跳过到主内容
搜索一下,你就知道
商店订单列表添加自定义列
目录
Woocommerce默认的订单列表只支持一些常规列,例如:订单,日期,状态,账单地址,配送地址,合计,操作。那么想展示更多的信息,需要添加自定义列和对应的Meta值。
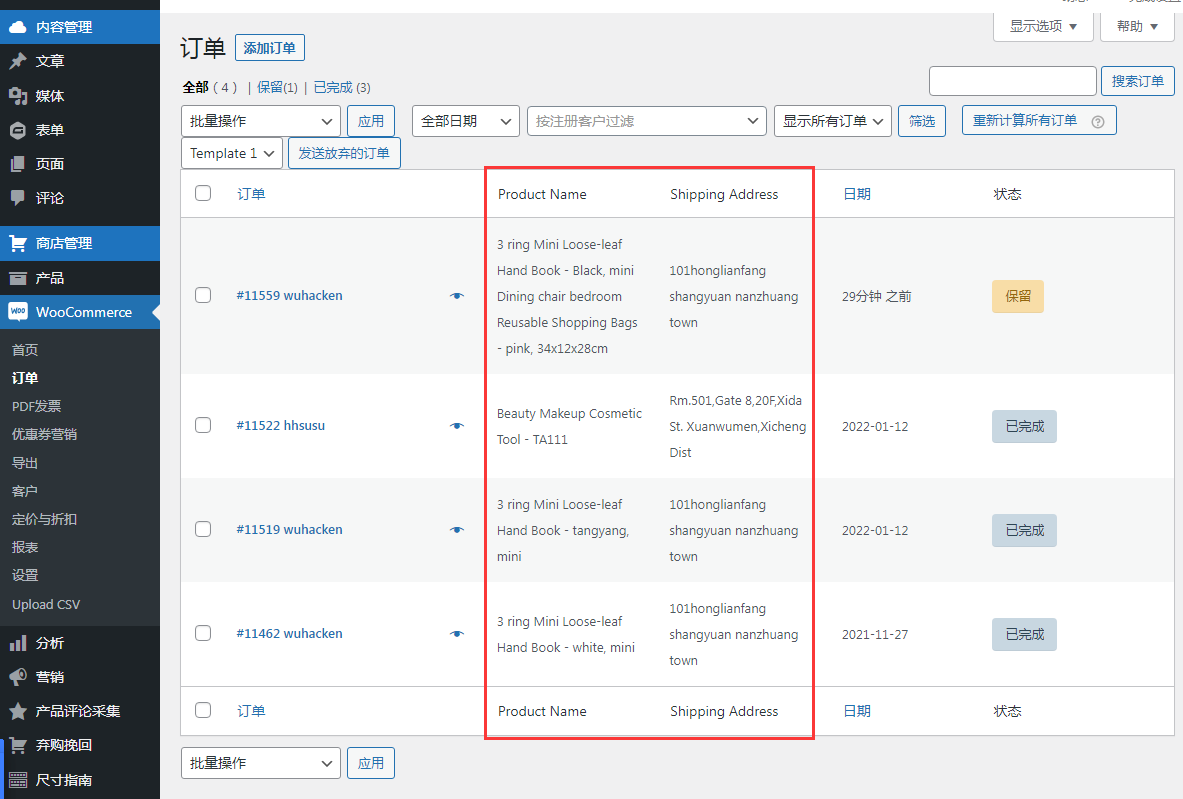
效果展示
如下图,增加了自定义的Product Name 和第Shipping Address 1

代码部分
使用方法:将代码加入到主题或者子主题的functions.php
// 添加2列自定义标题 ,放在订单列的后面
add_filter( 'manage_edit-shop_order_columns', 'custom_shop_order_column', 20 );
function custom_shop_order_column($columns)
{
$reordered_columns = array();
// Inserting columns to a specific location
foreach( $columns as $key => $column){
$reordered_columns[$key] = $column;
if( $key == 'order_number' ){
// Inserting after "Status" column
$reordered_columns['custom_column1'] = __( 'Product Name','theme_domain');
$reordered_columns['custom_column2'] = __( 'Shipping Address','theme_domain');
}
}
return $reordered_columns;
}
//为列指定元数据
add_action( 'manage_shop_order_posts_custom_column' , 'custom_orders_list_column_content', 20, 2 );
function custom_orders_list_column_content( $column, $post_id )
{
switch ( $column )
{
case 'custom_column2' :
// Get custom post meta data
$my_var_one = get_post_meta( $post_id, '_shipping_address_1', true );
if(!empty($my_var_one))
echo $my_var_one;
// Testing (to be removed) - Empty value case
else
echo '<small>(<em>no value</em>)</small>';
break;
}
}
//为列指定元数据
add_action( 'manage_shop_order_posts_custom_column' , 'custom_orders_list_column_content2', 20, 2 );
function custom_orders_list_column_content2( $column ){
global $post, $woocommerce, $the_order;
switch ( $column ){
case 'custom_column1' :
foreach ( $the_order->get_items() as $item_id => $item ) {
$product_name = $item->get_name();
// echo $product_name;
echo ' '.$product_name.'<br/>' ;
}
break;
}
}
原始代码出处,查看