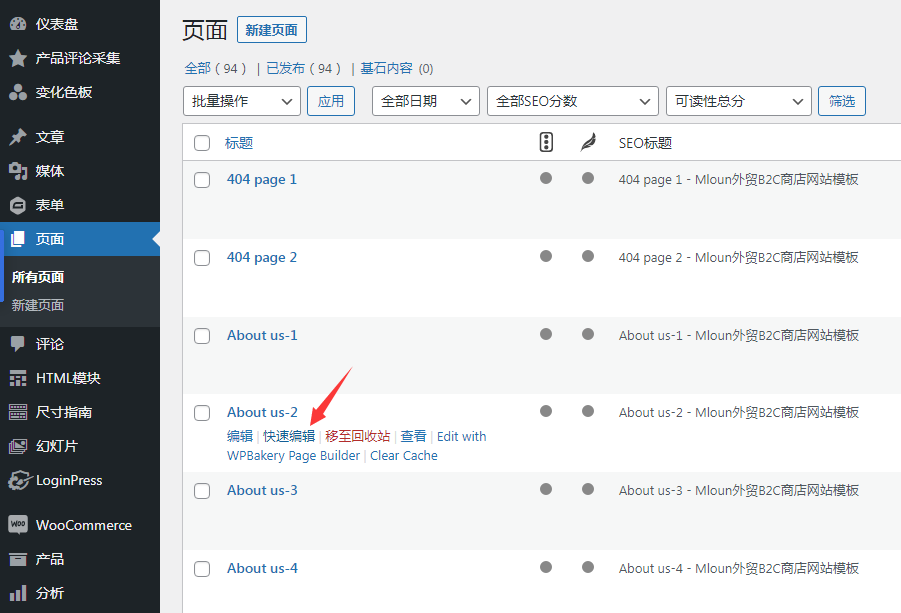
由于预设了多种Demo页面,所以有可能部分页面的网址有-1,-2,-3,-demo1 之类的后缀,所以需要修改一下,点击页面的“快速编辑”

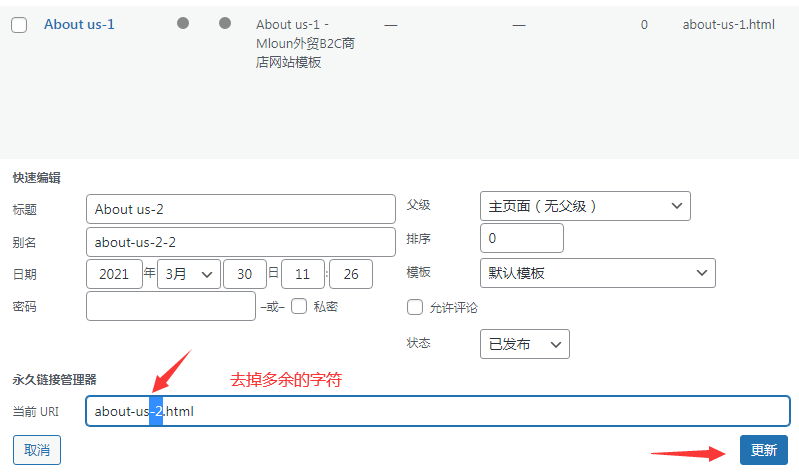
修改,只保留需要的即可,例如下图片的,这个About us页面
如果你填写了about-us ,你的页面地址就是https://www.yourdoamin.com/about-us
如果你填写了about-us.html ,你的页面地址就是https://www.yourdoamin.com/about-us.html
可以自定义,没限制,前提是不能和其它的页面有重复。

-
一般设置
-
产品管理-B2B展示站
-
主题设置
-
商店设置
- Abandoned cart弃购挽回/购物车跟踪设置
- B2C商店设置向导
- Paypal付款设置
- Size guide table尺码表设置-针对服装和鞋
- Stripe支付设置
- Tax 税率设置
- 产品详情页侧边栏设置
- 优惠券设置
- 促销倒计时设置
- 促销弹窗设置
- 商店基础设置
- 已售出数量/库存进度条设置
- 物流设置及订单发货流程
- 虚拟销售通知信息提示
- 虚拟销售量/虚拟当前访问量
- 设置-满XXX元包邮
- 设置PDF Invoice发票/装箱单
- 货币设置
- 运费设置
- 运费设置案例1
- 邮件模板设置
- 隐藏checkout结账页面的Ship to a different address
- 页眉横幅设置
- 显示所有 (13) 折叠
-
幻灯片教程
-
其它
- B2B添加自定义产品起批量
- CSS-自定义渐变背景
- Facebook Meta Pixel 像素代码安装
- Google Merchant Center
- Mailchimp邮件订阅功能
- Mailgun邮件订阅功能
- PDF账单的中文字符问题
- PHP远程下载文件
- Polylang 多语言
- VPS网络回程线路一键测试脚本
- VPS高负载排查流程
- woocommerce Checkout Field结账条件显示姓名及身份证号码字段
- woocommerce添加自定义字段
- Woodmart自定义功能代码
- Wordpress网站被黑修复
- 为背景图添加遮罩效果
- 产品导入CSV文件转码UTF-8
- 关于隐藏PayPal Standard 标准支付
- 删除外观->菜单->产品类别的分页
- 商店订单列表添加自定义列
- 如何使用 phpMyAdmin 创建新的 WordPress 管理员用户
- 如何使用Google网站管理员 (Google Search Console)提交网站
- 如何申请reCAPTCHA验证码
- 嵌入Youtube视频播放结束后不要显示其它推荐
- 常用插件
- 插入自定义Html block 简码
- 显示 WooCommerce 下载文件列表
- 添加Buy now 按钮-针对simple产品
- 添加自定义销售量
- 火车头采集产品导入woocommerce+SEO yoast
- 禁止Wordpress通知信息
- 移除Nitropack页脚标志
- 简单产品和可变产品添加buy now
- 给woocommerce Order by加on sale排序
- 给Wordpress后台页面添加自定义CSS
- 自定义Add To Cart按钮文字
- 自定义CSS代码
- 表格隔行显示背景
- 隐藏掉woocommerce Product data里面的选项卡
- 显示所有 (29) 折叠
-
站内优化
-
产品管理-B2C商城
-
SEO设置
-
B2B2C设置
-
页面设计
-
多语言