搜索一下,你就知道
压缩图片为WebP
通过提供WebP图像来加速您的网站。通过使用WebP格式替换标准JPEG,PNG和GIF格式的文件,您可以节省一半的页面大小,而不会降低质量。
将近80%的用户使用支持WebP格式的浏览器。您网站的加载时间在很大程度上取决于其大小。
通过插件转换格式,原图不会被破坏,插件会另存为独立的一份WebP图像。删除插件只会删除WebP图像。
运行环境
本功能需要注意自己的主机运行环境,请和您的主机商了解您的服务器使用的是Apache还是Nginx。
1、Apache的服务器直接启用插件即可
2、Nginx需要另行做服务器配置
插件安装
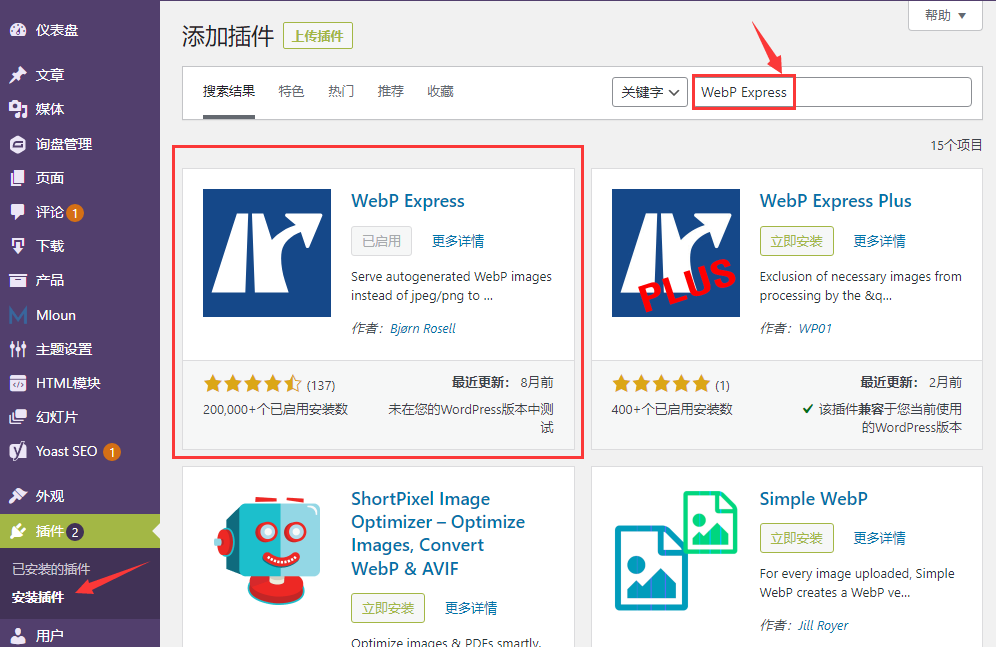
可以后台搜索安装插件“WebP Converter for Media” 或者 “WebP Express”并激活。


检查有效性
如何检查插件是否有效?
安装插件,转到插件的相关设置,设置好插件后,并转换所有图像后,请执行以下步骤:
运行Google Chrome并启用Dev Tools (F12)。
转到Network(网络)选项卡,然后为Img (图像)选择过滤。
刷新您的网站页面。
检查已加载图像的列表。注意Type栏。
如果存在的值webp,则一切正常。

插件配置
WebP Express插件配置
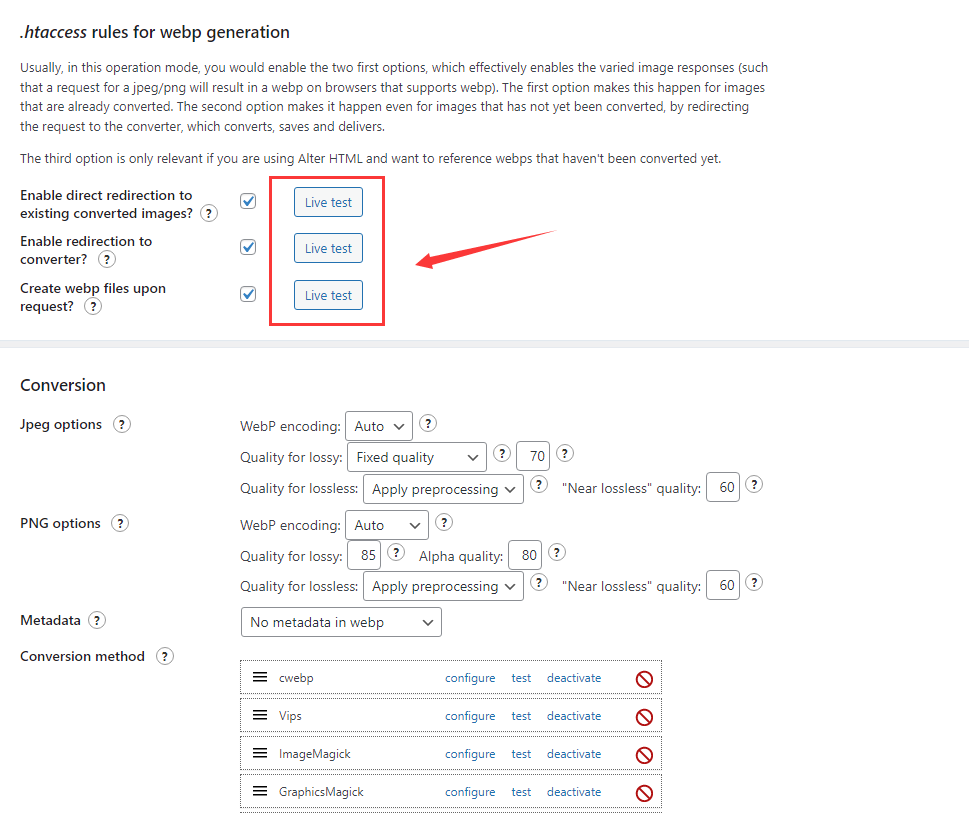
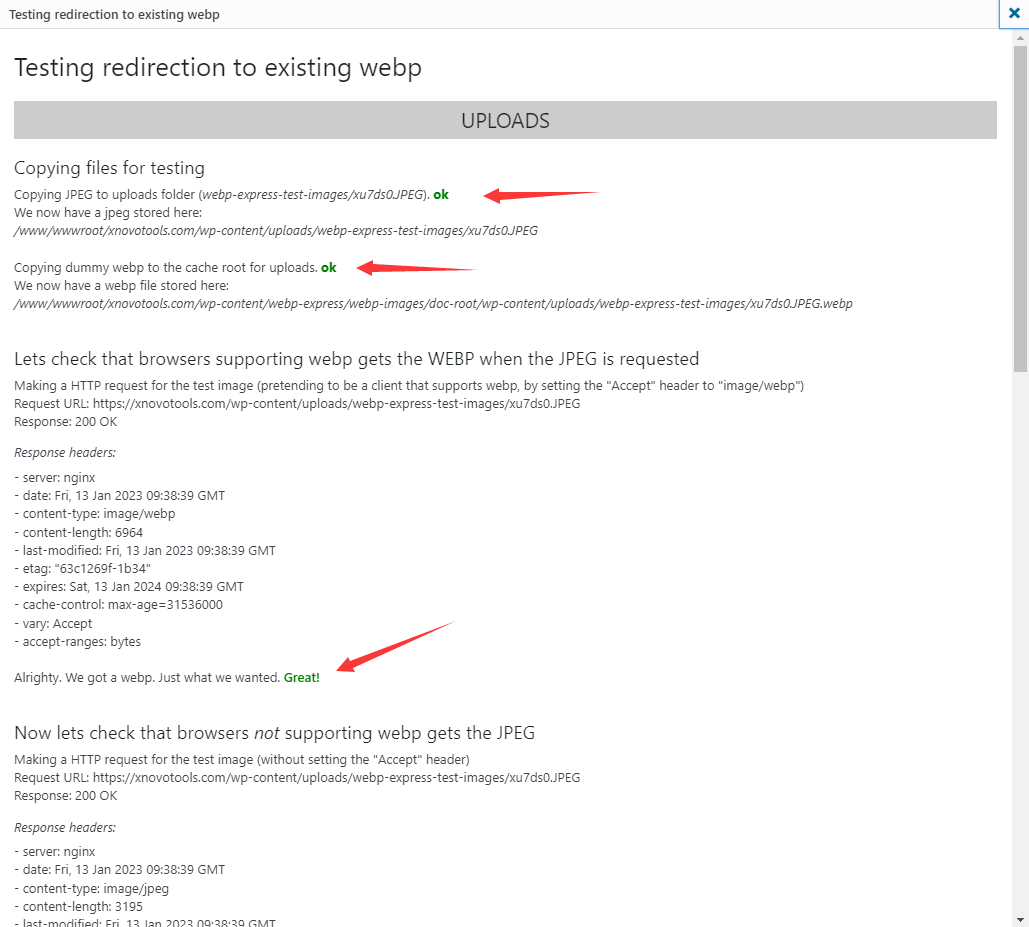
进入插件设置后,先点击一次保存。然后点击live test 测试,如下

如果我们全看到绿色的OK 和Great,没有标红的提示就是全正常。

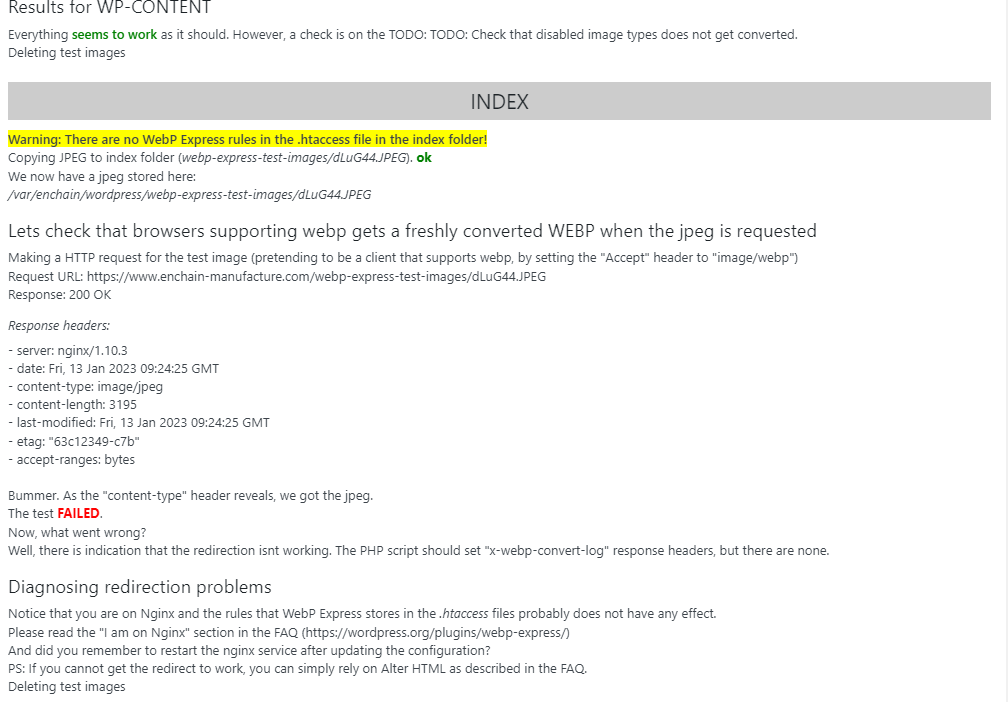
如果有标红的FAILED提示, 如下,则需要配置nginx

配置你的网站Nginx文件,添加如下代码到主机配置文件“/etc/nginx/sites-available” (请根据自己主机的实际情况添加,特别要注意多站点的主机。)
# WebP Express rules
# --------------------
location ~* ^/?wp-content/.*\.(png|jpe?g)$ {
add_header Vary Accept;
expires 365d;
if ($http_accept !~* "webp"){
break;
}
try_files
/wp-content/webp-express/webp-images/doc-root/$uri.webp
$uri.webp
/wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content
;
}
# Route requests for non-existing webps to the converter
location ~* ^/?wp-content/.*\.(png|jpe?g)\.webp$ {
try_files
$uri
/wp-content/plugins/webp-express/wod/webp-realizer.php?xdestination=x$request_filename&wp-content=wp-content
;
}
# ------------------- (WebP Express rules ends here)
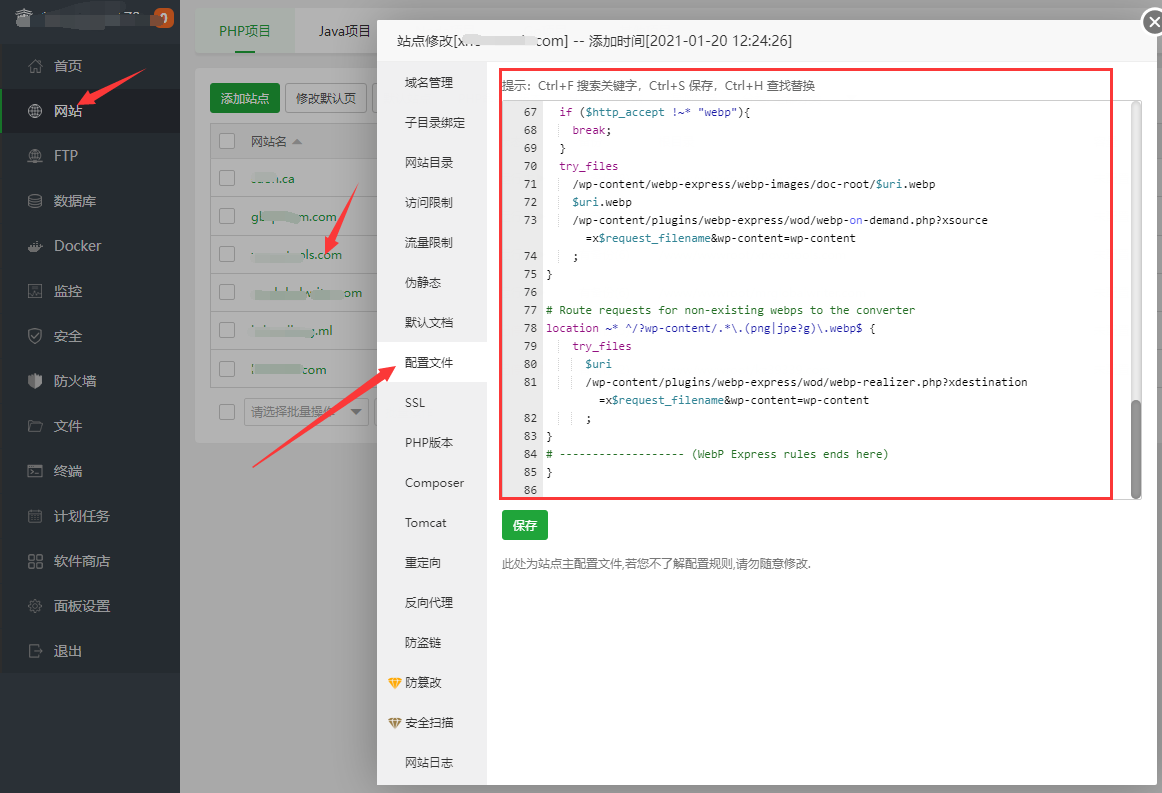
以下是以宝塔面板为例,进入站点配置文件,代码添加到最后的“ }”之前

保存即可再次测试。
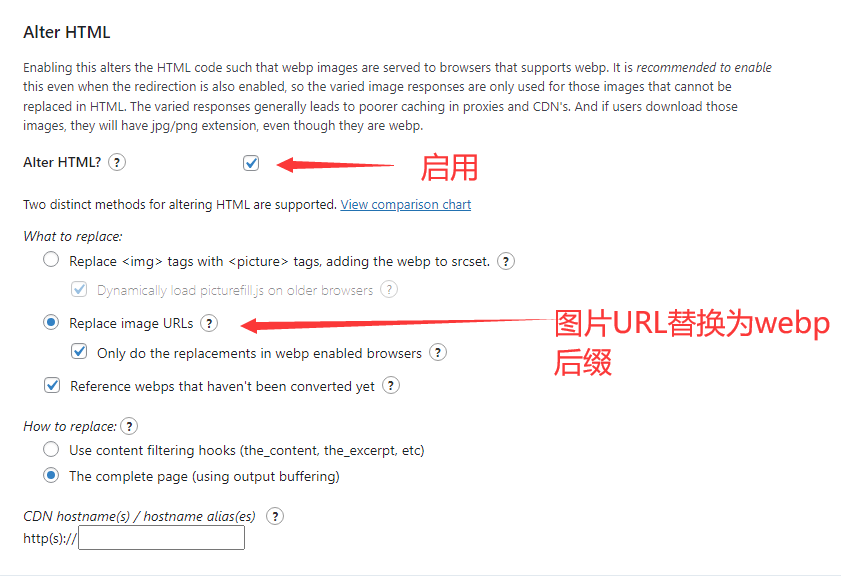
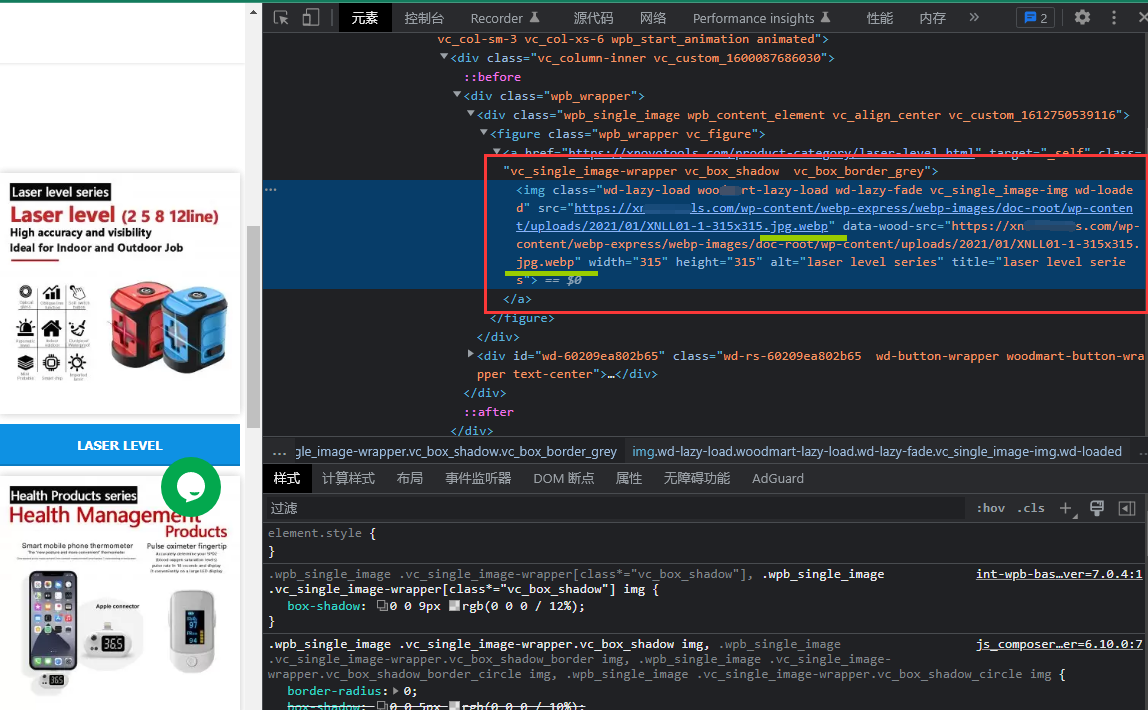
请注意:默认只是做为webp传输,如果你想强制替换图片URL为webp后缀,如下效果

侧需要启用插件的 Alter HTML