跳过到主内容
搜索一下,你就知道
< 返回
当前位置:
打印
页眉横幅设置
创建于2022-01-10
上次更新时间2022-01-10
由hacken
目录
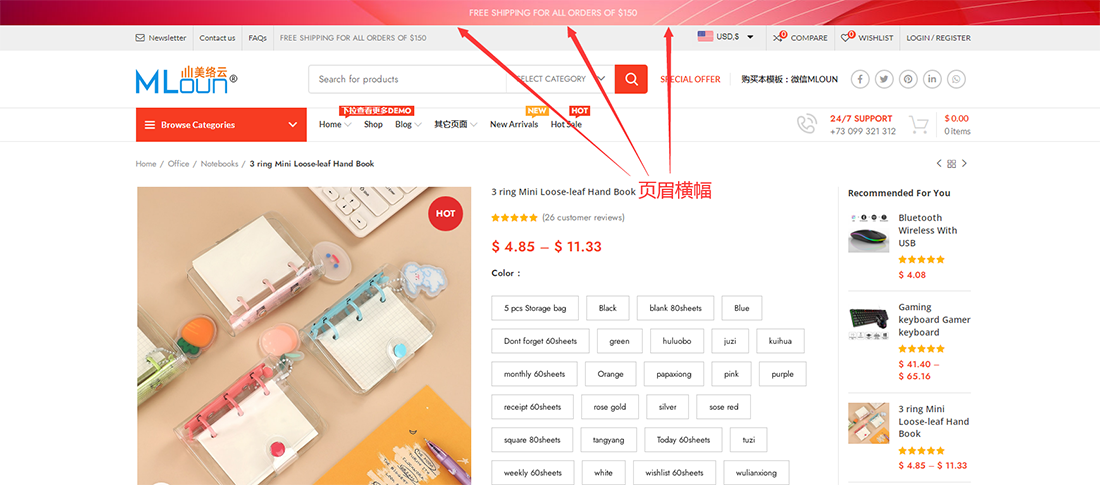
效果演示
商店常见的顶部横幅,一般放一些促销活动,比如 FREE SHIPPING FOR ALL ORDERS OF $150,或者某个产品的引导,横幅支持加链接。

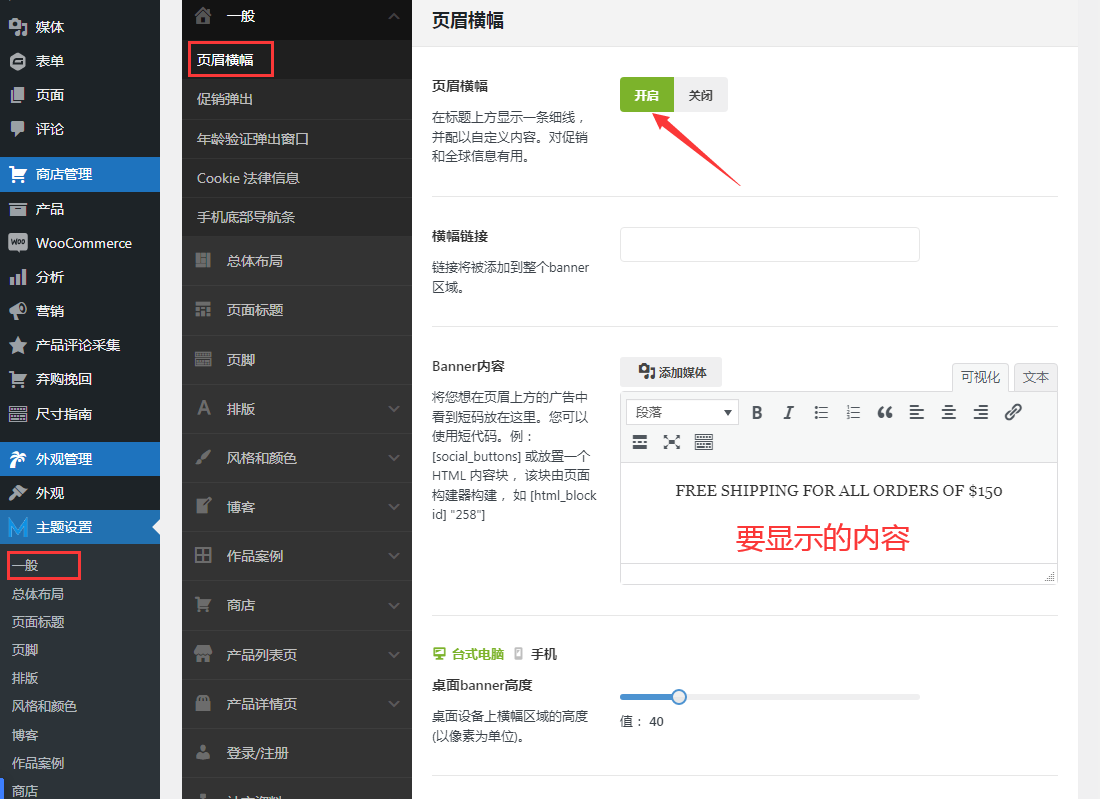
如何开启页眉横幅
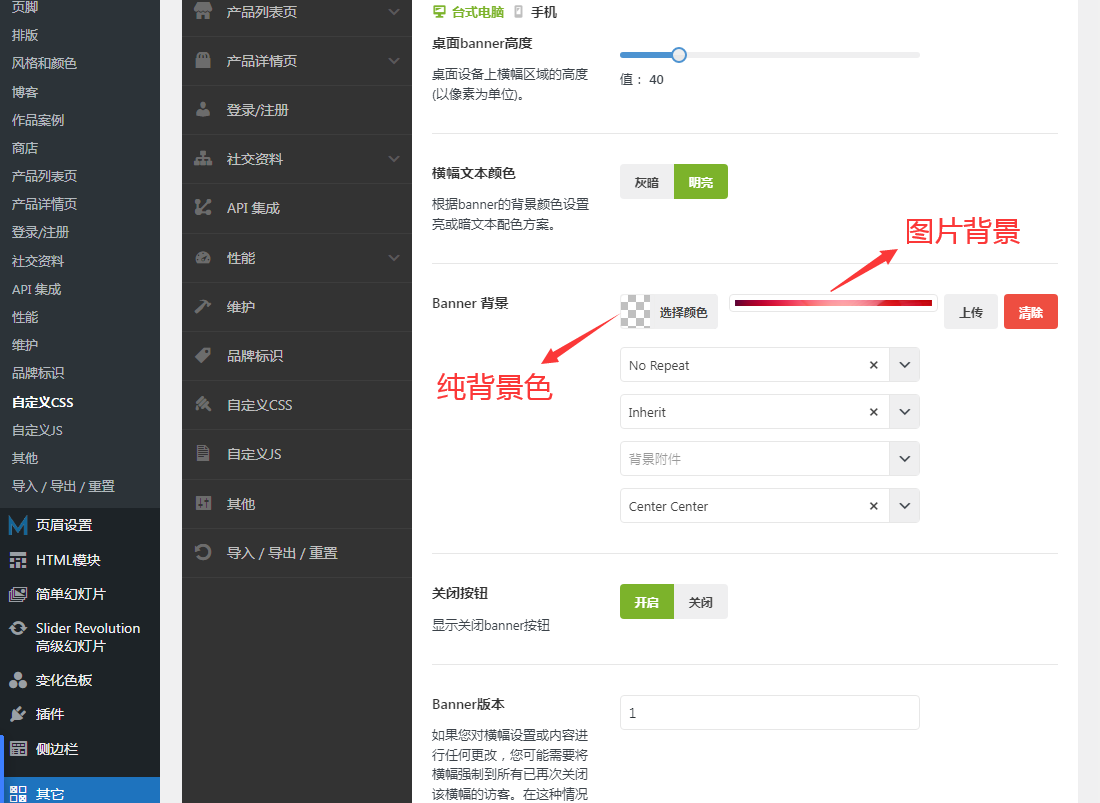
进入“主题设置”-“一般”-“页眉横幅” 开启功能即可。
关闭按钮,按需要打开,对于所有新访客,一但关闭,浏览器会记住,就不再显示。如果你修改了内容,想看到最新效果,请更新浏览器缓存,或者使用浏览器的“无痕模式/隐私模式”打开。


-
一般设置
-
产品管理-B2B展示站
-
主题设置
-
商店设置
- Abandoned cart弃购挽回/购物车跟踪设置
- B2C商店设置向导
- Paypal付款设置
- Size guide table尺码表设置-针对服装和鞋
- Stripe支付设置
- Tax 税率设置
- 产品详情页侧边栏设置
- 优惠券设置
- 促销倒计时设置
- 促销弹窗设置
- 商店基础设置
- 已售出数量/库存进度条设置
- 物流设置及订单发货流程
- 虚拟销售通知信息提示
- 虚拟销售量/虚拟当前访问量
- 设置-满XXX元包邮
- 设置PDF Invoice发票/装箱单
- 货币设置
- 运费设置
- 运费设置案例1
- 邮件模板设置
- 隐藏checkout结账页面的Ship to a different address
- 页眉横幅设置
- 显示所有 (13) 折叠
-
幻灯片教程
-
其它
- B2B添加自定义产品起批量
- CSS-自定义渐变背景
- Facebook Meta Pixel 像素代码安装
- Google Merchant Center
- Mailchimp邮件订阅功能
- Mailgun邮件订阅功能
- PDF账单的中文字符问题
- PHP远程下载文件
- Polylang 多语言
- VPS网络回程线路一键测试脚本
- VPS高负载排查流程
- woocommerce Checkout Field结账条件显示姓名及身份证号码字段
- woocommerce添加自定义字段
- Woodmart自定义功能代码
- Wordpress网站被黑修复
- 为背景图添加遮罩效果
- 产品导入CSV文件转码UTF-8
- 关于隐藏PayPal Standard 标准支付
- 删除外观->菜单->产品类别的分页
- 商店订单列表添加自定义列
- 如何使用 phpMyAdmin 创建新的 WordPress 管理员用户
- 如何使用Google网站管理员 (Google Search Console)提交网站
- 如何申请reCAPTCHA验证码
- 嵌入Youtube视频播放结束后不要显示其它推荐
- 常用插件
- 插入自定义Html block 简码
- 显示 WooCommerce 下载文件列表
- 添加Buy now 按钮-针对simple产品
- 添加自定义销售量
- 火车头采集产品导入woocommerce+SEO yoast
- 禁止Wordpress通知信息
- 移除Nitropack页脚标志
- 简单产品和可变产品添加buy now
- 给woocommerce Order by加on sale排序
- 给Wordpress后台页面添加自定义CSS
- 自定义Add To Cart按钮文字
- 自定义CSS代码
- 表格隔行显示背景
- 隐藏掉woocommerce Product data里面的选项卡
- 显示所有 (29) 折叠
-
站内优化
-
产品管理-B2C商城
-
SEO设置
-
B2B2C设置
-
页面设计
-
多语言