跳过到主内容
搜索一下,你就知道
添加自定义销售量
目录
应用场景
为woocommerce产品详情页和SHOP列表页面增加显示真实销量,并且还可以设置自定义销量。如果设置了虚拟销售量,则不显示真实销量。如果没销量,也没设置,则什么都不显示。
安装过程
1、使用自定义字段插件:Custom Field Suite,激活插件
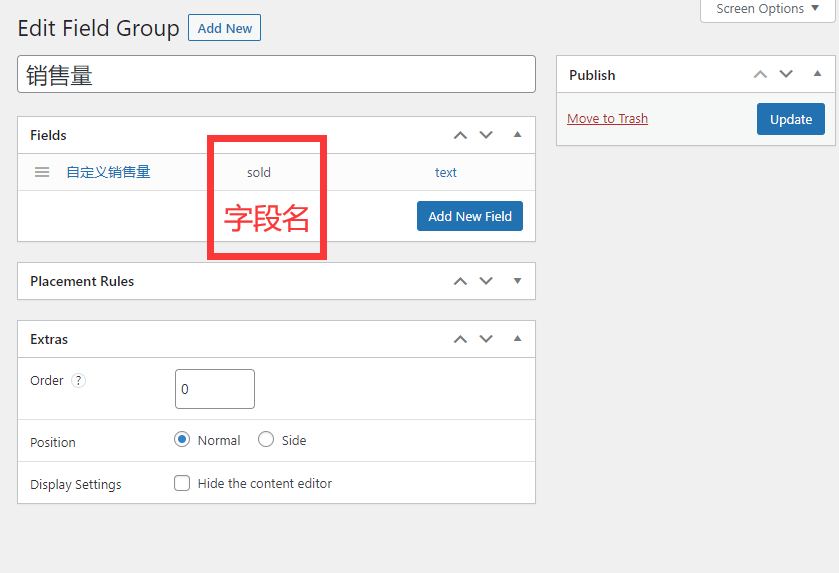
2、创建一个sold字段

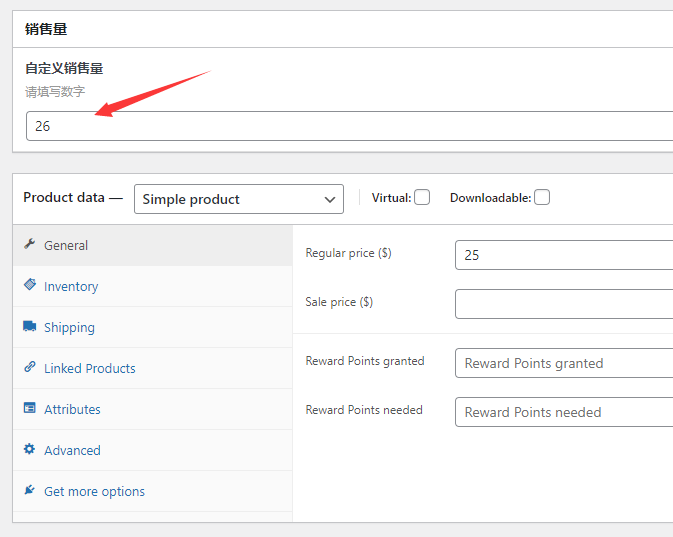
3、编辑产品即可设置数量了。

4、以下钩子代码加入子主题functions.php
//自定义销售量-产品详情页Show Total Sales on Product Page //
add_action( 'woocommerce_single_product_summary', 'bbloomer_product_sold_count', 9 );
function bbloomer_product_sold_count() {
global $product;
$sold = CFS()->get( 'sold' );
$total_sold = $product->get_total_sales();
if ( $total_sold & empty ( $sold ) ) echo '<div class=\'customsold\'><p>' . sprintf( __( 'Total Sold: %s', 'woocommerce' ), $total_sold ) . '</p></div>';
if ( $total_sold & $sold ) echo '<div class=\'customsold\'><p>' . sprintf( __( 'Total Sold: %s', 'woocommerce' ), $sold ) . '</p></div>';
if ( empty ( $total_sold) & $sold ) echo '<div class=\'customsold\'><p>' . sprintf( __( 'Total Sold: %s', 'woocommerce' ), $sold ) . '</p></div>';
else {echo '';}
}
//自定义销售量-产品列表页Show Total Sales on Product Loop Pages (Shop, Category, etc.)//
add_action( 'woocommerce_after_shop_loop_item_title', 'shop_product_sold_count', 1 );
function shop_product_sold_count() {
global $product;
$sold = CFS()->get( 'sold' );
$total_sold = get_post_meta( $product->id, 'total_sales', true );
if ( $total_sold & empty ( $sold )) echo '<span class=\'shopsold\'> ' . sprintf( __( 'Sold: %s', 'woocommerce' ), $total_sold ) . '</span>';
if ( $total_sold & $sold ) echo '<span class=\'shopsold\'> ' . sprintf( __( 'Sold: %s', 'woocommerce' ), $sold ) . '</span>';
if ( empty ( $total_sold) & $sold ) echo '<span class=\'shopsold\'> ' . sprintf( __( 'Sold: %s', 'woocommerce' ), $sold ) . '</span>';
else {echo '';}
}