跳过到主内容
搜索一下,你就知道
< 返回
当前位置:
打印
修改LOGO和页眉内容
创建于2020-07-02
上次更新时间2025-03-20
由hacken
目录
视频教程
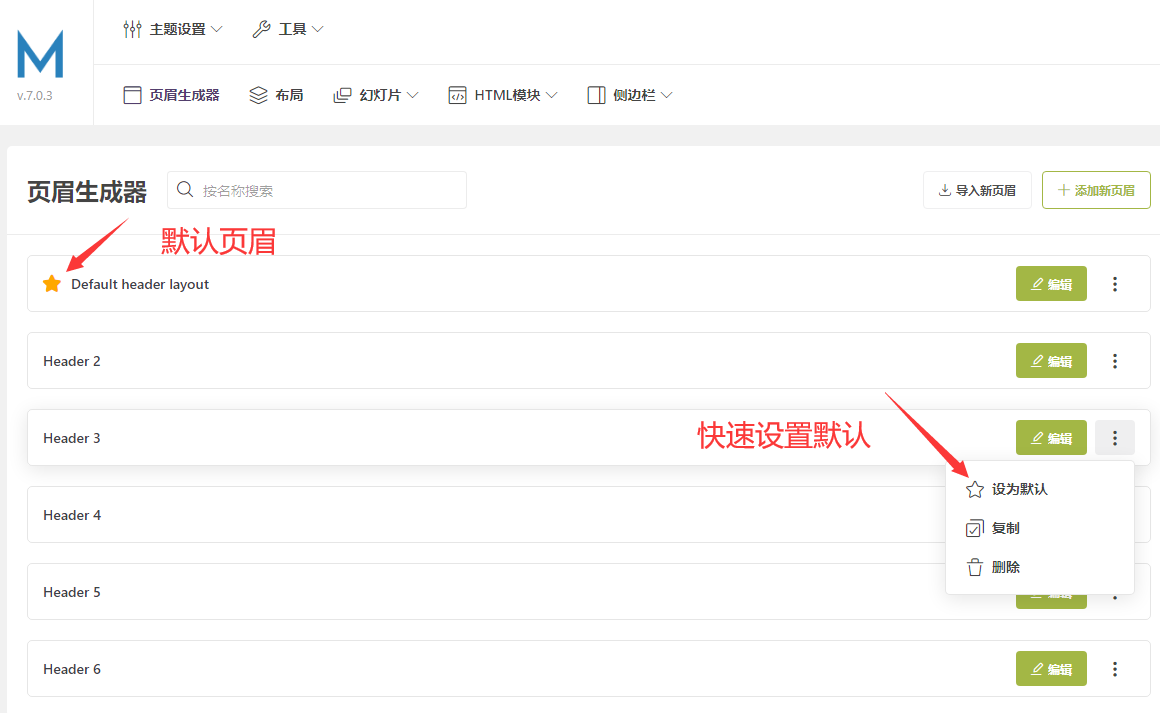
设置默认页眉
我们提供了多个现成的页眉布局,方便随时切换,你也可以自己设计自己喜欢的布局。
点击“页眉设置”- Header builder进入到页眉修改,在这里,你会看到一个或者多个页眉,其中,有点亮星星的,就是默认的页眉,我们点击编辑,如下图

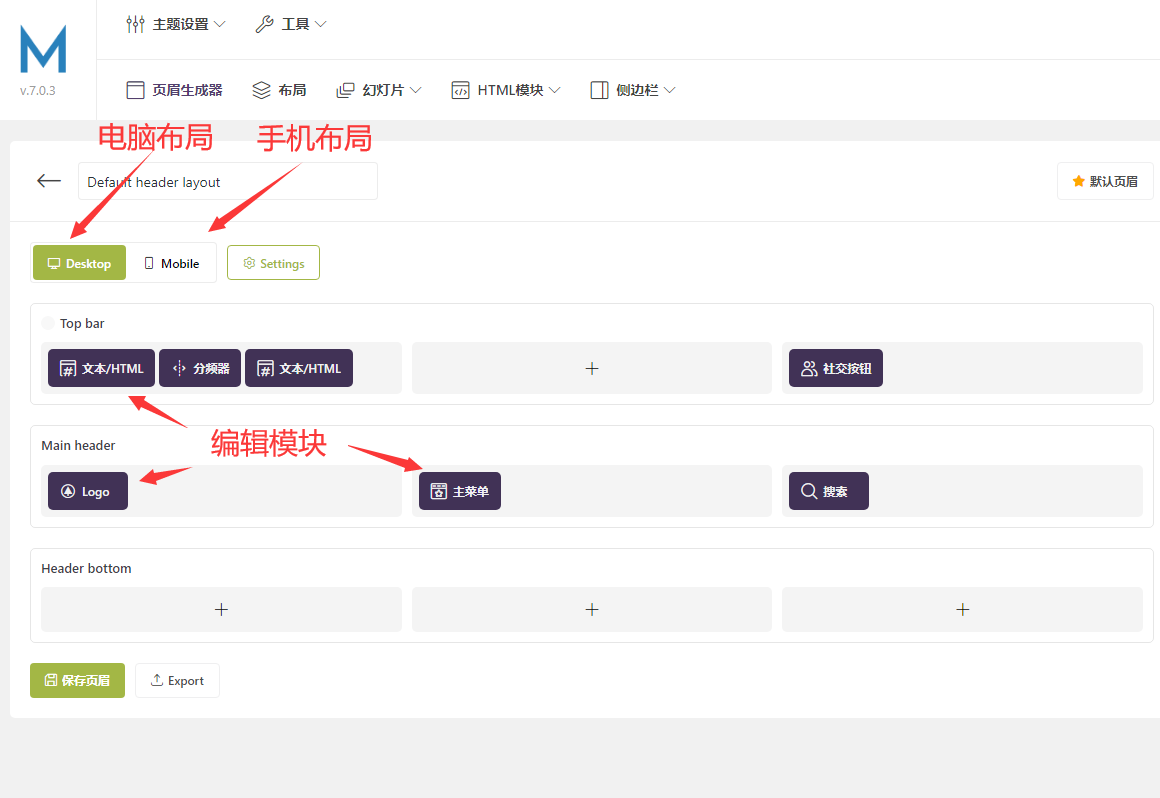
PC和手机页眉
支持PC和手机端设置不同的页眉布局。注意,左侧,有电脑/手机端的切换,(也就是电脑和手机显示的内容是不一样的,需要设置2个版本)如下图

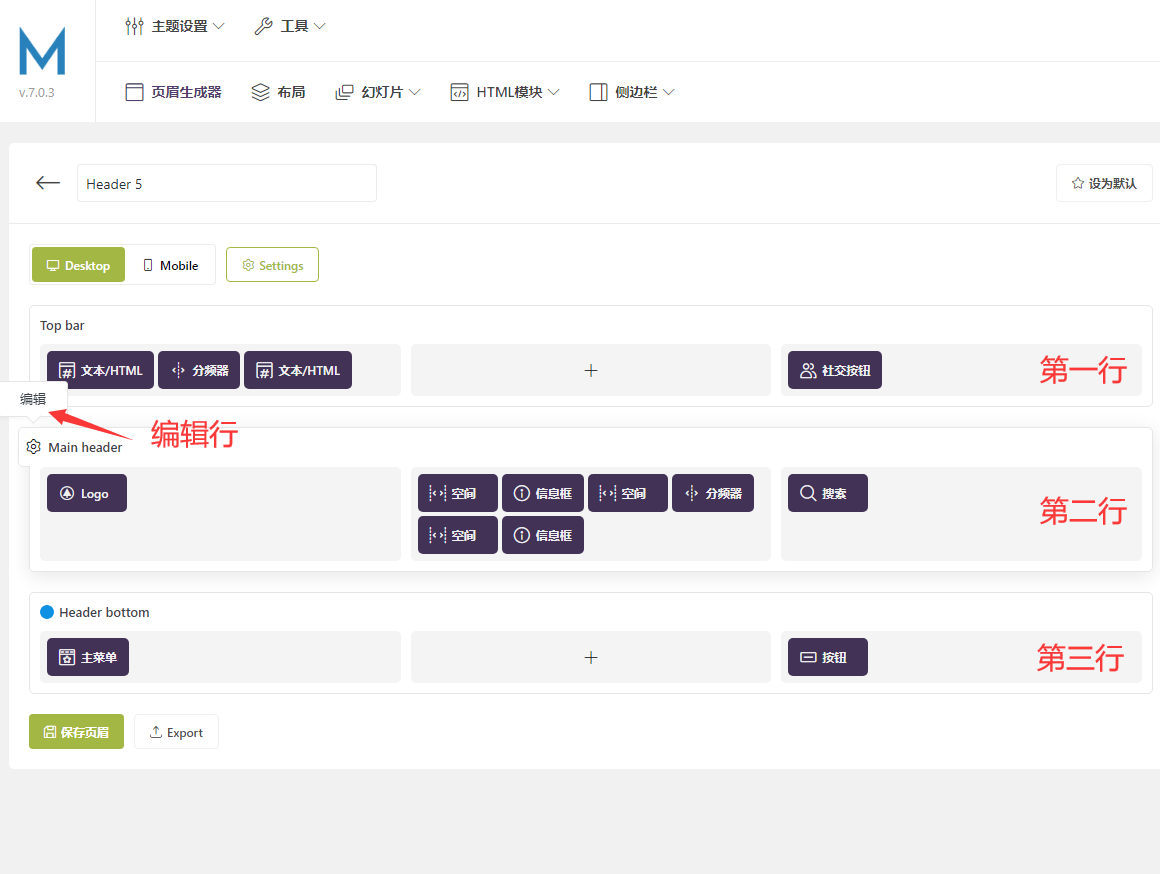
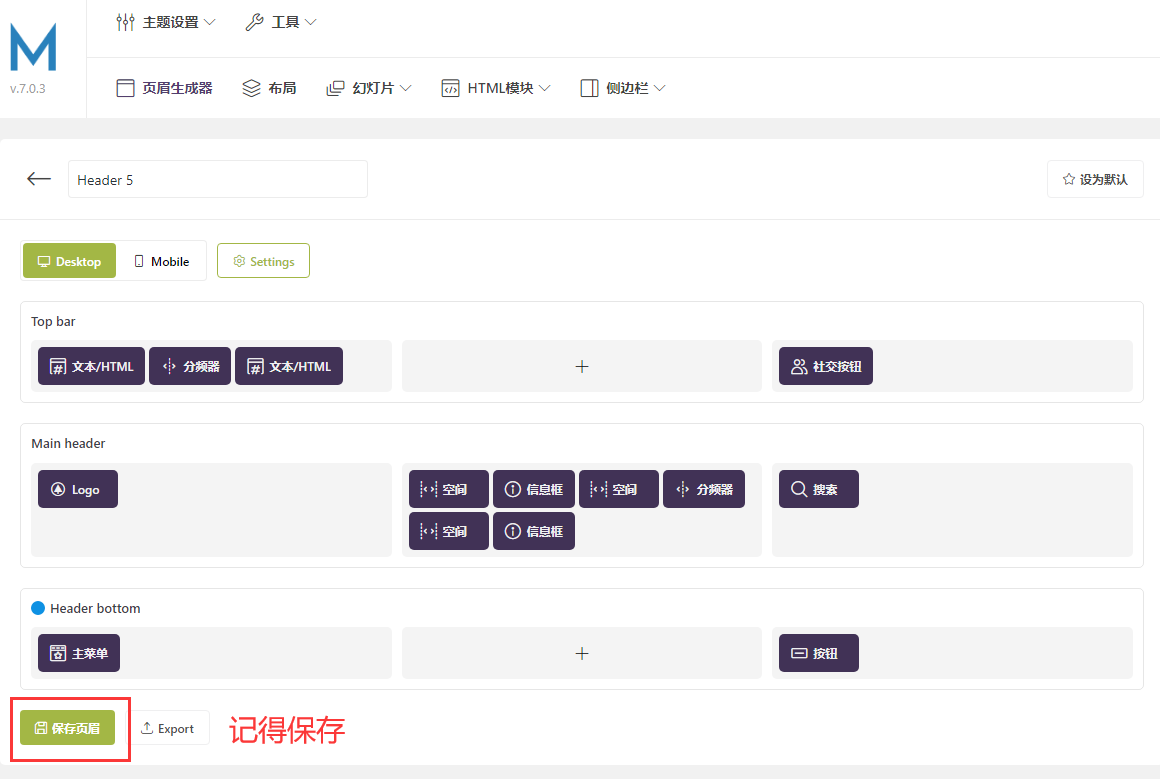
页眉布局
页眉总共有3行布局,分别上下排列显示,按需要显示和隐藏行。
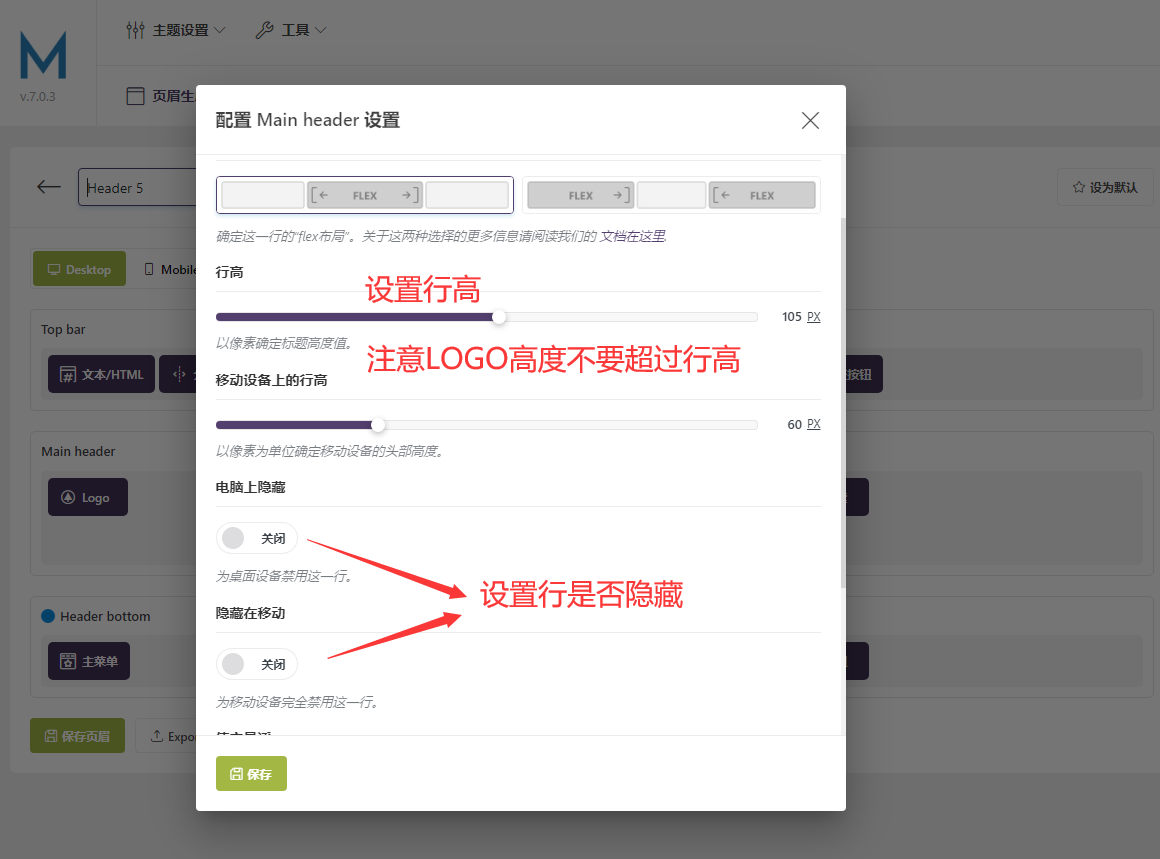
设置行高:请注意行高和LOGO的高度关系,设计的LOGO图片高度不要超过行高。
设置隐藏行:根据需要,可以PC和手机上隐藏不要的行。
设置悬浮行:实现下拉页面,页眉漂浮效果。


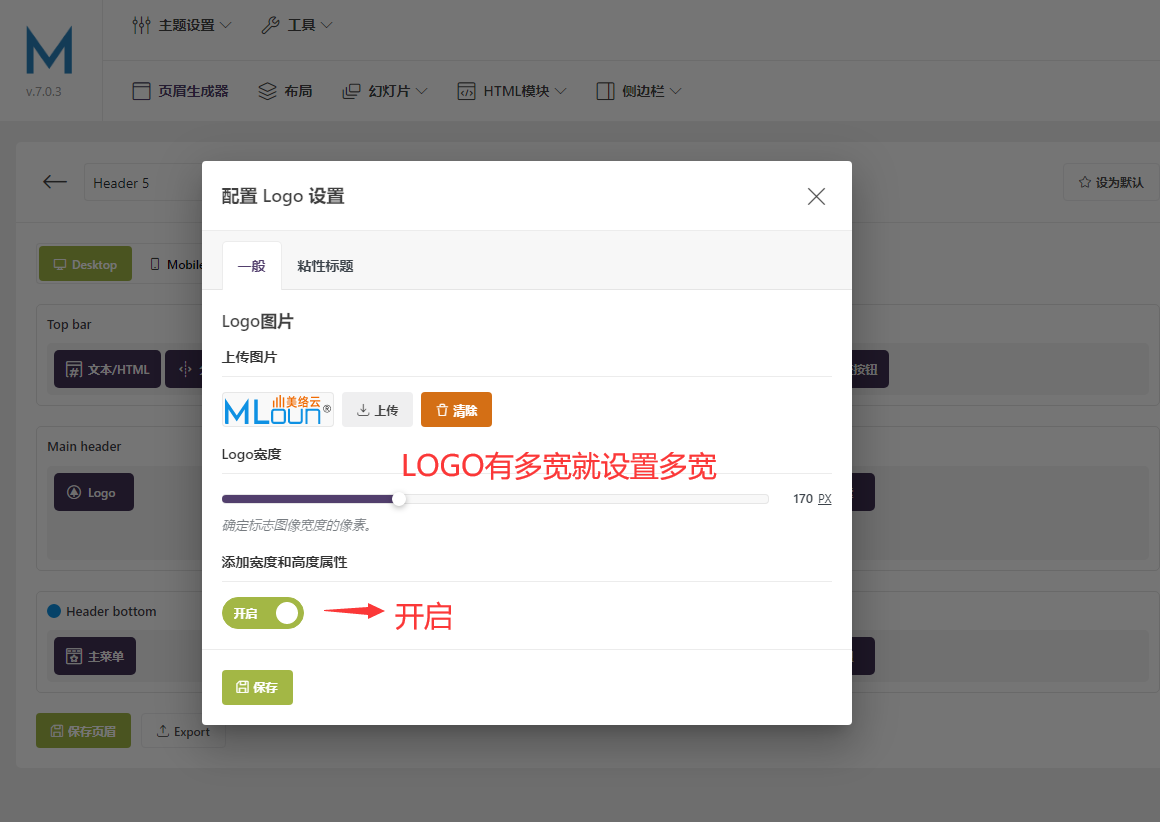
修改LOGO
点击LOGO模块,点击“一般”,然后上传你的LOGO图标,推荐用PNG透明格式的,或者SVG更加好,设计好的LOGO不需要留白边,尺寸根据自己的情况而定,宽度不做过多限制,高度一般是40px到60px左右。

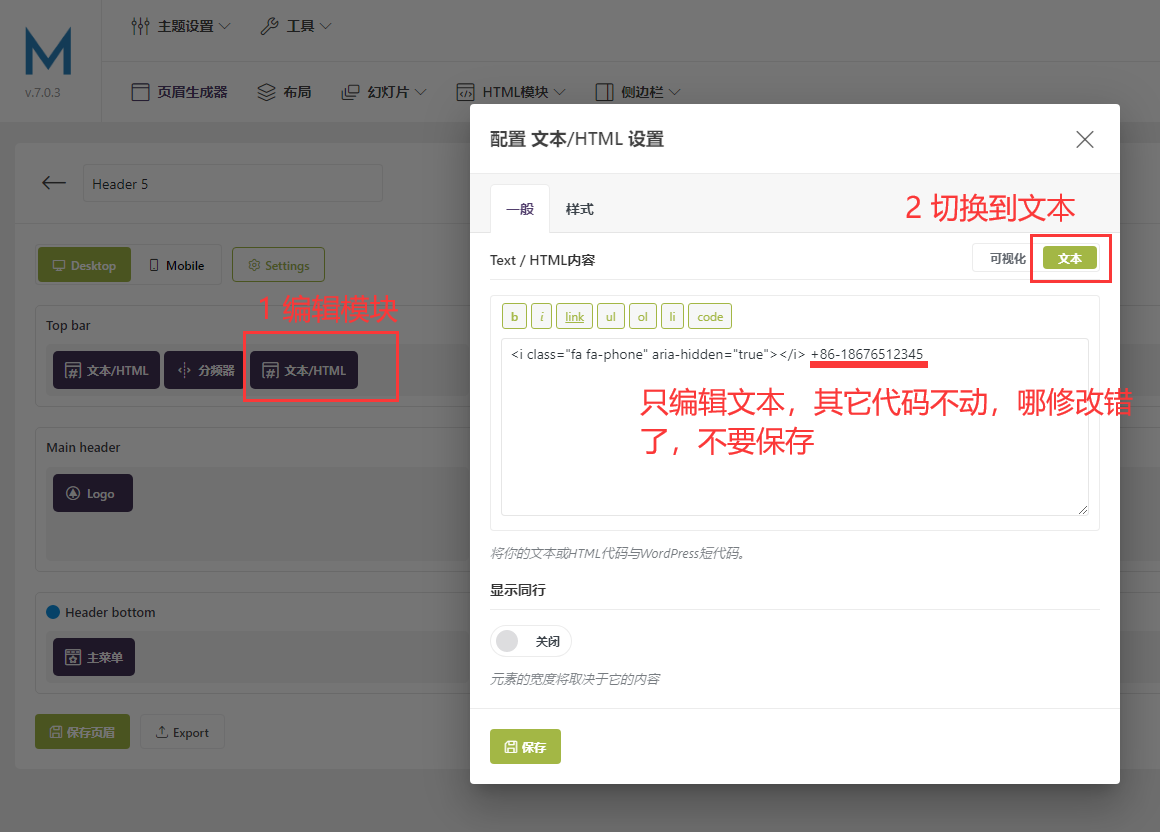
修改其它信息
你可以点击里面的小模块编辑,例如,修改邮箱,切换到文本,只修改邮箱部分,其它的内容不要删,然后保存。

同理,修改电话也是一样。

一切修改后,要点击“保存页眉”

创建于
上次更新时间
-
一般设置
-
产品管理-B2B展示站
-
主题设置
-
商店设置
- Abandoned cart弃购挽回/购物车跟踪设置
- B2C商店设置向导
- Paypal付款设置
- Size guide table尺码表设置-针对服装和鞋
- Stripe支付设置
- Tax 税率设置
- 产品详情页侧边栏设置
- 优惠券设置
- 促销倒计时设置
- 促销弹窗设置
- 商店基础设置
- 已售出数量/库存进度条设置
- 物流设置及订单发货流程
- 虚拟销售通知信息提示
- 虚拟销售量/虚拟当前访问量
- 设置-满XXX元包邮
- 设置PDF Invoice发票/装箱单
- 货币设置
- 运费设置
- 运费设置案例1
- 邮件模板设置
- 隐藏checkout结账页面的Ship to a different address
- 页眉横幅设置
- 显示所有 (13) 折叠
-
幻灯片教程
-
其它
- B2B添加自定义产品起批量
- CSS-自定义渐变背景
- Facebook Meta Pixel 像素代码安装
- Google Merchant Center
- Mailchimp邮件订阅功能
- Mailgun邮件订阅功能
- PDF账单的中文字符问题
- PHP远程下载文件
- Polylang 多语言
- VPS网络回程线路一键测试脚本
- VPS高负载排查流程
- woocommerce Checkout Field结账条件显示姓名及身份证号码字段
- woocommerce添加自定义字段
- Woodmart自定义功能代码
- Wordpress网站被黑修复
- 为背景图添加遮罩效果
- 产品导入CSV文件转码UTF-8
- 关于隐藏PayPal Standard 标准支付
- 删除外观->菜单->产品类别的分页
- 商店订单列表添加自定义列
- 如何使用 phpMyAdmin 创建新的 WordPress 管理员用户
- 如何使用Google网站管理员 (Google Search Console)提交网站
- 如何申请reCAPTCHA验证码
- 嵌入Youtube视频播放结束后不要显示其它推荐
- 常用插件
- 插入自定义Html block 简码
- 显示 WooCommerce 下载文件列表
- 添加Buy now 按钮-针对simple产品
- 添加自定义销售量
- 火车头采集产品导入woocommerce+SEO yoast
- 禁止Wordpress通知信息
- 移除Nitropack页脚标志
- 简单产品和可变产品添加buy now
- 给woocommerce Order by加on sale排序
- 给Wordpress后台页面添加自定义CSS
- 自定义Add To Cart按钮文字
- 自定义CSS代码
- 表格隔行显示背景
- 隐藏掉woocommerce Product data里面的选项卡
- 显示所有 (29) 折叠
-
站内优化
-
产品管理-B2C商城
-
SEO设置
-
B2B2C设置
-
页面设计
-
多语言