搜索一下,你就知道
PDF账单的中文字符问题
插件:WooCommerce PDF Invoices & Packing Slips
原文:https://docs.wpovernight.com/woocommerce-pdf-invoices-packing-slips/using-custom-fonts/
https://docs.wpovernight.com/home/woocommerce-pdf-invoices-packing-slips/using-custom-fonts/
复制文件
打开原插件 wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/Simple/ 内全部复制到如下:
复制到主题/子主题,wp-content/themes/my-(child)theme-folder/woocommerce/pdf/my-template/ 下面
路径中的橙色部分自行命名。
创建fonts文件夹
my-template 下面再新建文件夹 fonts/,上传中文字体到fonts下面。注意,只能是TTF 字体文件。
字体包下载 (文鼎 PL 新宋):http://www.study-area.org/apt/firefly-font/fireflysung-1.3.0.tar.gz
注意:如果显示不正常,那就是字体问题,要更换字体。
编辑CSS
然后打开 my-template 中的在 style.css 文件,并添加以下CSS:
/* Load font */
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: local('MyFont'), local('MyFont'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: bold;
src: local('MyFont Bold'), local('MyFont-Bold'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bold.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: normal;
src: local('MyFont Italic'), local('MyFont-Italic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-italic.ttf) format('truetype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: local('MyFont Bold Italic'), local('MyFont-BoldItalic'), url(<?php echo $this->get_template_path(); ?>/fonts/myfont-bolditalic.ttf) format('truetype');
}
/*body添加*/
body {
font-family: 'myFont';
}
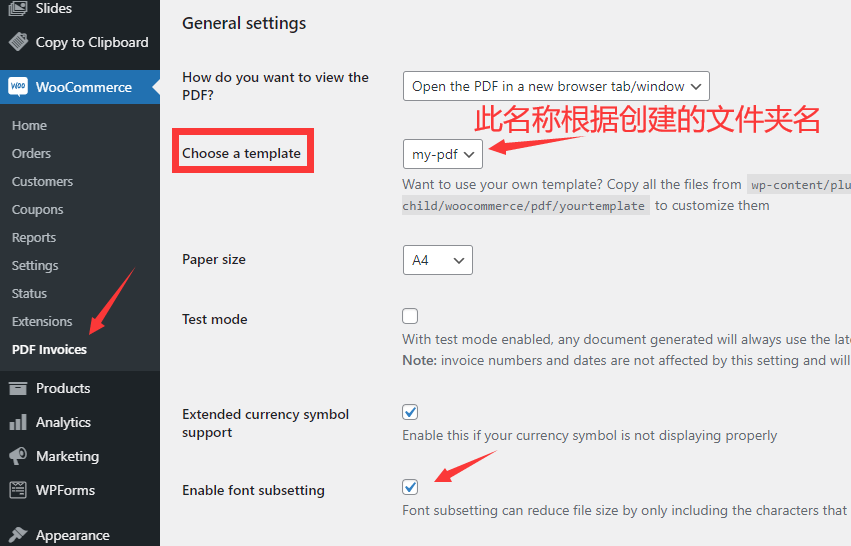
进入设置插件,在 Choose a template 中选择刚刚创建的模板(my-template),启用。

最后,在 General settings 下勾选Enable font subsetting。
Dokan 多供应商支持
Dokan 官方指定插件,供应商后台也可以显示Invoice 和装箱单,需要搭配插件dokan Invoice即可。